Workshop website no-code
Le workshop website no code a pour but de vous équiper des techniques essentielles sur la rédaction d’un document de spécifications de projet web, et la création de site web no-code.
⚠️ Le nombre de places est limité à 03 (trois) par cohorte.
Cohortes 2024
Classe #1 : 22 janvier 2024 au 19 février 2024
Classe #2 : 22 avril 2024 au 19 mai 2024
Durée et coût
Le workshop graphic design dure 05 (cinq) semaines, à raison de 02 sessions de 02 heures par semaine, soit un total de 20 heures. Les jours sont jeudi et vendredi et les horaires sont de 12h30 à 14h30.
Le workshop graphic design coûte 500 000* XAF payables en 02 tranches :
- 1ere tranche : 250 000 XAF à l’inscription
- 2ème tranche : 250 000 XAF à la fin de la 3ème semaine
* L’IR et la TVA s’ajoutent si le workshop est payé par une entreprise.
Bonus
1. À l’inscription, recevez un exemplaire physique du livre Créer un site internet sans coder ; d’une valeur de 25 000 XAF.

2. 10 % de réduction si vous vous acquittez des coûts du workshop en une seule fois.
À qui s’adresse le workshop website no-code ?
Entreprise
Vous êtes une entreprise. Et vous souhaitez donner plus d’autonomie à votre département marketing ?
Salarié
Vous êtes salarié, et vous désirez acquérir de nouvelles compétences ?
Entrepreneur
Patron d’une PME, vous souhaitez vous occuper vous-mêmes de votre site internet ?
Sans le moindre doute, le workshop website no-code fera l’affaire !

Concept
