La cohérence et les normes est la quatrième des dix heuristiques de Jakob Nielsen. Elle est essentielle pour créer des applications qui ont du sens pour les utilisateurs. Pensez aux sites web et aux applications que vous utilisez : ils reposent tous sur des conventions bien établies.
Le texte bleu souligné est cliquable ;
- L’icône du panier affiche les articles que vous envisagez d’acheter,
- Le logo du site est dans le coin supérieur gauche,
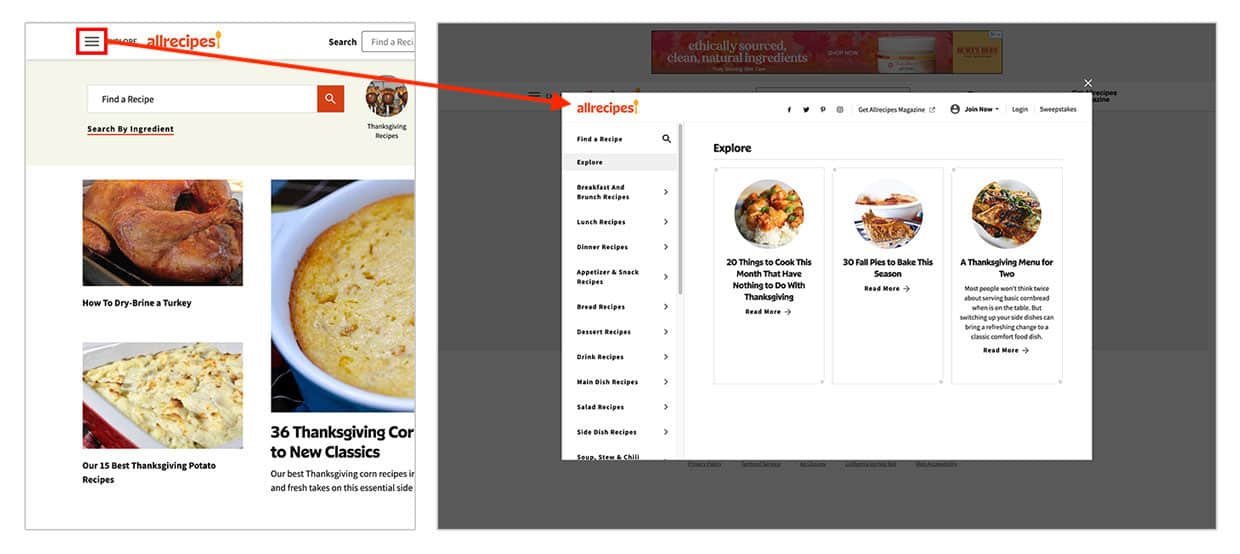
- Une icône de loupe représente la recherche.
Ce sont tous des exemples de conventions qui sont utilisées tout le temps dans les produits numériques ; et qui facilitent la vie des utilisateurs.
Plaider pour la cohérence et les normes [standards] peut donner l’impression que nous poussons toutes les applications à se ressembler et à agir de la même manière ; mais ce n’est pas le cas. Au contraire, lorsque les sites web et les applications respectent les normes, les utilisateurs savent à quoi s’attendre ; de plus, l’apprentissage est accru et la confusion est réduite.
