Découvrez des moyens de simplifier vos créations et de comprendre pourquoi certains designs sont trop complexes. La simplicité est évidente dans de nombreux produits largement utilisés créés par certaines des entreprises les plus prospères. La simplicité est également l’une des principales raisons pour lesquelles certaines entreprises font mieux que leurs concurrents. Le moteur de recherche de Google, les iPhones d’Apple et WhatsApp Messenger et les widgets de météo natifs ne sont que quelques-uns des produits les plus populaires qui présentent une simplicité. Cet article vous apprendra à reconnaître et à atteindre la simplicité et vous aidera à comprendre pourquoi elle se traduit par un excellent design d’interface utilisateur.
Qu’est-ce que la simplicité ?
La simplicité fait fureur ces jours-ci. C’est une philosophie de design qui est défendue par de nombreuses entreprises prospères et les fans de ces entreprises. Apple Inc., une entreprise technologique multinationale très prospère, se bat pour la simplicité du design. Steve Jobs, l’ancien PDG d’Apple, un entrepreneur et investisseur américain, a déclaré un jour :
C’est un de mes mantras – concentration et simplicité. Simple peut être plus difficile que complexe. Vous devez travailler dur pour nettoyer votre pensée pour la rendre simple. Mais cela en vaut la peine au final car une fois que vous y êtes, vous pouvez déplacer des montagnes.

Les utilisateurs de tous âges adorent l’Apple MacBook. C’est un exemple de la façon dont la simplicité réduit l’intimidation et permet à un plus large éventail d’utilisateurs de ne pas avoir peur d’utiliser le produit.
Lorsque vous demandez à quelqu’un pourquoi il aime son Apple iPhone ou Apple MacBook, vous recevez généralement une réponse similaire à celle-ci : « Parce que c’est simple ! ». Lorsque vous approfondissez, la plupart des fans et des utilisateurs du produit ne peuvent pas vraiment expliquer comment et pourquoi c’est simple. Pour eux, « ça fonctionne juste ». Comme dirait Steve Jobs. La simplicité n’est pas facile à définir ou à mesurer. Joe Sparano, graphiste américain et éducateur en design, le dit mieux :
Un bon design est évident. Un excellent design est transparent.
Concevoir une interface utilisateur qui prend en compte les objectifs de l’utilisateur, qu’ils soient vastes ou peu nombreux, et offre le moyen le plus simple d’atteindre ces objectifs, est le summum de la sophistication du design. La simplicité dans le design ne concerne pas seulement les couleurs minimales que vous utilisez ou l’espace vierge que vous incluez, il s’agit de pénétrer profondément dans l’esprit de votre utilisateur et d’utiliser cette compréhension pour concevoir un produit qui se débarrasse des éléments non essentiels et comble l’écart entre les objectifs de l’utilisateur et les moyens d’atteindre ces objectifs grâce à votre système.
4 façons de simplifier vos créations
1. Maintenez la clarté : comprenez, et concevez pour les principaux objectifs de vos utilisateurs
Que votre site web agisse en tant que détaillant en ligne pour les consommateurs ou que votre produit soit une solution d’entreprise conçue pour aider les dirigeants d’entreprise à gérer leurs projets, le maintien de la clarté dans l’interface utilisateur que vous concevez est la clé du succès et de la satisfaction des utilisateurs. La clarté permet à vos utilisateurs de comprendre ce que vous essayez de les aider à réaliser. Si votre design contient trop d’informations superflues, les utilisateurs auront du mal à naviguer sur votre site. Aidez l’utilisateur à comprendre le message que vous essayez de transmettre et les actions qu’il peut effectuer dans les premières secondes de navigation. Attirez l’attention uniquement sur les aspects essentiels de la page sur laquelle vous souhaitez que vos utilisateurs concentrent leur attention.