Conscients de l’évolution du marché et de la technologie, nous avons conçu ce workshop pour vous permettre de gagner plus en peu de temps. Tout en vous rendant indépendant, ce workshop est une forme de solution clé en main pour les besoins stratégiques de votre business.
Présentation du workshop
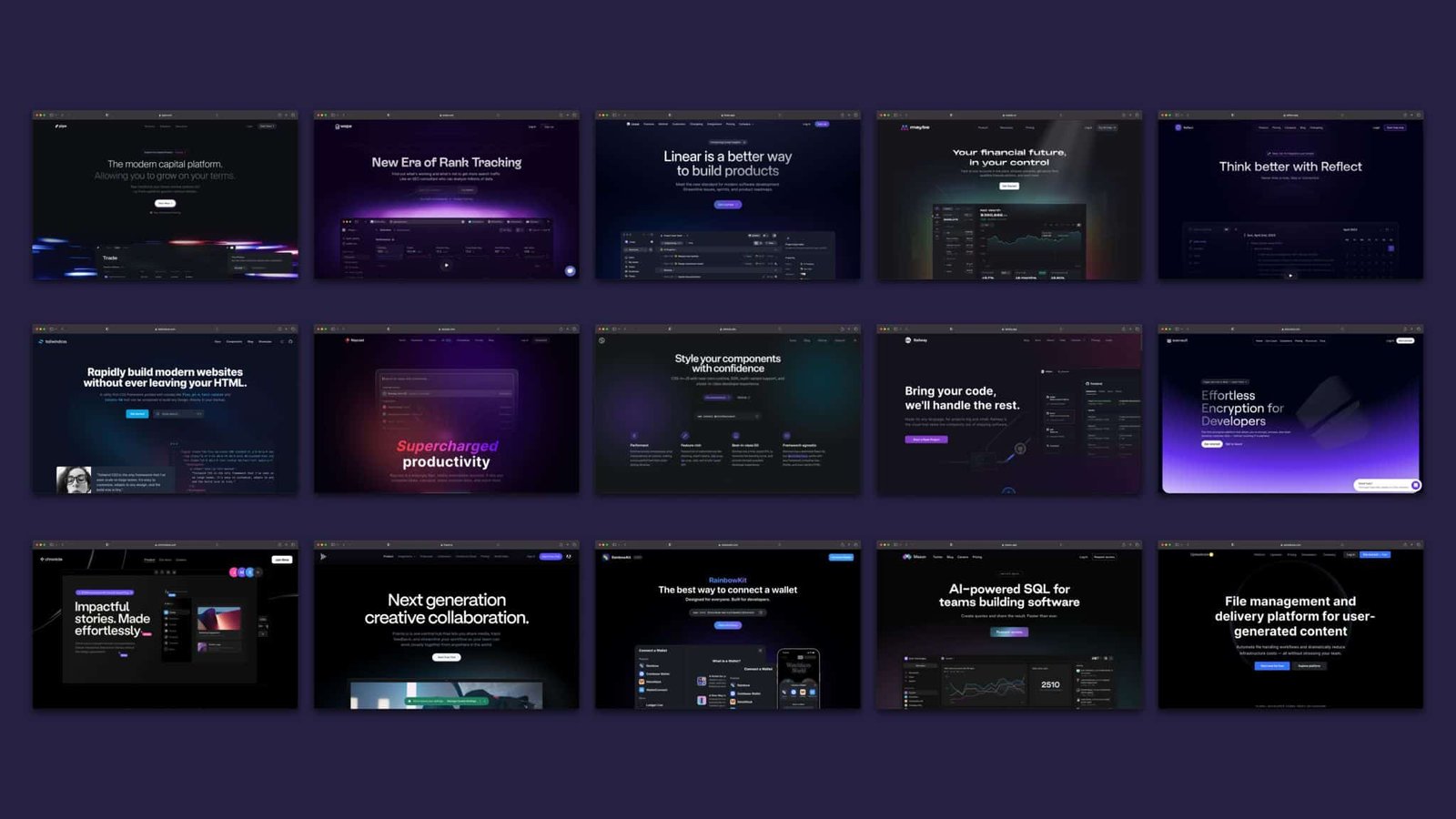
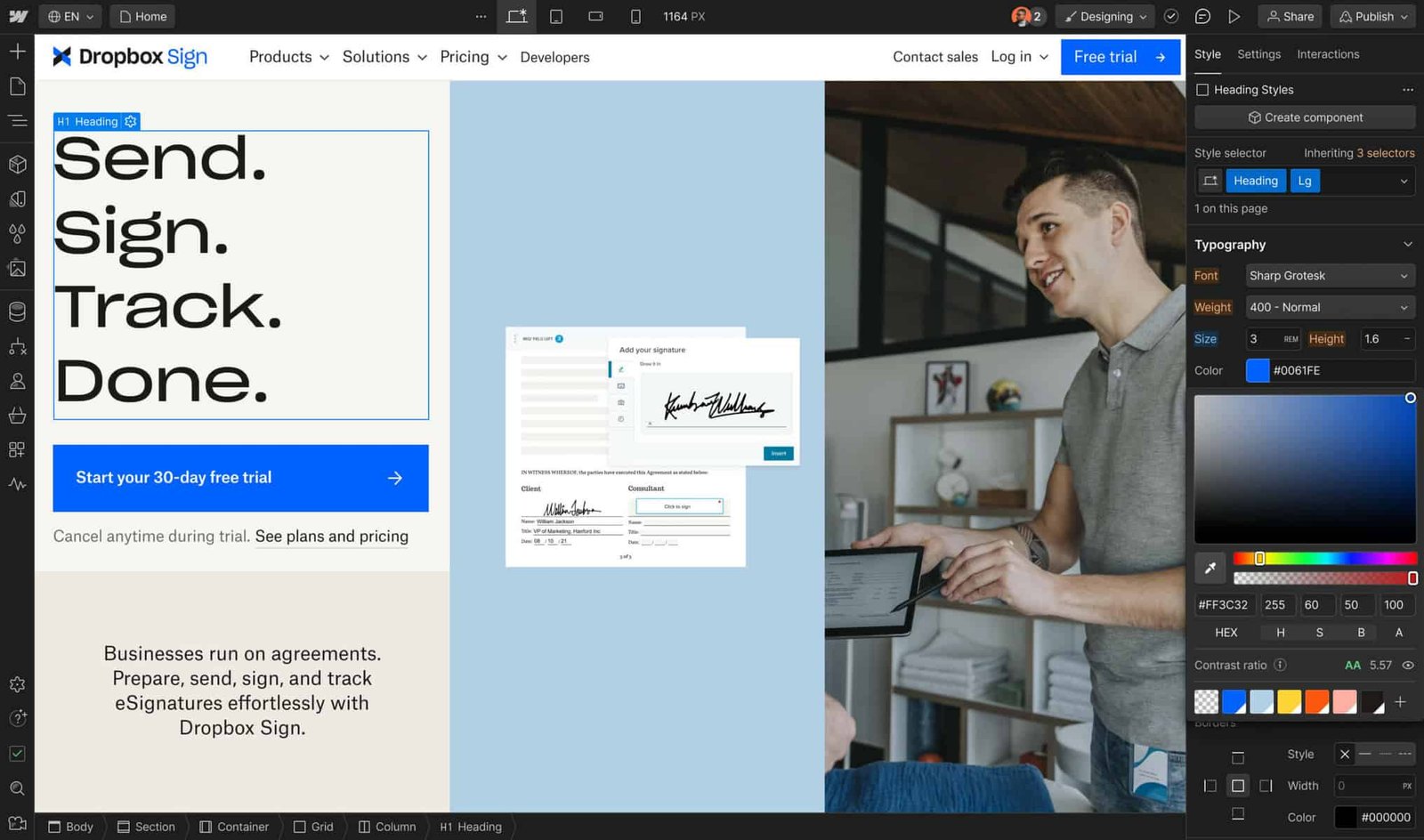
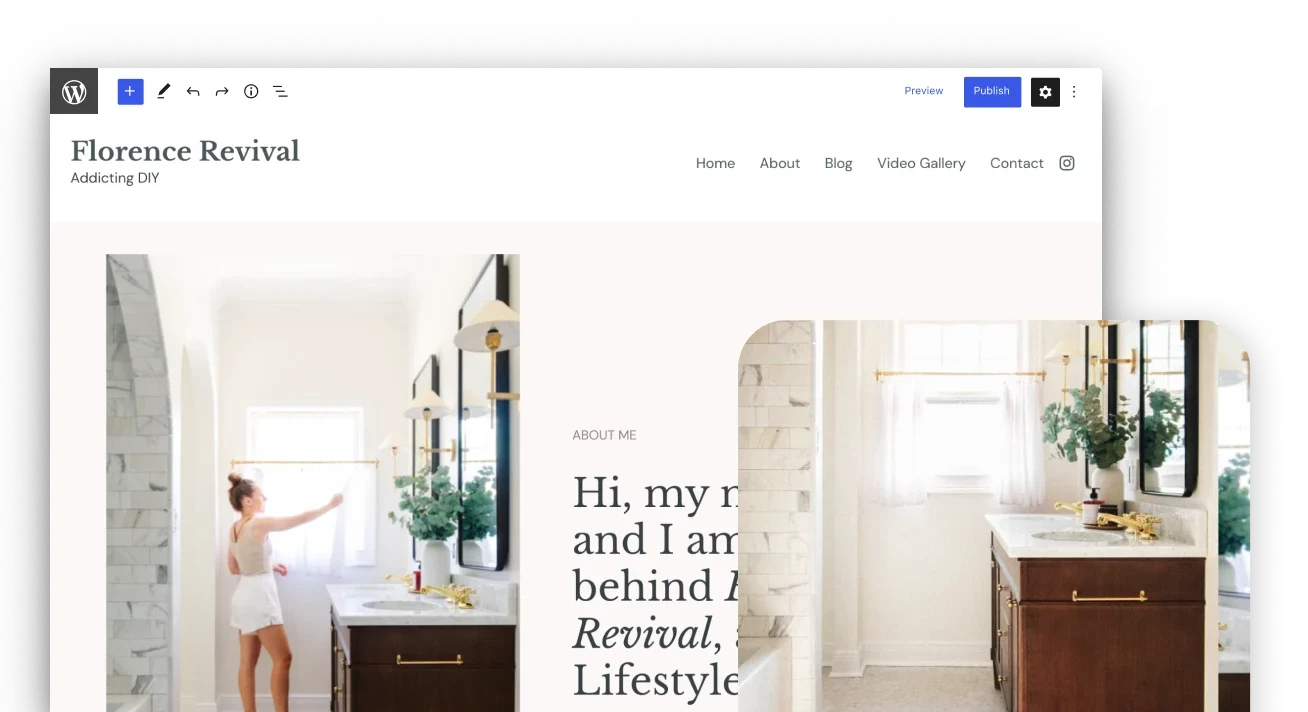
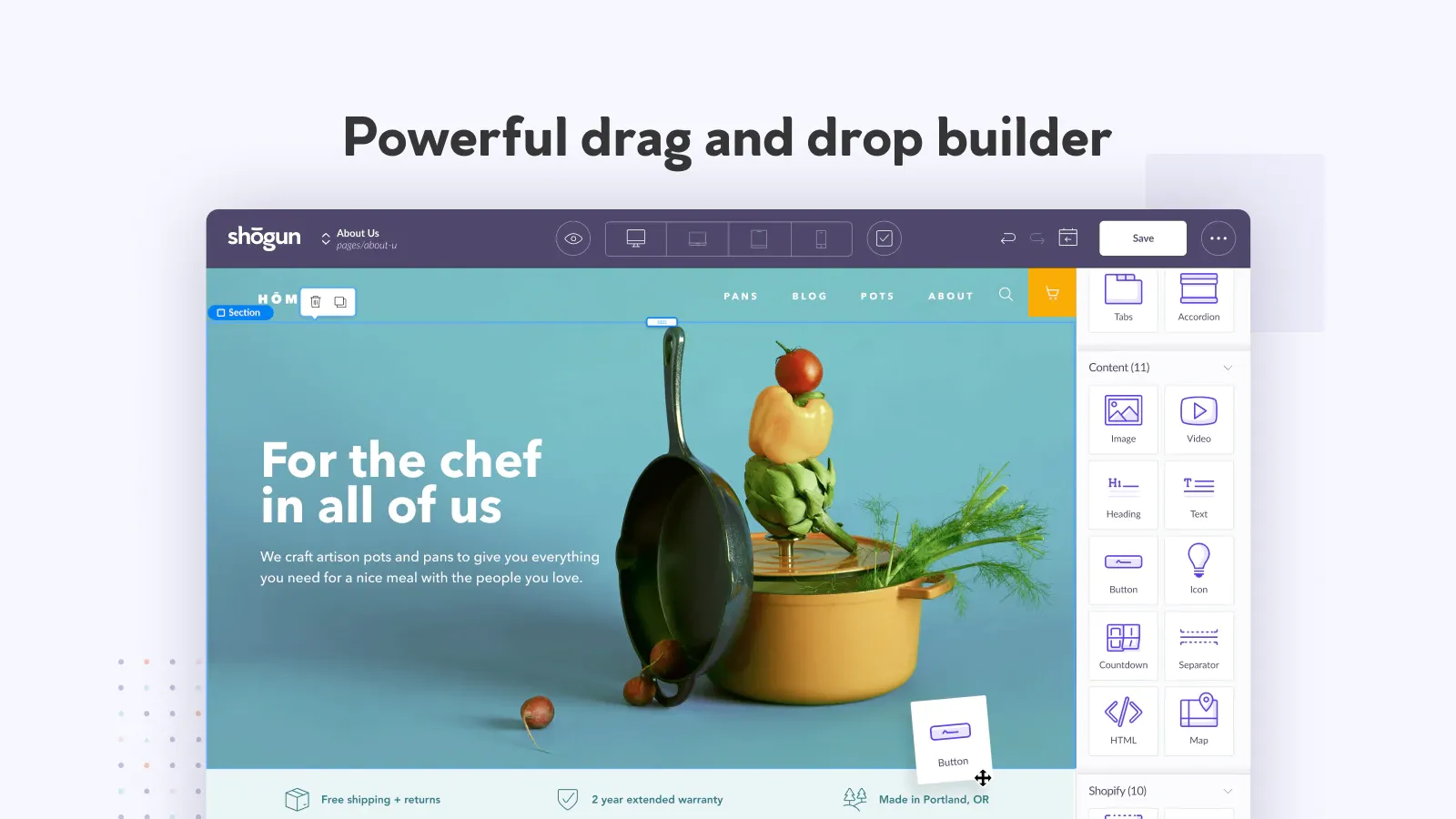
Outils : le workshop website no-code est basé sur les outils les plus populaires du marché : WordPress, Webflow et Shopify.
