Le contrôle et la liberté de l’utilisateur et la troisième heuristique d’utilisabilité de Jakob Nielsen pour le design d’interface utilisateur. Ce principe stipule :
Les utilisateurs choisissent souvent les fonctions du système par erreur et auront besoin d’une « issue de secours » clairement indiquée pour quitter l’état indésirable sans avoir à passer par un dialogue prolongé. Prend en charge l’annulation et la restauration.
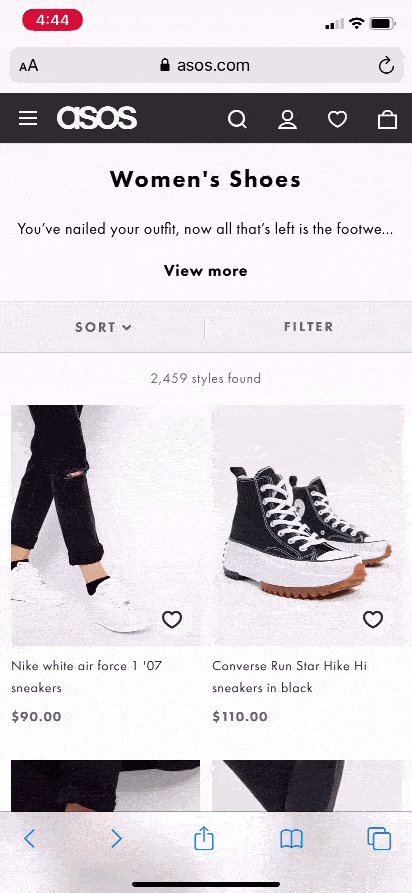
Une bonne expérience utilisateur consiste en partie à nourrir le sentiment de contrôle des utilisateurs sur l’interface utilisateur (UI) qu’ils utilisent. Les utilisateurs doivent être en mesure de corriger rapidement les erreurs ou de revenir sur les choix effectués. La capacité à se sortir facilement des ennuis encourage l’exploration, ce qui facilite l’apprentissage et la découverte des fonctionnalités. Cela augmente également l’utilisation et les ventes globales (dans le cas de l’exploration d’un espace produit). À l’inverse, lorsque l’interface utilisateur ne prend pas en charge ces actions, les utilisateurs se sentent piégés et signalent généralement une insatisfaction.
Il existe plusieurs contrôles de l’interface utilisateur qui permettent généralement aux utilisateurs de revenir à l’état précédent du système :
- Un lien Retour qui renvoie les utilisateurs à une page ou à un écran précédent
- Un lien Annuler qui permet à l’utilisateur de quitter une tâche ou un processus en
- plusieurs étapes
- Un lien Fermer qui permet aux utilisateurs de fermer une nouvelle vue
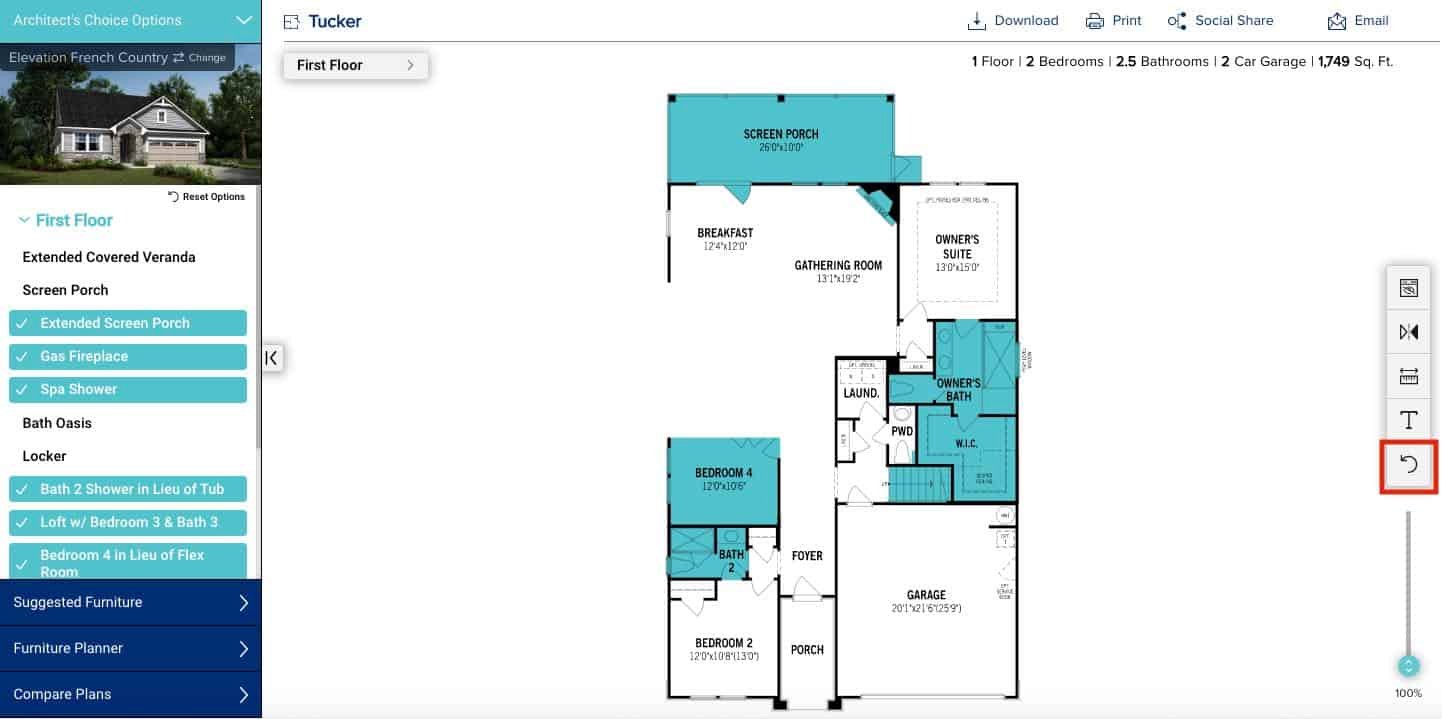
- Une option Annuler (et une option Rétablir correspondante) pour permettre aux utilisateurs de revenir en arrière sur une modification apportée à un élément de l’interface utilisateur
