Prévenir les erreurs de l’utilisateur est l’une des 10 heuristiques d’utilisabilité de Jakob. Elle indique qu’il est important de communiquer les erreurs aux utilisateurs de manière élégante, concrète et claire. Cependant, il est encore mieux d’empêcher les utilisateurs de faire des erreurs en premier lieu
Un point crucial dans la discussion des erreurs des utilisateurs est de savoir où attribuer le blâme pour l’erreur. Le terme « erreur de l’utilisateur » implique que l’utilisateur est responsable d’avoir fait quelque chose de mal. Pas si. Le designer est coupable de rendre trop facile pour l’utilisateur de commettre l’erreur. Par conséquent, la solution aux erreurs des utilisateurs n’est pas de réprimander les utilisateurs ; ou de leur demander de faire plus d’efforts, ou de leur donner une formation plus approfondie. La réponse est de redesigner le système pour qu’il soit moins sujet aux erreurs.
Deux types d’erreurs de l’utilisateur
Avant de discuter de la manière d’éviter les erreurs, il est important de noter qu’il existe deux types d’erreurs commises par les utilisateurs ; les glissades et les erreurs. (Les deux sont discutés plus en détail dans le livre de Don Norman The Design of Everyday Things.)
- Les glissades se produisent lorsque les utilisateurs ont l’intention d’effectuer une action, mais finissent par en faire une autre (souvent similaire). Par exemple, taper un « i » au lieu d’un « o » compte comme un glissement ; mettre accidentellement du savon liquide pour les mains sur sa brosse à dents ; au lieu de dentifrice, est aussi un faux pas. Les glissades se produisent généralement lorsque les utilisateurs sont en pilote automatique ; et lorsqu’ils ne consacrent pas pleinement leurs ressources d’attention à la tâche à accomplir.
- Les erreurs sont commises lorsque les utilisateurs ont des objectifs inappropriés pour le problème ou la tâche en cours ; même s’ils prennent les bonnes mesures pour atteindre leurs objectifs, les étapes entraîneront une erreur. Par exemple, si j’ai mal compris la signification du voyant d’avertissement de pression d’huile dans ma voiture et que je pensais que c’était le moniteur de pression des pneus, peu importe avec quel soin j’ai ajouté de l’air à mes pneus, cela ne résoudrait pas le problème avec ma pression d’huile. Ce serait une erreur, puisque le but que j’essayais d’accomplir n’était pas adapté à la situation, même si je n’ai commis aucune erreur dans l’exécution de mon plan. Les erreurs sont des erreurs conscientes et surviennent souvent (mais pas exclusivement) lorsqu’un utilisateur dispose d’informations incomplètes ou incorrectes sur la tâche et développe un modèle mental ; cela ne correspond pas au fonctionnement réel de l’interface.
Cet article se concentre sur la prévention des erreurs inconscientes de type glissement, et un deuxième article traitera des erreurs.
Erreurs de l’utilisateur : directives générales pour prévenir les glissades
Les dérapages se produisent souvent lorsque les utilisateurs sont assez familiers avec l’objectif qu’ils cherchent à atteindre et avec la procédure pour atteindre cet objectif, mais accidentellement, ils font le mauvais pas en essayant d’y parvenir. Souvent, lors de l’exécution de tâches bien pratiquées, nous avons tendance à allouer moins de ressources attentionnelles et, par conséquent, nous pouvons « glisser » et effectuer la mauvaise action. Ainsi, ironiquement, les erreurs de type glissement sont souvent commises par des utilisateurs experts qui connaissent très bien le processus en cours ; Contrairement aux nouveaux utilisateurs qui sont encore en train d’apprendre à utiliser le système, les experts estiment qu’ils maîtrisent la tâche et doivent accorder moins d’attention à sa réalisation effective.
Les stratégies de prévention des glissades sont centrées sur le guidage en douceur des utilisateurs afin qu’ils restent sur le bon chemin et aient moins de risques de glisser. Aidez les utilisateurs en fournissant le niveau de précision nécessaire et encouragez les utilisateurs à vérifier les erreurs.