Contenu : un programme personnalisé en fonction de vos défis et de vos aspirations.

Contenu du workshop
1
Planification et préparation d’un projet de site web avec l’approche Growth Driven-Design allégée. Durée : 5 x 02h.
2
Utilisation des outils WordPress, Webflow et Shopify pour réaliser son projet de site web no-code. Durée : 5 x 02h.
3
Bonus vidéos : Vidéos complémentaires et explicatives sur les TP (travaux pratiques).
Déroulement du workshop website no-code
Nous avons conçu un programme des plus allégé mais bien assez riche, dans le but de vous équiper pour atteindre votre but.

Jour 1
Différence entre internet et web
Fonctionnement du web
Introduction au design web
Jour 2
Découvrir l’univers du no-code
Le no-code et le design web
Critères pour choisir sa plateforme no-code
Création de compte sur la plateforme choisie
Jour 3
Brève introduction au marketing web
Ecosystème de marketing digital
Importance de la marque dans votre projet
Figma 1/2
Jour 4
Approche Growth-Driven Design
Gestion de projet web
Figma 2/2
Jour 5
Le document de spécifications 1/3 :
+ But et objectifs du projet
+ Profil de l’entreprise
+ Position sur le marché
Webflow 1/3
Jour 6
Le document de spécifications 2/3 :
+ Analyse de l’audience cible
+ Communiquer le message
Webflow 2/3
Jour 7
Le document de spécifications 3/3 :
+ Contenu & Architecture de l’information
+ Exigences technologiques
+ Coût
+ Calendrier de production (Trello)
Webflow 3/3
Jour 8
Comprendre les systèmes de gestion de contenu
WordPress.com
Jour 9
Généralités sur le eCommerce
Shopify
Jour 10
Remise et évaluation des travaux
Remise des certifications

Certification
Une certification garantit que son détenteur possède les compétences, aptitudes et connaissances associées attestant d’une qualification et nécessaires à l’exercice d’un métier, d’une fonction ou d’un emploi.
À la fin de cette formation, l’étudiante.e est soumis.e à un examen final pour valider ses acquis.

Votre instructeur
Henri Lotin
Henri Lotin est UX/UI Designer, Creative Director et Brand Strategist. Co-fondateur de l’agence de Branding Lotin Corp. basée à Douala au Cameroun.
Il est certifié en design web de la Graphic Design School of Australia. Depuis 2012, il a créé plus de 100 sites web avec WordPress et développé une dizaine d’applications web et mobile dans le cadre de missions avec son agence Lotin Corp.
Depuis 2008, il associe ses connaissances en stratégie et en design pour proposer des solutions de communication visuelle optimisées à ses clients. Et depuis 2019, il est membre de l’Executive Board du PADI (Pan-Afrikan Design Institute) qui est une organisation dont le rôle est de promouvoir la pratique du design sous toutes ses formes en Afrique.
Il est surtout un fervent défenseur du branding avec le hashtag #brandingadvocacy.

Nous avons travaillé ensemble