Toujours autoriser les utilisateurs à revenir en arrière
Chaque fois que les utilisateurs cliquent sur un lien pour ouvrir une nouvelle page, un nouvel écran ou une nouvelle vue, ils doivent toujours pouvoir revenir d’où ils viennent. Sur le web, les utilisateurs s’appuient sur le bouton Précédent du navigateur pour accéder à la page précédente lors des tests d’utilisabilité. Nous voyons souvent certains utilisateurs, utiliser par défaut le bouton Précédent du navigateur lorsqu’ils naviguent sur un site web ; plutôt que d’utiliser la propre navigation du site web (comme le fil d’Ariane). C’est l’une des raisons pour lesquelles nous recommandons de ne pas ouvrir les liens dans de nouveaux onglets sans discernement ; car certains utilisateurs ne remarquent pas qu’ils se trouvent dans un nouvel onglet ; et ainsi, ont du mal à revenir en arrière. Ceci garantira un meilleur contrôle et liberté de l’utilisateur.
N’empêchez jamais les utilisateurs de quitter votre site en désactivant le bouton Précédent du navigateur. Certains sites rendent délibérément leur site collant, empêchant les utilisateurs de revenir sur le moteur de recherche. Alors que les utilisateurs resteront sur votre site pendant quelques secondes de plus si vous utilisez cette tactique (parce qu’ils ne peuvent pas partir), vous les frustrerez rapidement – et bonne chance pour qu’ils fassent affaire avec vous ! Ce choix de design est souvent le résultat de la priorisation des métriques (indicateurs) de vanité sur les objectifs UX tangibles. Au lieu de piéger les utilisateurs en désactivant le bouton Précédent, les sites devraient proposer aux utilisateurs un contenu de valeur pour leur donner envie de rester.