Erreurs de l’utilisateur : inclure des contraintes utiles
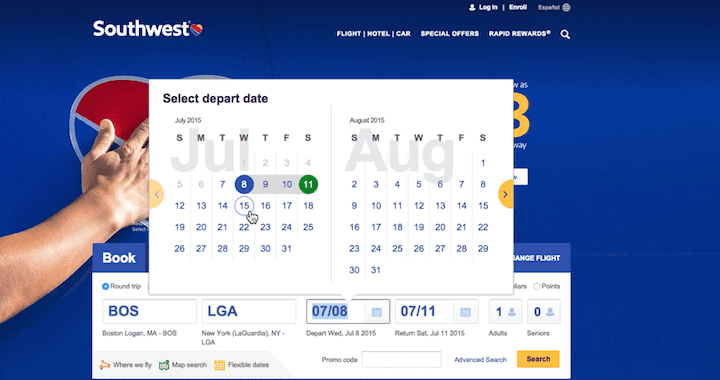
Bien que ce ne soit pas toujours une bonne idée de limiter les choix des utilisateurs, dans les cas où il existe des règles claires définissant les options acceptables, il peut être judicieux de limiter les types d’entrées que les utilisateurs peuvent effectuer.
Par exemple, la réservation d’un vol implique généralement de sélectionner les dates de voyage, et il existe quelques règles qui régissent les dates acceptables. L’une des règles majeures est qu’un vol de retour ne peut pas avoir lieu avant un départ. Si les utilisateurs ne sont pas limités dans les dates qu’ils peuvent choisir, ils peuvent glisser et sélectionner accidentellement un ensemble de dates pour leur vol qui ne respectent pas les règles. Une contrainte utile ici obligera les utilisateurs à choisir une plage de dates qui leur convient.

Offres de suggestions
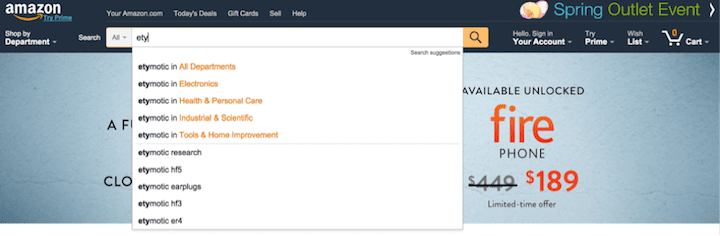
De la même manière que les contraintes guident les utilisateurs vers l’utilisation correcte d’une interface, les suggestions peuvent anticiper de nombreux dérapages avant que l’utilisateur n’ait la possibilité de les faire. Sur les sites Web qui proposent des milliers de produits, la recherche est un moyen efficace d’aider les utilisateurs à trouver leur aiguille proverbiale dans une botte de foin. Cependant, la saisie peut être inexacte, en particulier sur les écrans tactiles où il n’y a pas de retour tactile (également appelé haptique). Bien que vous ne puissiez pas empêcher un utilisateur de faire des fautes de frappe (qui sont des erreurs de type glissement), vous pouvez empêcher les fautes de frappe de se transformer en problèmes en offrant des suggestions contextuelles pendant que l’utilisateur tape.
L’offre de suggestions de recherche présente également l’avantage de favoriser la reconnaissance plutôt que le rappel dans les situations où les utilisateurs se souviennent mal du nom du produit ou du contenu qu’ils recherchent.

Erreurs de l’utilisateur : choisissez les bonnes valeurs par défaut
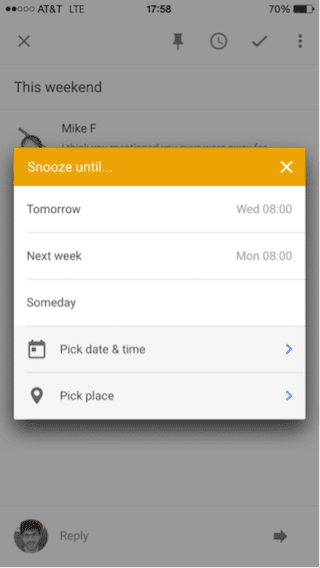
Un autre type de suggestion utile est le good default. Surtout lorsque les utilisateurs doivent effectuer des actions répétitives ou dans des situations où ils doivent faire preuve de précision, commencez par proposer des valeurs par défaut raisonnables susceptibles de correspondre à leurs objectifs réels, puis permettez-leur d’affiner leurs choix. Par exemple, dans une application de rappel, quelques options prédéfinies typiques, telles que Demain, La semaine prochaine, Dans une heure, etc., peuvent empêcher les fautes de frappe dans les dates ou les heures ; un rappel de sortir le dîner du four qui arrive un jour en retard n’est certainement pas utile.