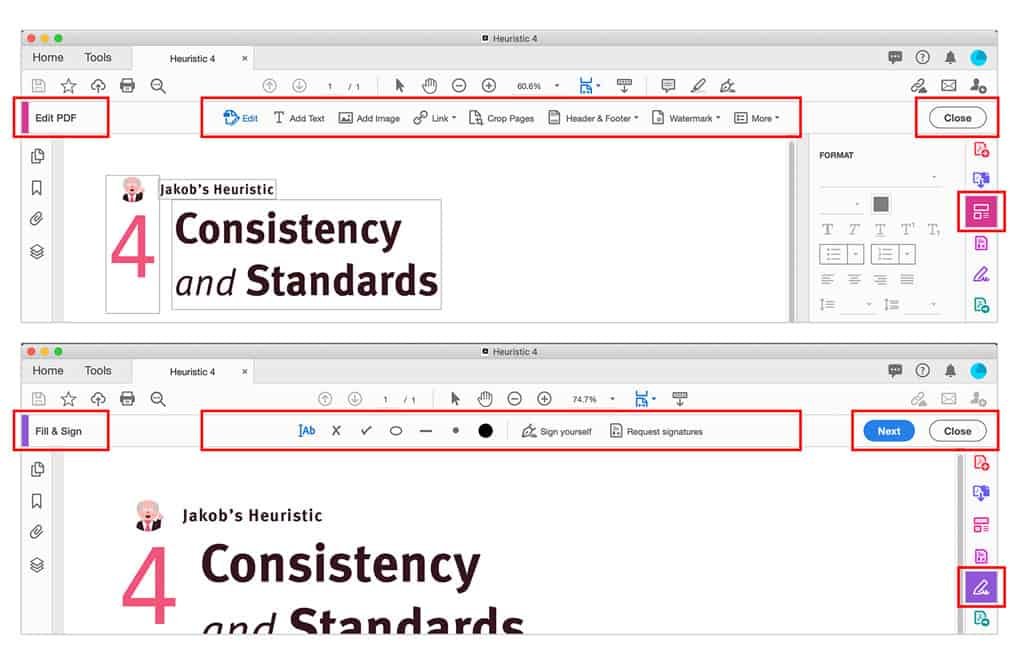
La cohérence et les normes : continuum de cohérence
Pour être faciles à apprendre et à utiliser, les systèmes doivent adhérer à la fois à la cohérence interne et externe. Ils doivent utiliser les mêmes modèles partout dans le système ; et doivent également suivre les conventions spécifiques au web, à la plateforme et au domaine.
La cohérence interne
La cohérence interne concerne la cohérence au sein d’un produit ou d’une famille de produits, soit au sein d’une seule application, soit dans une famille ou une suite d’applications.
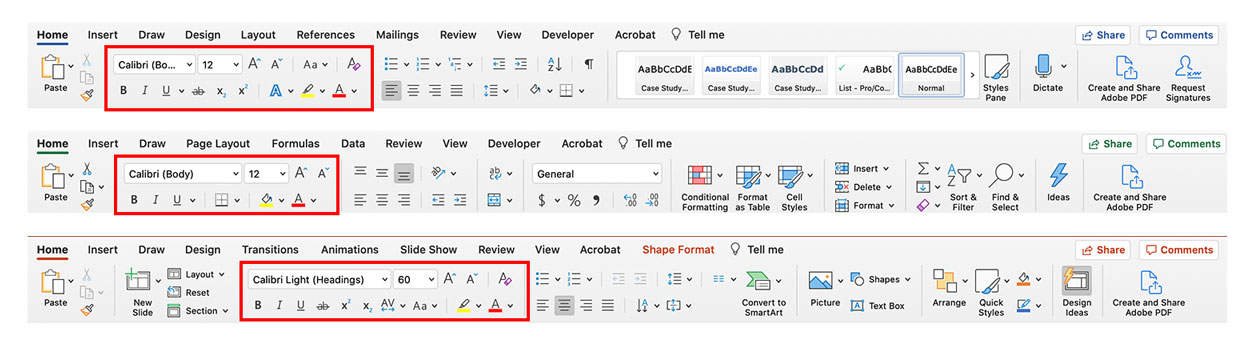
Une famille de produits désigne plusieurs produits, vendus individuellement ou en groupe, fabriqués par la même entreprise sous la même marque. La plupart des suites d’applications listeront les composants de menu dans le même ordre (Fichier, Édition, Affichage, etc.) ou utiliseront des icônes cohérentes pour les mêmes fonctions dans toutes les applications et des dispositions familières pour les boîtes de dialogue et les modales.