Des boutons de retour de navigateur non fonctionnels peuvent également être trouvés sur certains formulaires en ligne, car le fait de revenir en arrière pourrait rompre la logique sous-jacente. Dans certains cas, les utilisateurs peuvent utiliser le bouton Précédent du navigateur, mais au lieu de revenir à l’écran précédent, ils reçoivent un message d’expiration et perdent leur travail.
Dans la mesure du possible, créez des formulaires dans lesquels les utilisateurs peuvent utiliser le bouton Précédent du navigateur. Si le design rend cela impossible, avertissez les utilisateurs lorsqu’ils cliquent sur le bouton Précédent du navigateur et donnez-leur la possibilité d’annuler cette action. Les designers doivent également explorer la création d’un lien Retour ou d’une barre de progression cliquable qui aide les utilisateurs à revenir en arrière dans le formulaire sans perdre de travail.

Répondre aux attentes des utilisateurs lors de l’utilisation d’un lien de Retour
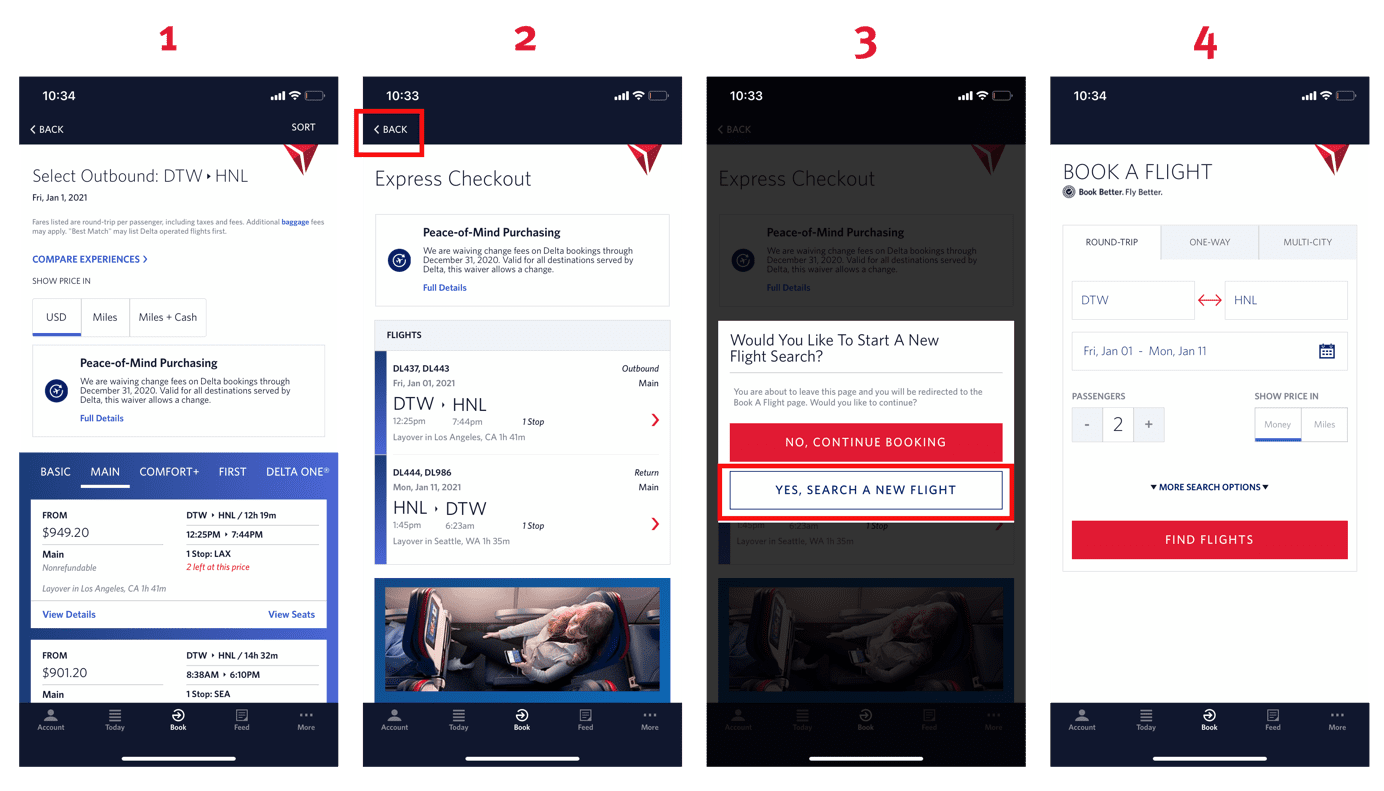
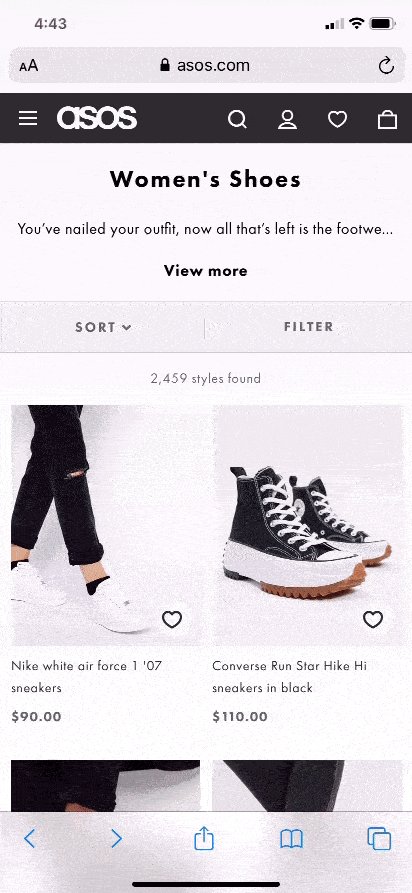
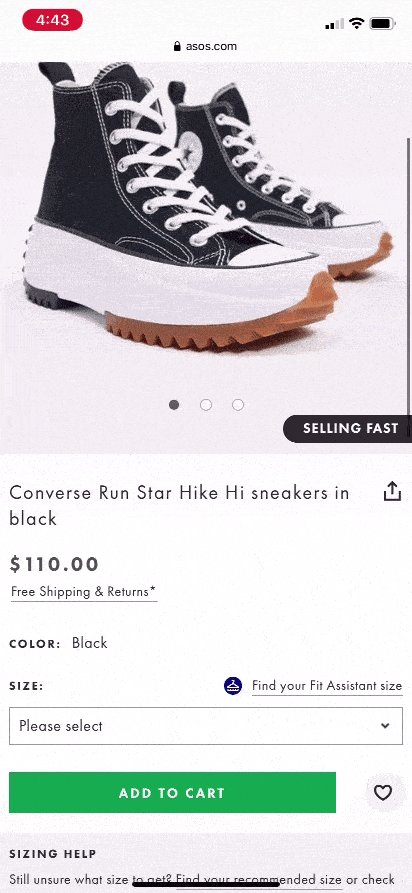
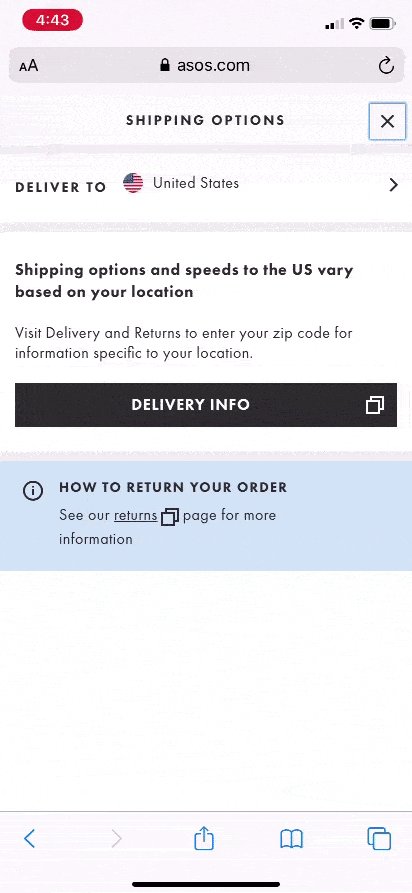
Lorsqu’ils sont exposés à une superposition [overlay] ou une lightbox, les utilisateurs sont souvent désorientés et pensent qu’ils sont sur une nouvelle page, en particulier lorsque les superpositions occupent tout l’écran. Par conséquent, pour revenir à l’écran précédent, les utilisateurs utilisent souvent le bouton Précédent du navigateur au lieu d’appuyer sur un lien Fermer ou sur l’icône X. Cette action a pour effet de faire reculer l’utilisateur de deux pas au lieu d’un, provoquant confusion et désorientation.