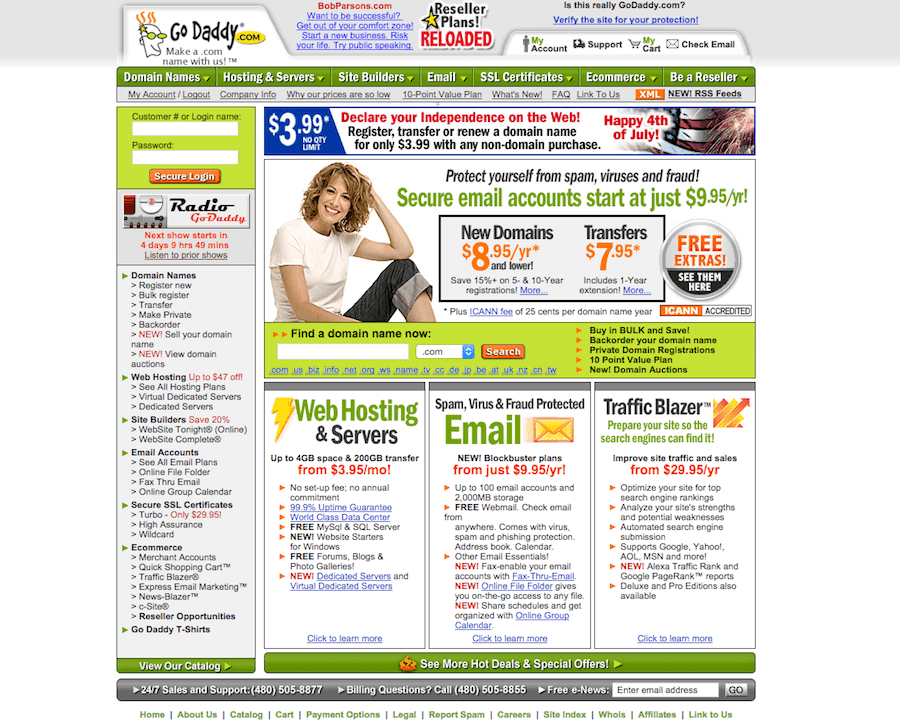
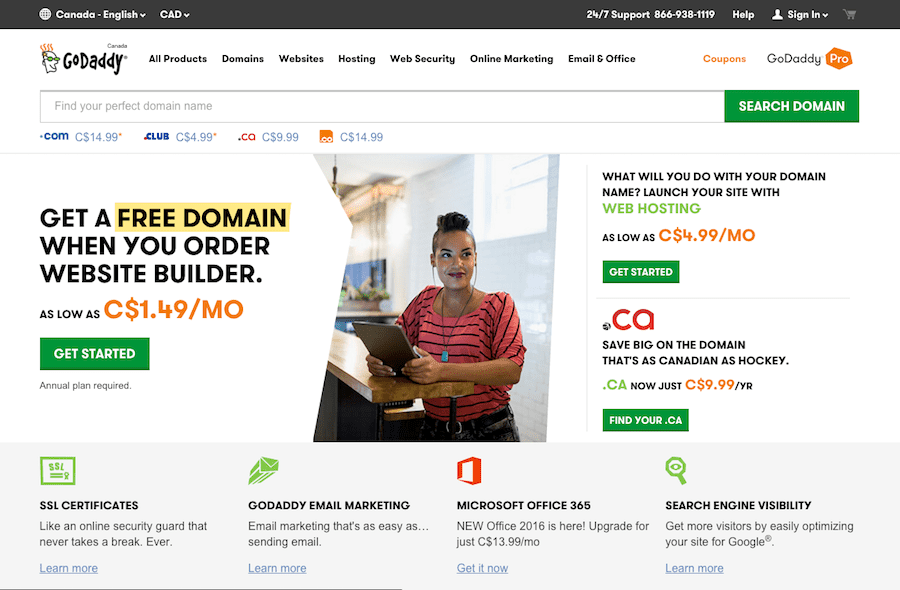
Voici un exemple comparant le célèbre registraire de domaine Internet et société d’hébergement web, l’ancien site Web de GoDaddy de 2005 avec un site qui devient moins encombré, une décennie plus tard, en 2016. Les sites web prennent conscience de la valeur de la simplicité de design, mais il y a encore beaucoup de travail à faire !