La cohérence interne au sein d’un produit ou d’une application peut souvent être observée dans les couleurs et les mises en page utilisées. Par exemple, une application peut utiliser l’orange comme couleur principale, qui est ensuite appliquée à tous les liens de texte et boutons principaux. Il peut également utiliser des modales conçues avec le bouton principal à droite et les boutons secondaires à gauche.

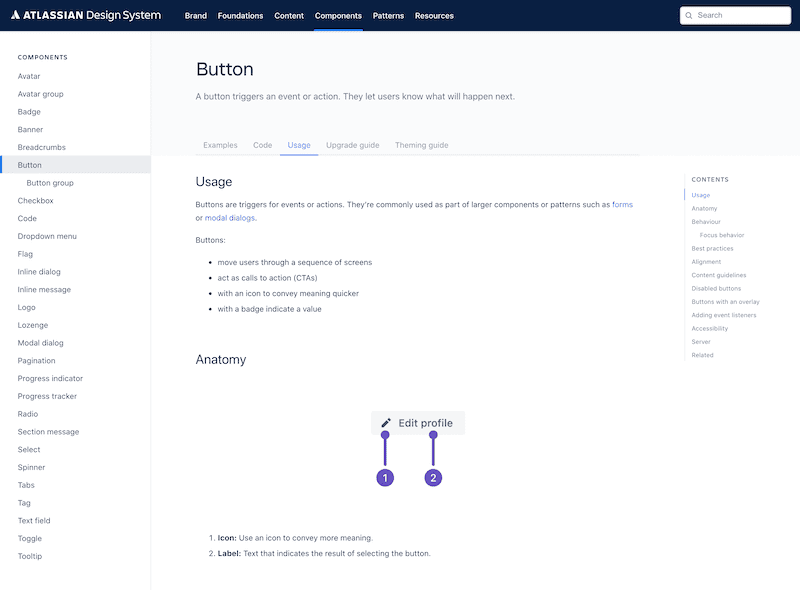
Le design system
La création d’un design system pour votre application ou famille d’applications peut aider les équipes à maintenir la cohérence entre les produits et services. Non seulement les utilisateurs trouveront les systèmes familiers et faciles à apprendre, mais les équipes qui construisent le logiciel bénéficieront également d’une redondance réduite dans leur travail et d’une source unique de vérité pour savoir comment et quand utiliser les composants.


Cohérence externe
La cohérence externe fait référence aux conventions établies dans une industrie ou sur le web en général, au-delà d’une application ou d’une famille d’applications.
La loi de Jakob stipule que les gens passent la plupart de leur temps sur des sites autres que le vôtre, ce qui signifie qu’ils apportent leurs attentes d’autres sites lorsqu’ils visitent votre site. Les contextes et les types d’utilisateurs varient sur chaque site, il y a donc encore de la place pour l’adaptation et l’ajustement, mais la majorité des interactions doivent être conformes à ce que les gens attendent.
Lors du design de votre application, concentrez-vous sur l’aide aux utilisateurs pour atteindre leurs objectifs aussi efficacement que possible plutôt que sur la création d’une interface non conventionnelle que les gens devront comprendre.
Par exemple, une norme dans le design de la navigation est le lien vers la page d’accueil. Il permet de revenir facilement à la page d’accueil de votre site, quel que soit l’endroit où se trouve actuellement un utilisateur sur votre site. Vous pouvez probablement imaginer où ce lien réside généralement sur un site simplement en le mentionnant.
Plusieurs exemples de cohérence externe peuvent être observés sur les sites web de commerce électronique lors de l’achat de produits. Il existe des directives pour afficher un produit, enregistrer un article pour plus tard et ajouter un article au panier, pour n’en nommer que quelques-unes. Ces directives transcendent les types d’utilisateurs, fournissant des normes qui peuvent être appliquées à n’importe quel site de commerce électronique.