De bonnes valeurs par défaut aident également à réduire les erreurs, car elles enseignent aux utilisateurs des valeurs raisonnables pour la question posée. Ils aident les utilisateurs à mieux comprendre la question et leur font parfois prendre conscience qu’ils font fausse route.
Utiliser une mise en forme indulgente
Certaines tâches exigent vraiment que les utilisateurs saisissent des informations très détaillées ou précises, mais forcer les gens à fournir ces informations dans un format très spécifique peut être contraire aux bonnes pratiques d’utilisation : si vous demandez aux utilisateurs de saisir des informations numériques dans un formulaire, soyez flexible, et formatez ces informations de manière à ce qu’elles soient facilement scannables (par des humains, et non par des machines) afin d’éviter les erreurs.
Par exemple, sur les formulaires d’enregistrement de compte, il y a souvent un champ demandant un numéro de téléphone. Cependant, de nombreux utilisateurs ont des difficultés à numériser une longue rangée de chiffres qui ne sont pas séparés par des espaces ou des signes de ponctuation, et sont moins susceptibles de repérer les erreurs. C’est pourquoi aux États-Unis (et dans de nombreux autres pays), nous écrivons les numéros de téléphone au format « (777) 555-1212 » – ce format regroupe les chiffres en petits morceaux plus faciles à scanner.
Bien que la base de données de votre site web n’autorise pas le stockage de caractères non numériques dans un numéro de téléphone, vous souhaitez sûrement que vos utilisateurs remarquent les fautes de frappe lorsqu’ils saisissent leur numéro de téléphone. Une solution consiste à laisser les utilisateurs taper d’une manière qui leur est naturelle, plutôt que de les forcer à utiliser le format attendu par votre application. Effectuez un nettoyage des données en arrière-plan pour supprimer les parenthèses ou d’autres caractères que les utilisateurs peuvent taper, plutôt que de les frustrer avec un format inflexible.
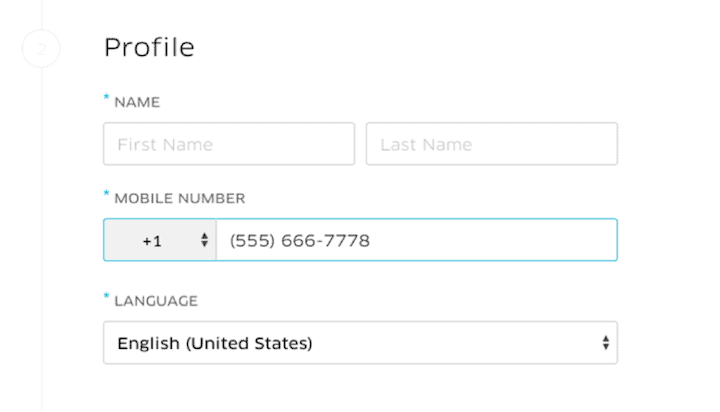
Formatage en temps réel
Une solution encore meilleure consiste à formater la saisie des utilisateurs au fur et à mesure de leur saisie, comme le fait le site web d’Uber lors de la création d’un compte. Une fois que vous commencez à taper, le formulaire ajoute les espaces, les parenthèses et les tirets là où ils se trouvent normalement, et ignore également les caractères non numériques supplémentaires (ce qui agit comme un type de contrainte utile, empêchant les utilisateurs d’ajouter des parenthèses supplémentaires inutiles, par exemple). Cela aide l’utilisateur à comprendre quels caractères il doit taper et effectue le travail de reformatage, ce qui facilite la lecture et la vérification de son propre travail.

Pour conclure sur les erreurs de l’utilisateur
Les glissades sont des erreurs courantes qui se produisent lorsque les utilisateurs ne prêtent pas toute leur attention à une tâche ou ont de petits trous de mémoire. Prévenir les erreurs de ce type consiste en grande partie à réduire la charge des utilisateurs et à les guider lorsque la précision est requise.
Dans le prochain article de cette série, nous explorerons des stratégies pour empêcher les utilisateurs de faire des erreurs, où leurs objectifs ont été formés à tort à partir d’un mauvais modèle de l’interface. De plus, nous examinerons des stratégies qui s’appliquent bien à la prévention des dérapages et des erreurs.