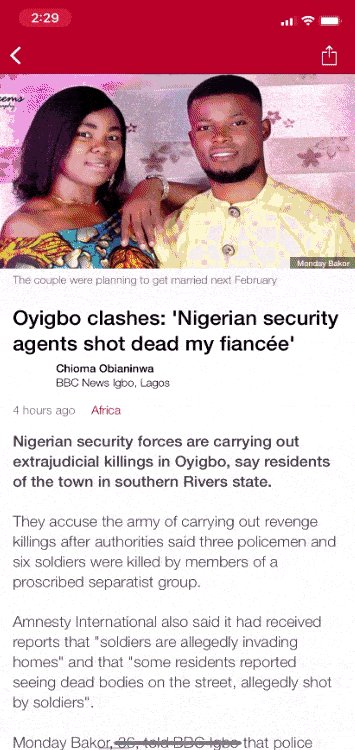
Lors d’une récente session de test d’utilisabilité mobile, un participant a utilisé le bouton Précédent du navigateur sur une superposition plein écran et a été retiré de la superposition et de la page à laquelle il avait l’intention de revenir. Le participant a commenté : « Je ne m’attends pas à être retiré de cette page (…) Si je clique sur Précédent, cela me fait sortir de la page sur laquelle j’étais. Cela ne me ramène pas à la page d’où je suis sorti.
Lorsqu’il est possible que les utilisateurs confondent la superposition avec un nouvel écran, que ce soit sur ordinateur ou sur mobile, assurez-vous que le bouton Retour a le même effet qu’un lien Fermer.


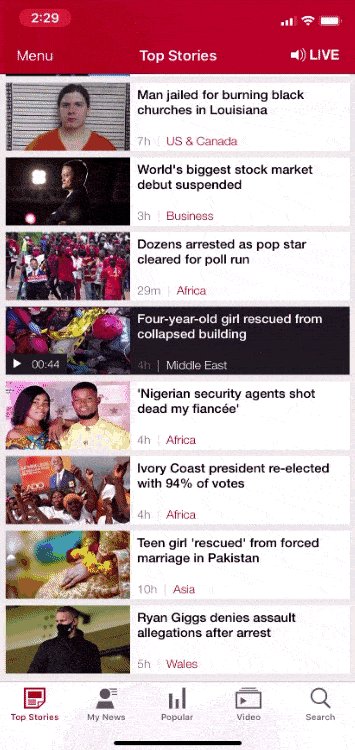
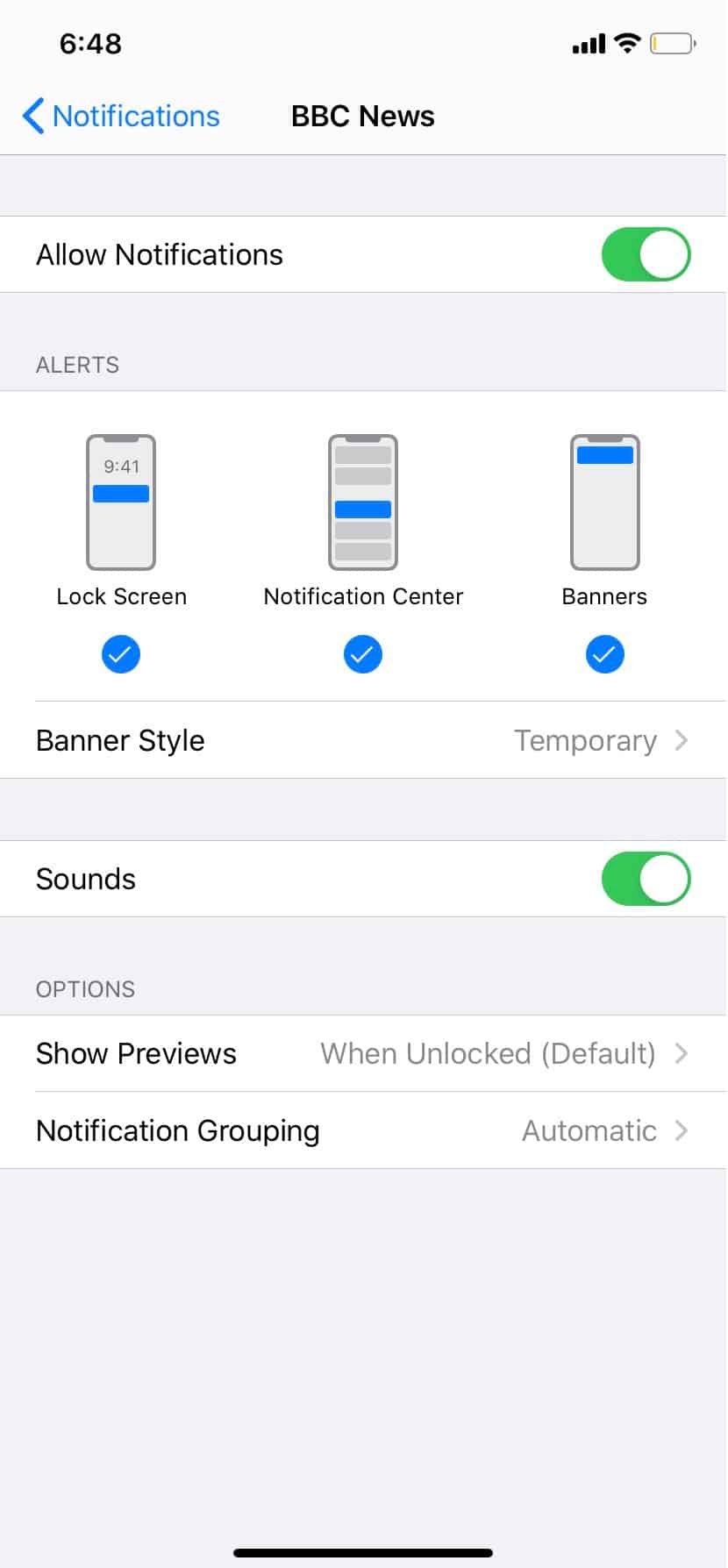
Dans les applications mobiles, les utilisateurs ont tendance à transférer leur connaissance du bouton Retour à partir de leur expérience avec le Web et ont la même attente : c’est un moyen de reculer d’un pas (quelle que soit la direction dans laquelle l’utilisateur est venu). Malheureusement, les