La cohérence et les normes : couches de cohérence
Il existe plusieurs couches de cohérence à prendre en compte lors du design de votre application. Lorsque vous concevez ou évaluez votre site, essayez de maintenir la cohérence et les normes dans chacune des catégories suivantes.
Visuel
Les symboles, l’iconographie et les images utilisés doivent être cohérents sur l’ensemble du site. Si vous utilisez des images, assurez-vous qu’elles reçoivent toutes un traitement visuel similaire. Par exemple, la couleur et le poids de la bordure doivent être cohérents sur toutes les images de la page du produit.
Lorsque vous choisissez des symboles ou des icônes pour représenter des actions, sélectionnez des icônes qui correspondent étroitement à la façon dont d’autres sites représentent le même concept. Par exemple, respectez la loupe standard pour la recherche, afin que les utilisateurs la reconnaissent facilement.

Disposition des pages et des boutons
Vous aurez probablement plusieurs types de pages différents sur un site, mais certains composants resteront cohérents d’une page à l’autre. Pensez aux similitudes et aux différences entre les pages. Par exemple, en quoi une page de produit diffère-t-elle d’une page de mise à jour de commande ? Il existe des styles et des éléments que vous pouvez réutiliser, tels que les en-têtes, les boutons d’appel à l’action et la navigation. Décidez où ces éléments vivront et rendez-les cohérents sur toutes les pages, le cas échéant.
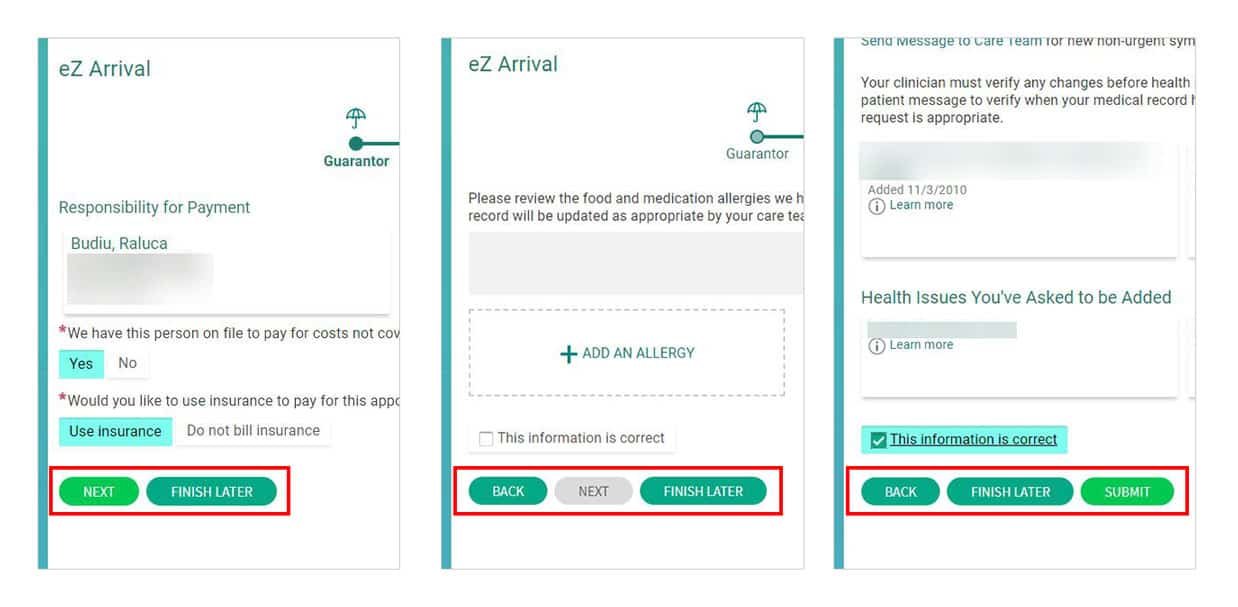
Assurez la cohérence dans le placement des champs et des boutons de formulaire, en particulier pour les formulaires ou les assistants multipages. Allez-vous placer l’appel à l’action à gauche et le bouton Annuler à droite, ou vice versa ? Comment désignerez-vous les champs selon les besoins ? Quelles que soient les réponses à ces questions, assurez-vous que chaque formulaire sur le site est conçu de la même manière.