Le fournisseur de noms de domaine, le site web encombré de GoDaddy en 2005 montre à quel point il est difficile pour un utilisateur de comprendre comment atteindre son objectif lorsqu’il n’y a pas d’appel à l’action clair ou d’indices pour les étapes suivantes. Il semble qu’à l’époque, GoDaddy offrait de nombreux services sans vraiment savoir, ni évaluer quels étaient les objectifs de la majorité de leurs utilisateurs.

Le fournisseur de noms de domaine, le site web amélioré et désencombré de GoDaddy en 2016 montre à quel point votre message peut être plus clair si vous vous concentrez sur le design pour les objectifs de votre utilisateur. Avant de commencer le design, assurez-vous de comprendre quels sont les principaux objectifs de votre utilisateur.
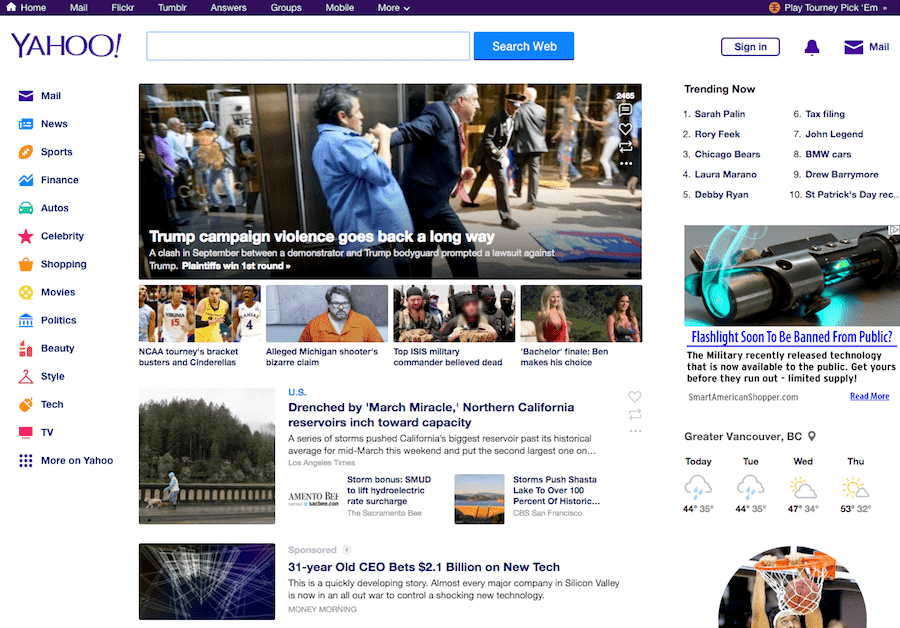
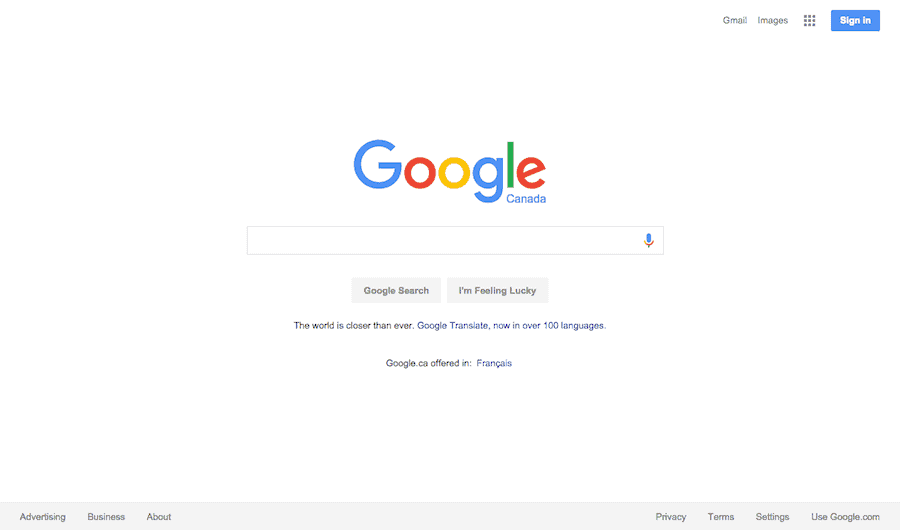
En tant que moteur de recherche le plus populaire au monde avec une part de marché de près de 70% en septembre 2015, il existe de nombreuses raisons pour lesquelles Google Inc. a battu Yahoo Inc. et de nombreux autres concurrents au début des années 2000. L’un d’eux est de rester fidèle à la simplicité en maintenant la clarté. En comparant les deux moteurs de recherche, vous pouvez voir que Google possède une interface utilisateur très claire qui correspond à l’objectif de l’utilisateur lorsqu’il utilise un moteur de recherche : la recherche. Pendant ce temps, la page d’accueil de Yahoo a beaucoup à faire pour l’utilisateur. Il n’est pas clair si Yahoo a l’intention que l’utilisateur navigue sans but ou au hasard pour sélectionner une nouvelle histoire populaire qui peut être complètement non pertinente (et distrayante) pour ce dont l’utilisateur est à la recherche.