designers l’entendent souvent comme un moyen de progresser dans l’AI (architecture d’information) de l’application. En conséquence, les utilisateurs peuvent facilement être désorientés.
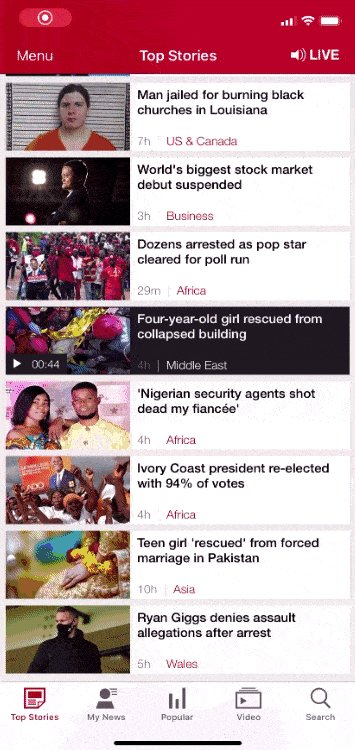
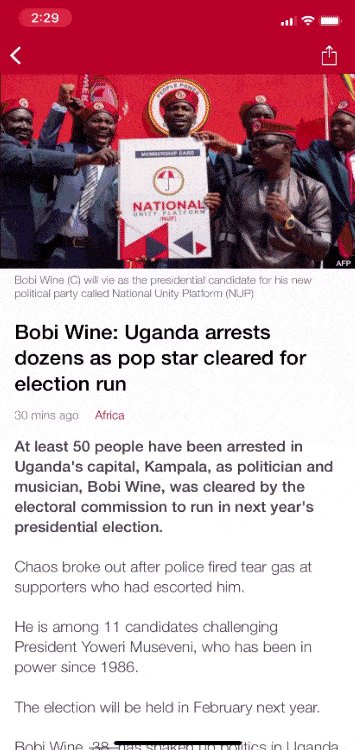
Dans l’exemple ci-dessous, un utilisateur peut balayer de droite à gauche pour lire une autre actualité dans l’application BBC News (l’ordre correspond à la façon dont elles sont répertoriées verticalement sur la page de liste des actualités). Cependant, les utilisateurs ne peuvent pas utiliser le bouton Retour pour revenir à une histoire qu’ils ont visitée en glissant ; l’utilisation du bouton Retour permet aux utilisateurs de remonter d’un cran dans l’AI vers la page des listes d’articles, plutôt que vers l’article précédent qu’ils ont consulté.

Rendre les liens de sortie facilement détectables pour contribuer à un meilleur contrôle et liberté de l’utilisateur
Comme dans un espace physique, les sorties doivent être faciles à trouver et bien signalées afin qu’elles soient découvertes en cas de besoin.