Données saisies par l’utilisateur
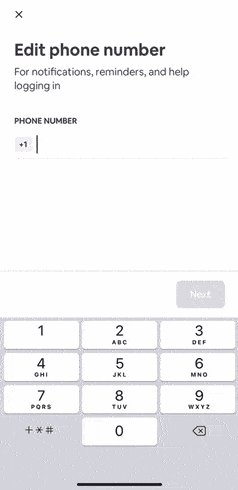
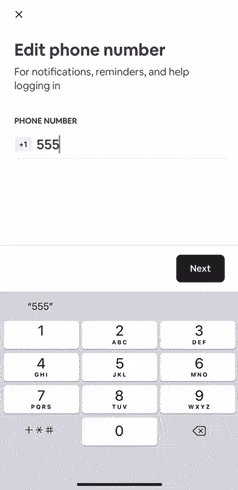
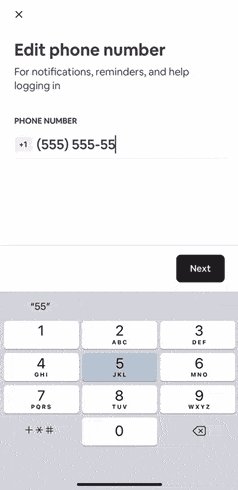
Lorsque vous demandez aux utilisateurs de saisir des informations telles que des dates, des numéros de téléphone ou des lieux, utilisez les normes de l’industrie plutôt que de réinventer la roue. Par exemple, la plupart des sites utilisent un sélecteur de date de calendrier lorsqu’ils demandent aux utilisateurs de saisir des dates. Si les utilisateurs viennent sur votre site et se voient présenter un champ libre, ils devront passer plus de temps à réfléchir au format qu’ils doivent utiliser lors de la saisie de la date.
Dans la mesure du possible, aidez les utilisateurs à saisir les données en concevant des champs de formulaire qui éliminent le besoin de deviner comment l’entrée doit être formatée ; appliquez ces consignes à toutes les instances de collecte de données sur votre site.

Contenu
Lorsque les utilisateurs interagissent avec le contenu de vos différents canaux, ils doivent s’attendre à une expérience claire et familière. Lisez le contenu qui est présenté aux utilisateurs sur votre site et comparez-le à ce que les utilisateurs voient dans les supports marketing. Y a-t-il une différence dans le ton de la voix ? Si votre site web utilise un ton de voix décontracté et que vos supports marketing transmettent un message très formel, les utilisateurs peuvent être confus lorsqu’ils interagissent avec les deux. Les équipes internes doivent collaborer sur la stratégie de contenu afin de déterminer celle qui convient le mieux à vos utilisateurs.

La cohérence et les normes : l’impact de la cohérence
Les avantages de la cohérence vont au-delà d’une interface utilisateur bien conçue pour votre application.
Répondre aux attentes des utilisateurs
Lorsque les utilisateurs rencontrent votre produit ou service, ils apportent avec eux leurs propres attentes issues d’expériences antérieures. Lorsque ces attentes sont satisfaites, la confiance est établie et ils se sentiront maîtres de l’interface.
Les comptoirs d’enregistrement sont généralement situés à l’avant des hôtels. L’action que les clients entreprennent lorsqu’ils entrent pour la première fois dans un hôtel consiste à s’enregistrer dans leur chambre. Cette cohérence d’avoir un comptoir d’enregistrement situé près de la porte d’entrée répond aux attentes des clients.