La page d’accueil de Yahoo détourne l’attention de l’utilisateur de son objectif principal en proposant trop de choses en même temps (2016).

Le moteur de recherche le plus populaire au monde, Google, concentre l’attention de l’utilisateur sur une seule chose : la recherche (2016).
N’oubliez pas : maintenez la clarté en concevant pour les principaux objectifs de votre utilisateur. Ne confondez pas vos utilisateurs avec des informations étrangères qui ne sont pas pertinentes pour ces objectifs. Aidez vos utilisateurs à comprendre les actions qu’ils peuvent entreprendre en attirant l’attention uniquement sur les principaux aspects sur lesquels vous souhaitez qu’ils se concentrent.
2. Faites usage de l’automatisation : concevez pour un minimum d’efforts conscients et cognitifs
Dans l’étude « Controlled and Automatic Human Information Processing », les scientifiques cognitifs Walter Schneider et Richard Shiffrin ont déclaré que le comportement bien répété devient « automatique ». Cela fait référence à la tendance des humains à effectuer des tâches courantes et pratiquées avec un minimum d’effort cognitif conscient. Prenons par exemple le grille-pain. C’est une invention qui n’a guère changé au cours des dernières décennies. Le grille-pain est simple à utiliser et nécessite très peu d’interactions pour atteindre les objectifs liés à l’appareil. Par conséquent, l’interaction avec le grille-pain nécessite un minimum de conscience, conduisant à une « automaticité », ce qui permet aux utilisateurs de se sentir à l’aise et en contrôle sans trop d’effort.

Un grille-pain Sunbeam à deux tranches de 2005 est un exemple de la façon dont une interface conçue pour l’automatisation résiste à l’épreuve du temps.
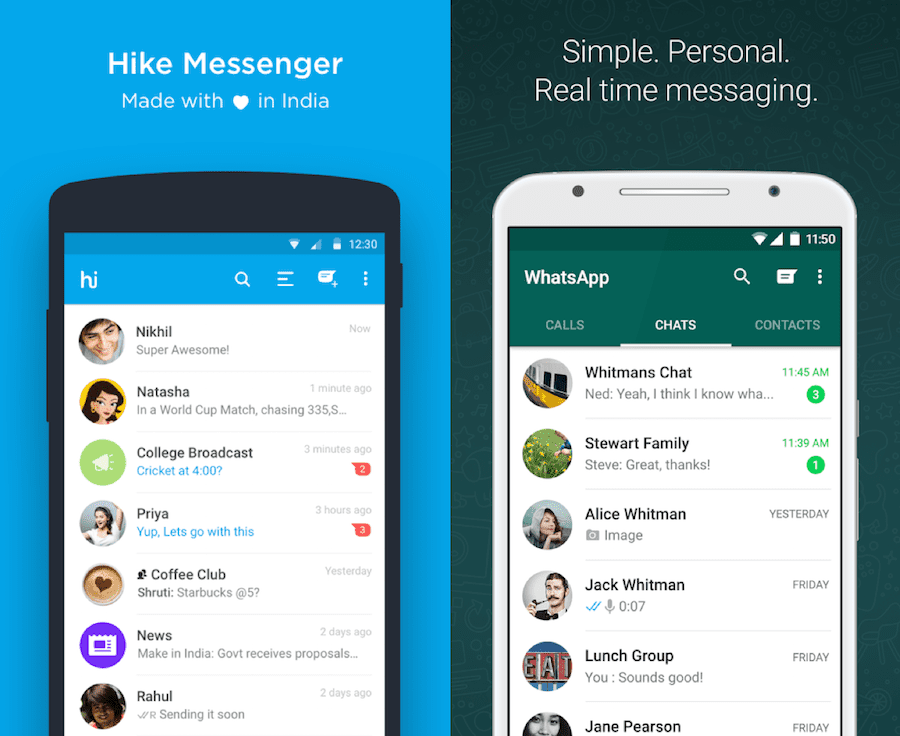
Un autre exemple serait les applications de messagerie qui présentent peu de différences d’apparence entre les différents designs d’interface mobile. Avec une interface familière et des fonctionnalités communes, les utilisateurs peuvent facilement s’adapter à différentes applications de messagerie.