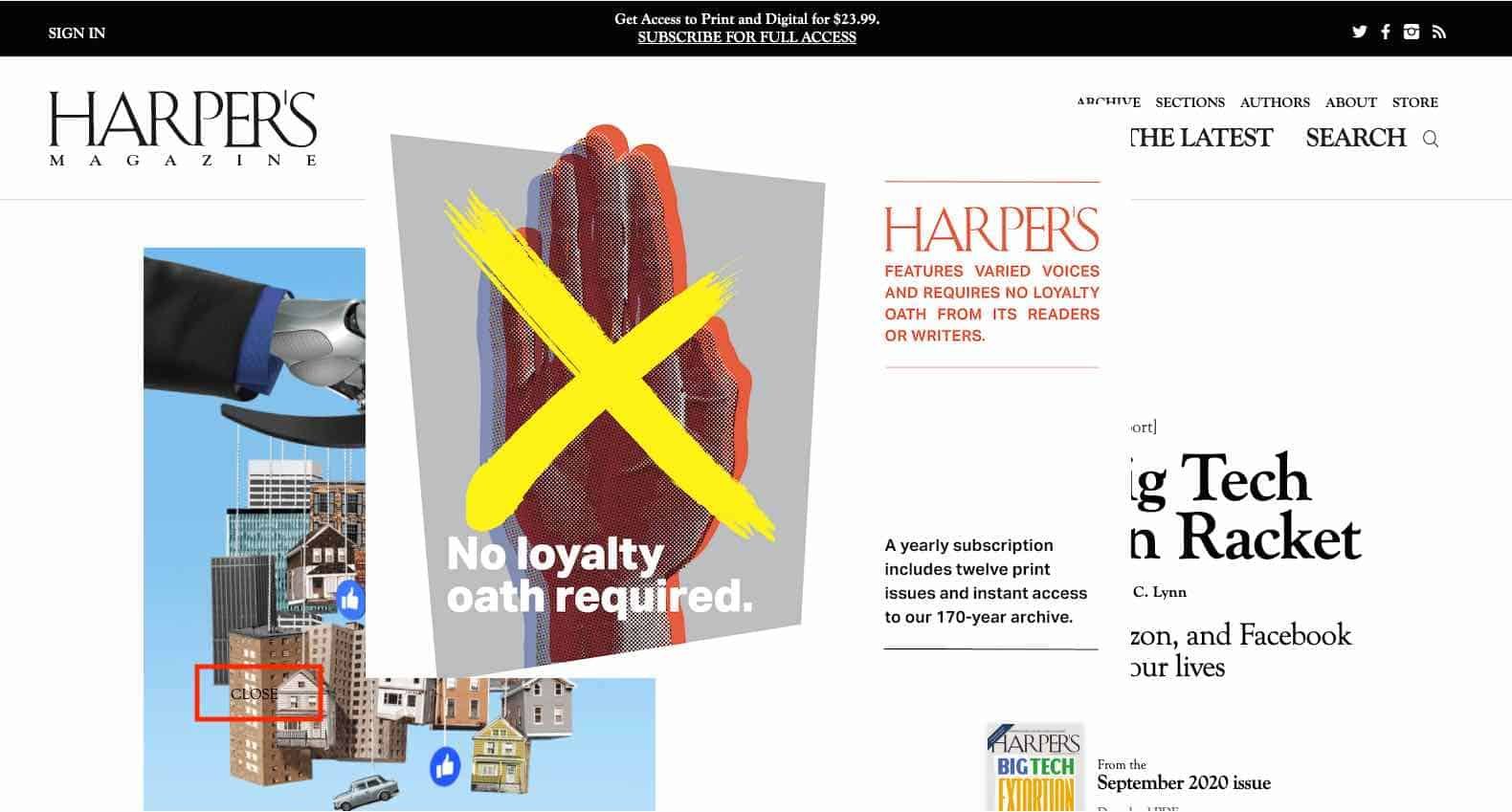
Respectez les normes de design lors du positionnement des signes Fermer, Quitter ou Annuler, afin que les utilisateurs puissent facilement les trouver là où ils les attendent généralement. Par exemple, sur une superposition de lightbox, les utilisateurs s’attendent généralement à une icône « X » dans le coin supérieur droit de la superposition.

En plus de placer des signes de sortie aux endroits attendus, utilisez des icônes universelles pour que les utilisateurs comprennent ce que fait le lien. Accompagnez les icônes d’étiquettes de texte ou remplacez les icônes par du texte brut. Par exemple, utilisez Retour au lieu de < et Fermer au lieu de X.