Courbes d’apprentissage faibles
Les utilisateurs doivent pouvoir transférer leurs connaissances en utilisant d’autres sites web et applications, ce qui réduira leur courbe d’apprentissage lorsqu’ils interagissent avec un nouveau site web. Ne vous sentez pas obligé de réinventer la roue lorsqu’il s’agit de concevoir des composants communs tels que les notifications, les modales, les menus déroulants, etc.
Si votre site web présente ces composants de la même manière que la plupart des autres sites web, lorsque les gens arriveront sur votre site, ils sauront comment interagir avec eux. Lorsqu’ils n’auront pas besoin d’apprendre de nouvelles interactions, ils se concentreront entièrement sur le contenu, la messagerie et les services que vous proposez. Alternativement, lorsque vous faites quelque chose de différent par souci de fantaisie, les gens seront confus et pourraient finir par partir et trouver quelque chose d’autre qui satisfera leurs besoins.
La cohérence et les normes : bataille pour la cohérence
La cohérence ne se fait pas d’elle-même, mais nécessite un processus actif. Même si vous avez une norme de design officielle en place et un mandat pour la suivre, les gens oublieront les éléments rarement appliqués de la norme et ils interpréteront les parties les plus ambiguës de la norme de différentes manières. Il y a aussi le risque que certaines équipes de design se rebellent et décident de faire les choses différemment parce que « notre coin du produit est sûrement différent de tout le reste ».
Sans norme de design, il est encore plus courant que différents designers inventent différentes solutions au même problème lorsqu’ils travaillent sur des pages ou des produits différents.
Le principal outil pour lutter contre ces incohérences est de mener des évaluations de design régulières, impliquant des représentants de plusieurs équipes de design. Chaque examinateur sera chargé de signaler les écarts par rapport à la norme de design ou à la façon dont les choses sont faites ailleurs.
Les grandes organisations peuvent également utiliser des évaluations standard ciblées ou des évaluations de cohérence, menées par des cadres supérieurs spécialisés en UX avec une connaissance croisée des produits et des équipes du portefeuille de design de l’entreprise.
Enfin, reconnaissez que des incohérences se produiront avec le temps, malgré vos meilleures tentatives pour les éliminer au cours des étapes de design initiales. De temps en temps (disons une fois par an), effectuez un examen de cohérence spécial sur l’ensemble de vos conceptions et identifiez les pires contrevenants. La correction de ces incohérences réduira la dette UX et devrait être effectuée, bien que vous puissiez parfois décider de reporter un correctif et de vivre avec des incohérences mineures jusqu’à ce qu’il soit temps pour le délinquant d’être repensé de toute façon.
La cohérence et les normes : briser une convention vaut-il la peine ?
Cet article a discuté de l’importance et des avantages du maintien de la cohérence et du respect des normes, mais vous vous demandez peut-être : enfreindre une convention en vaut-il la peine ? Lors du design de votre application, tenez compte des compromis liés à la rupture des conventions.
Supposons que vous évaluiez les icônes à utiliser pour la fonction de sauvegarde dans votre application. La convention standard que vous rencontrerez probablement est une disquette, mais vos utilisateurs n’ont peut-être jamais rencontré de disquette en réalité. Cela peut valoir la peine de revoir la convention et d’ajuster votre choix d’icônes en fonction de ce que vos utilisateurs reconnaîtront.
N’oubliez pas que concevoir quelque chose contre les conventions ajoutera à la charge cognitive de vos utilisateurs. Vous ne voudrez le faire que si cela est absolument nécessaire à la tâche ou si cela améliore l’efficacité. Dans la plupart des cas, le maintien de la cohérence et les normes ; et donc la satisfaction des attentes des utilisateurs, l’emporteront sur le non-respect d’une convention.