Deux applications de messagerie différentes, des composants d’interface utilisateur mobile similaires. Cela montre comment tirer parti des coutumes et designs existants peut aider à automatiser le processus cognitif de l’utilisateur lors de l’utilisation de votre application.
N’oubliez pas : utilisez l’automatisation en concevant pour le minimum d’effort cognitif. Découvrez quelles sont les tâches et les processus couramment pratiqués et intégrez-les dans vos créations chaque fois que possible.
3. Limitez les options : designez une « senteur d’information » puissante
Entre autres, Ed Chi, un informaticien et chercheur américain reconnu chez Google, a identifié notre tendance à détecter uniquement les éléments pertinents pour notre objectif actuel ; ils a appelé cela « suivre le parfum de l’information ». Les meilleures interfaces utilisateur mènent les utilisateurs à travers un chemin souhaité avec une indication claire des étapes individuelles requises pour atteindre leurs objectifs utilisateur. Ceci peut être réalisé en faisant « sentir » le but fort ; les écrans doivent être épurés et les informations essentielles centralisées ou bien visibles.
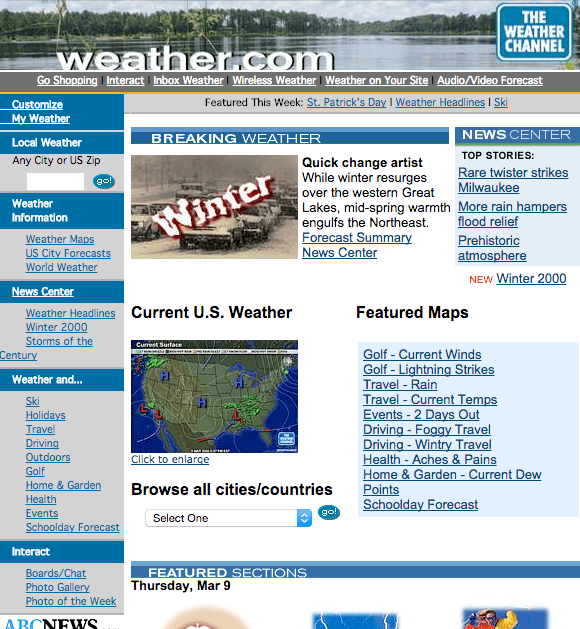
Afin de rendre les senteurs d’informations fortes, nous pouvons limiter les options à considérer par l’utilisateur dans notre interface utilisateur. Limiter les options élimine l’indécision et l’hésitation, élimine la confusion et réduit la surutilisation du bouton « Retour ». Les applications et les widgets attirent et concentrent vraiment les efforts de design sur les objectifs clés de l’utilisateur. Par exemple, le widget météo fait un excellent travail en éliminant tous les éléments qui dégagent une « faible » odeur d’informations dans un site web de rapports météorologiques normal. Le designer du widget météo sait que l’utilisateur ne recherche vraiment que les informations météorologiques clés mesurées en degrés Celsius (ou Fahrenheit) et la possibilité de changer d’emplacement via l’icône des paramètres.

Le site web de Weather Channel en 1999 est un exemple de la façon dont trop d’options peuvent entraîner une mauvaise expérience utilisateur pour quelque chose d’aussi simple que de rechercher les prévisions météorologiques.