Autoriser les utilisateurs à annuler facilement une action
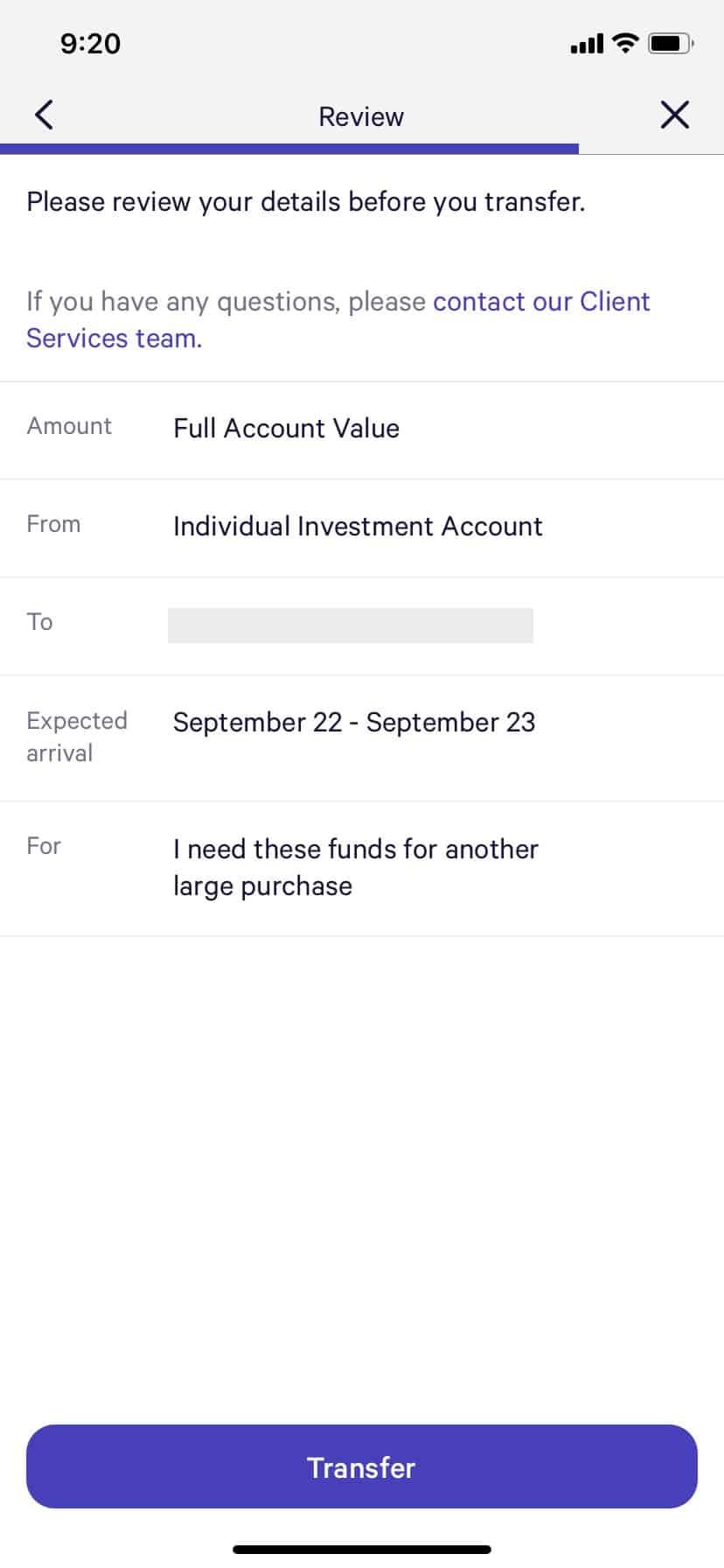
Qu’un utilisateur commence un achat, un transfert d’argent ou un téléchargement volumineux, il doit pouvoir annuler cette tâche à tout moment. L’option Annuler doit être facile à trouver et rapide à exécuter. Même si dans les processus en plusieurs étapes, les utilisateurs peuvent utiliser des liens Retour à la place de Annuler, il est préférable de fournir un lien Annuler pour éviter les clics inutiles. Cela assure plus de contrôle et liberté de l’utilisateur.

Sur mobile, certains designers essaient d’économiser de l’espace en utilisant l’icône X au lieu de Annuler. Malheureusement, X peut parfois être interprété comme Fermer plutôt qu’Annuler. Dans certaines interfaces, il est important de distinguer la différence entre les deux pour éviter les erreurs de l’utilisateur. Si X signifie Fermer et Annuler, utilisez une étiquette de texte explicite (Annuler) ou fournissez à l’utilisateur une boîte de dialogue d’avertissement pour lui éviter de perdre son travail.

Assister Annuler [undo] pour plus de contrôle et liberté de l’utilisateur
Lorsqu’un utilisateur modifie l’état d’un système, il doit pouvoir l’annuler facilement. Imaginez que vous supprimiez accidentellement un paragraphe entier de texte et que vous ne puissiez pas le récupérer !
L’annulation peut être prise en charge de plusieurs manières sur une interface, pas seulement via un simple bouton Annuler. Par exemple, si les utilisateurs ajoutent par erreur un article à un panier, ils doivent pouvoir annuler cette modification en supprimant l’article.



Si les utilisateurs sont susceptibles d’effectuer de nombreuses actions en une courte succession, prenez en charge plusieurs options Undo et Redo. Annuler la dernière action n’est souvent pas suffisant. Pour un meilleur contrôle et liberté de l’utilisateur sur le desktop, il est également judicieux de prendre en charge les raccourcis clavier standard pour les utilisateurs expérimentés.
Assurez-vous que l’annulation [undo] est détectable
Vous souvenez-vous de la fonction shake-to-undo d’iOS ? Cette fonctionnalité est notoirement sous-utilisée car elle est si difficile à découvrir.
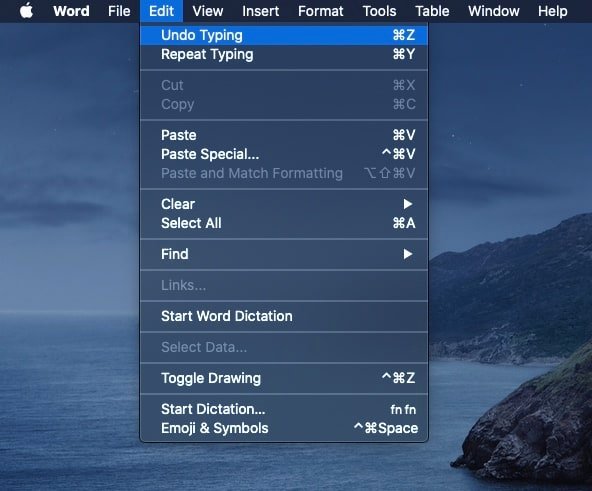
Pour les designs de bureau, ne présumez pas que vos utilisateurs sauront qu’ils peuvent utiliser un raccourci clavier. C’est une bonne idée de donner aux utilisateurs une option visible pour annuler une action sur l’interface utilisateur. Cette fonctionnalité devrait être là où les utilisateurs l’attendent généralement. Dans les applications WYSIWYG (What-You-See-Is-What-You-Get) telles que les traitements de texte et les logiciels de design, Annuler se trouve généralement dans la barre d’outils ou dans les menus de l’application. Sur les applications Web sans chrome, une option Annuler est souvent contextuelle – elle peut apparaître dans une snack-bar transitoire ou dans un menu contextuel.

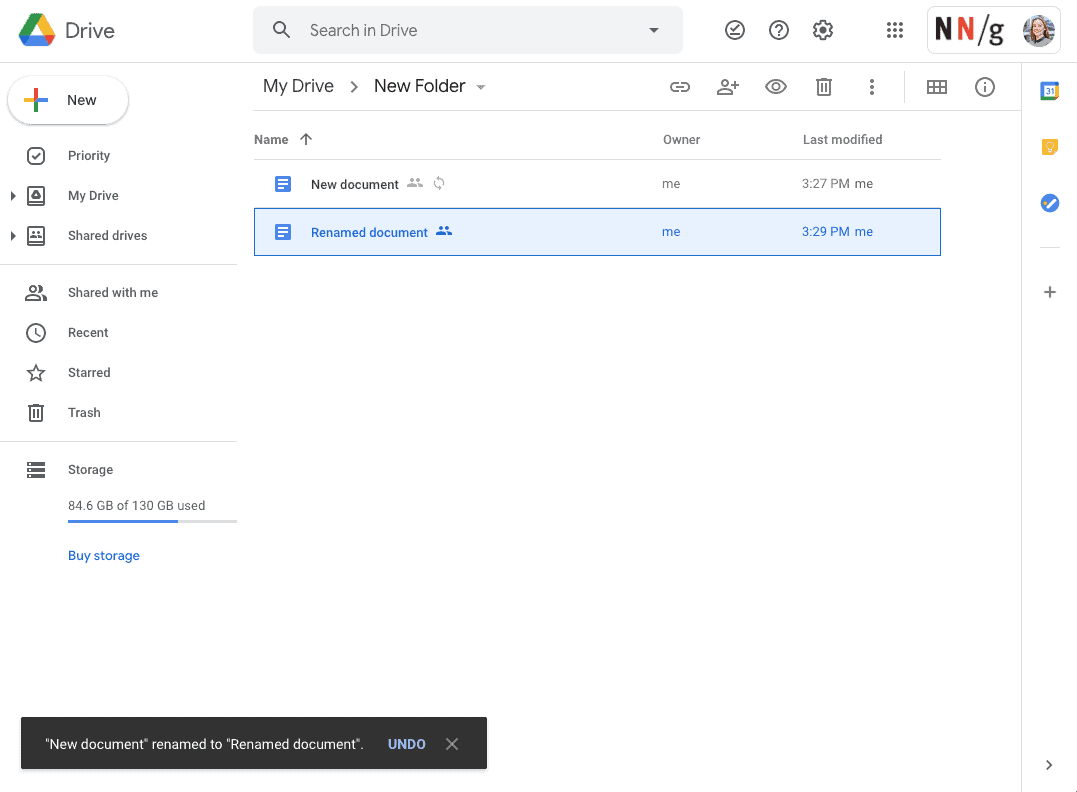
Si une option d’annulation est contextuelle, assurez-vous qu’elle a une bonne visibilité dans l’interface utilisateur. Sur Google Drive, lorsqu’un utilisateur apporte une modification à un fichier, une barre d’en-cas apparaît dans le coin inférieur gauche de la fenêtre pour confirmer que la modification a été apportée et pour proposer une option d’annulation. Malheureusement, le message n’apparaît que quelques secondes. Les utilisateurs doivent savoir qu’ils veulent annuler et agir rapidement afin d’utiliser cette fonctionnalité. (Il est également possible d’utiliser des raccourcis clavier, mais ceux-ci ne sont pas répertoriés dans l’interface utilisateur.)

Conclusion sur contrôle et liberté de l’utilisateur
Pour garantir aux utilisateurs un sentiment de liberté et de contrôle lors de l’utilisation de votre produit, ils doivent pouvoir facilement abandonner une tâche, revenir en arrière et annuler une modification qu’ils ont apportée à l’état du système. En pensant à créer avec soin des points de sortie clairs et des fonctionnalités d’annulation, vous pouvez donner aux utilisateurs le sentiment de contrôler l’expérience, plutôt qu’être à la merci de votre design.