Un type de widget typique et populaire utilisé dans de nombreux téléphones mobiles. Ceci est un exemple de la façon dont la limitation des options peut aider les utilisateurs à atteindre leurs objectifs plus rapidement et plus efficacement, ce qui crée une meilleure expérience utilisateur.
N’oubliez pas : Limiter les options et concevoir pour une odeur forte d’information peut vous aider à éliminer le fardeau de l’indécision et de l’hésitation de vos utilisateurs.
4. Réduisez le gouffre de l’exécution : faites voir à vos utilisateurs comment votre produit peut les aider à atteindre leurs objectifs
Dans le livre populaire « The Design of Everyday Things » de Don Norman, un penseur du design contemporain et co-fondateur du Nielsen Norman Group, le terme « gouffre de l’exécution » décrit l’écart entre l’objectif d’un utilisateur et les moyens d’exécuter l’objectif. Il s’agit d’un écart psychologique entre l’interface humaine et l’interface système où les représentations à l’écran des étapes vers l’objectif doivent correspondre autant que possible aux objectifs psychologiques de l’utilisateur.
Lorsqu’un utilisateur regarde l’interface utilisateur d’un système, il doit pouvoir traduire ses objectifs en évaluant le système à travers ses différentes limitations et capacités. Plus il est difficile pour l’utilisateur de voir un moyen d’exécuter son objectif à travers le système, plus le gouffre d’exécution est large. Plus le gouffre d’exécution est large, plus vos utilisateurs renonceront à utiliser votre produit.

En comparant le gouffre d’exécution d’un site web météo à celui d’un widget météo, vous pouvez voir comment une interface utilisateur plus simple peut conduire à un gouffre d’exécution plus étroit. Plus le gouffre d’exécution est large, plus vos utilisateurs renonceront à utiliser votre produit. Les designers doivent toujours viser un gouffre d’exécution étroit.
Le widget météo, mentionné dans la section précédente, a un « gouffre d’exécution » très étroit, car le nombre d’objectifs (par exemple, rechercher des informations météorologiques locales) est faible et les moyens de les atteindre sont faibles. En revanche, le site web de Weather Channel présente un « gouffre d’exécution » plus large, car le nombre d’objectifs de l’utilisateur reste le même, mais les moyens de les atteindre sont très variés.
L’augmentation du nombre de moyens pour atteindre un nombre limité d’objectifs du système crée des complications inutiles. Les systèmes réussis sont conçus en gardant à l’esprit le ou les objectifs principaux de l’utilisateur et prennent en considération les limites de la mémoire humaine et la quantité d’attention accordée à chaque objectif.
N’oubliez pas : plus vous pouvez restreindre le gouffre d’exécution, plus votre utilisateur comprendra probablement comment interagir avec votre interface utilisateur. Rendez votre produit assez simple pour que vos utilisateurs comprennent comment ils peuvent l’utiliser comme outil pour atteindre leurs objectifs.
Ce qu’il faut retenir au sujet de simplifier ses créations
Ce n’est pas facile à designer pour plus de simplicité. Ce n’est pas censé l’être. Votre travail en tant que designer UX consiste à approfondir la complexité de tout, des objectifs des utilisateurs aux contraintes du système afin de produire un design beau et facile à utiliser qui aidera les utilisateurs à atteindre leurs objectifs sans effort. Pour commencer sur la voie de la simplicité et les intégrer dans vos créations, assurez-vous de :
1. Maintenir la clarté : comprenez, et concevez les principaux objectifs de vos utilisateurs
2. Faire usage de l’automatisation : concevez pour un minimum d’efforts conscients et cognitifs
3. Limiter les options : concevez une « senteur de l’information » puissante
4. Réduire le « gouffre de l’exécution » : faites comprendre à vos utilisateurs pourquoi ils devraient utiliser votre produit
Lorsque vous prenez en considération les limites de la cognition humaine, vous constaterez que vous pouvez mieux faire correspondre les objectifs des utilisateurs aux outils et aux voies du système que vous concevez pour vos utilisateurs.
Références et où en savoir plus
Course: The Practical Guide to Usability:
https://www.interaction-design.org/courses/the-practical-guide-to-usability
To find more information on information scent, please see:
