L’utilisabilité et l’expérience utilisateur (UX) ne sont pas la même chose : l’utilisabilité d’un produit est une partie cruciale qui façonne son UX, et par conséquent, tombe sous le parapluie de l’UX. Alors que beaucoup pourraient penser que l’utilisabilité concerne uniquement la « facilité d’utilisation » d’un produit, c’est en fait plus que cela.

La norme ISO 9421-11 sur l’utilisabilité la décrit comme suit :
« le degré selon lequel un produit peut être utilisé, par des utilisateurs identifiés, pour atteindre des buts définis avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié ».
L’utilisabilité est beaucoup plus que de savoir si les utilisateurs peuvent effectuer des tâches facilement (facilité d’utilisation); elle est également préoccupée par la satisfaction des utilisateurs — pour qu’un site web soit utilisable, il doit aussi être attrayant et esthétique.
Avant d’approfondir ce que l’utilisabilité implique, il est vital de s’attaquer à l’importance de l’utilisabilité.
Pourquoi l’utilisabilité est-elle importante ?
L’utilisabilité est importante parce que si les utilisateurs ne peuvent atteindre leurs objectifs de manière efficiente, efficace et satisfaisante, ils sont susceptibles de rechercher une solution alternative pour atteindre leurs objectifs.
De plus, pour les sites web et les applications, les solutions alternatives sont abondantes et faciles à trouver. Tout simplement : si votre produit n’est pas utilisable, son UX sera mauvaise, et les utilisateurs vous délaisseront au profit de vos concurrents.
En tant que designers qui cherchent à développer des produits avec de la longévité, nous devons nous assurer que ces produits sont utilisables ; sinon, nous risquerions de perdre des utilisateurs au profit de nos concurrents.
En effet, une étude conjointe de Huff Industrial Marketing, KoMarketing et BuyerZone réalisée en 2015 sur les utilisateurs du web B2B a montré que 46% des utilisateurs quittent un site web parce qu’ils ne peuvent pas dire ce que l’entreprise fait (manque de discours efficace), 44% des utilisateurs partent en raison d’un manque d’informations de contact, et 37% des utilisateurs partent en raison d’un mauvais design ou d’une mauvaise navigation. Cela montre le dommage potentiel que la mauvaise utilisabilité peut causer à votre site web.
Nous avons tendance à être distraits par les voix dans nos propres têtes nous disant à quoi devrait ressembler le design.
— Michael Bierut, Associé chez Pentagram Design
L’utilisabilité est le résultat d’un processus de design centré sur l’utilisateur. C’est un processus qui examine comment et pourquoi un utilisateur va adopter un produit et cherche à évaluer cette utilisation. Ce processus est itératif et cherche à s’améliorer après chaque cycle d’évaluation de manière continue.
Les 5 caractéristiques des produits utilisables
Whitney Quesenberry, Expert en UX et Utilisabilité et ancien Président de Usability Professional’s Association (UXPA), propose 5 critères qu’un produit doit respecter pour être qualifié d’utilisable :
- Efficacité
- Efficience
- Engagement
- Tolérance d’erreur
- Facilité d’apprentissage
1. Efficacité et utilisabilité
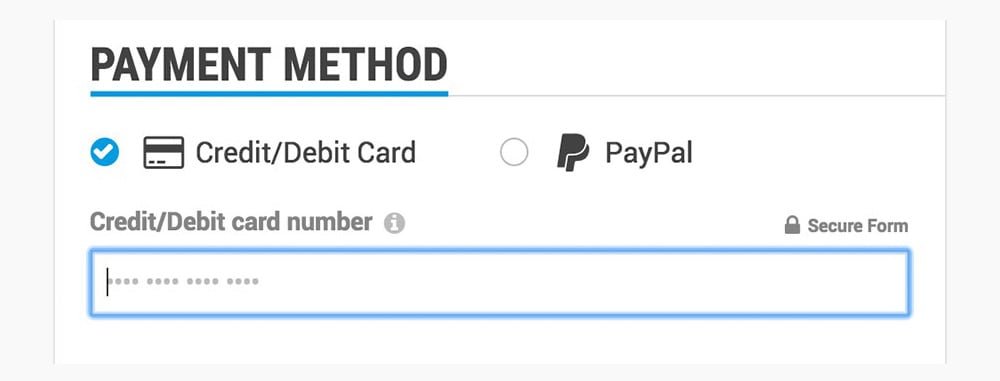
L’efficacité consiste à savoir si les utilisateurs peuvent atteindre leurs objectifs avec un haut degré d’exactitude. Une grande partie de l’efficacité d’un produit provient de l’assistance apportée aux utilisateurs lorsqu’ils travaillent avec le produit ; par exemple, le fait de fixer un champ de carte de crédit pour qu’il accepte uniquement une entrée de numéro de carte de crédit valide peut réduire les erreurs de saisie et aider les utilisateurs à effectuer correctement leur tâche. Il existe de nombreuses façons d’apporter une assistance — la clé est d’être aussi informatif que possible d’une manière signifiante pour l’utilisateur.

Vous pourriez également vouloir examiner le langage utilisée dans votre produit — plus ce langage est clair et simple (idéalement en 6e année), plus vos informations auront un impact sur l’utilisateur. Cela ne signifie pas que votre langage est imbécilisé gratuitement afin d’être condescendant vis-à-vis de vos utilisateurs ; cela signifie simplement de garder un style approprié qui s’égare sur le côté le plus simple pour des raisons de clarté.
Trouver le bon niveau de technicité
L’utilisation du bon niveau de technicité — par exemple, la réduction du nombre de termes de codage techniques pour un site web axé sur le design — contribue également à rendre vos messages plus clairs et plus signifiants pour les utilisateurs. Vous voulez savoir à quel point votre rédaction est simple ? Jetez un oeil à l’application Hemingway Editor, un outil utile qui analyse votre texte et évalue sa lisibilité. En cas de doute, gardez-le simple et direct ; à moins que vous vendiez un service de nègre d’écrivain, vous ne gagnerez pas les utilisateurs avec une prose « impressionnante ».
La redondance dans la navigation peut parfois être bénéfique ; si les utilisateurs ont plusieurs chemins vers leur objectif, ils sont plus susceptibles d’y arriver. Cela peut cependant réduire l’efficacité globale du processus. Donc, considérez toujours la frustration d’un utilisateur qui ne peut pas trouver la voie à suivre, et établissez un équilibre entre cela et l’excès de plusieurs alternatives.
2. Efficience et utilisabilité
L’efficience et l’efficacité sont devenues floues dans l’esprit. Elles sont cependant très différentes d’une perspective d’utilisabilité. L’efficience est une question de vitesse. À quelle vitesse l’utilisateur peut-il réaliser le travail ?
Vous voudrez examiner le nombre d’étapes (ou même de clics / séquences de touches) nécessaires pour atteindre l’objectif ; peuvent-ils être réduits ? Cela aidera à développer des processus efficaces. Des boutons de navigation clairement étiquetés avec des utilisations évidentes seront également utiles, tout comme le développement de raccourcis signifiants (par exemple, pensez au nombre d’heures que vous avez économisées en utilisant Ctrl + C et Ctrl + V pour copier et coller du texte).
Afin de maximiser l’efficience, vous devez examiner comment vos utilisateurs préfèrent travailler — interagissent-ils via un smartphone ou un ordinateur de bureau avec un clavier et une souris de grande taille ? Les deux nécessitent des approches très différentes de la navigation.
3. Engagement et utilisabilité
L’engagement est un peu un mot à la mode, mais si vous coupez à travers les peluches, vous trouverez que l’engagement se produit lorsque l’utilisateur trouve le produit agréable et gratifiant à utiliser. L’esthétique est importante ici, et c’est pourquoi de nombreuses entreprises investissent une petite fortune dans les éléments de design graphique, mais ce ne sont pas les seuls facteurs d’engagement.
L’engagement ne consiste pas seulement à avoir l’air bien mais aussi à avoir l’air juste. Des mises en page appropriées, une typographie lisible et une facilité de navigation sont réunies pour offrir la bonne interaction à l’utilisateur et la rendre attrayante. Paraître sympa n’est pas tout, comme le prouve Wikipedia (célèbre pour son design ultra-basique).

4. Tolérance à l’erreur et utilisabilité
Il semble peu probable que, compte tenu de la nécessité d’acquérir un degré de sophistication ou de complexité, vous puissiez éliminer complètement les erreurs dans les produits ; en particulier, les produits digitaux peuvent être sujets aux erreurs en raison de l’écosystème dans lequel ils vivent — un écosystème qui échappe au designer.
Cependant, la meilleure chose à faire est de minimiser les erreurs et de s’assurer que vos utilisateurs peuvent facilement se remettre d’une erreur et revenir à ce qu’ils font. C’est ce que nous appelons la « tolérance à l’erreur ».
La tolérance à l’erreur selon Whitney Quesenberry
Promouvoir la tolérance à l’erreur, selon Whitney Quesenberry, nécessite :
- De restreindre les opportunités de faire la mauvaise chose. Rendez des liens/boutons clairs et distincts ; gardez le langage clair et simple; n’utilisez pas de jargon à moins que ce ne soit absolument nécessaire, et gardez les dépendances dans les formulaires ou les actions ensemble. De même, limitez les options pour corriger les choix si vous le pouvez, et donnez des exemples et de l’assistance lorsque vous demandez aux gens de fournir des données.
- D’offrir la possibilité de « refaire ». Donnez aux utilisateurs un moyen de réinitialiser ce qu’ils viennent de faire et revenir en arrière et recommencer. De même, fournissez une fonction « Annuler » clairement visible. Tenez compte de la quantité de données qu’un utilisateur risque de perdre en supprimant des éléments par inadvertance. Ce « garde-fou » ou « glissière de sécurité » empêchera les utilisateurs de paniquer.
- De supposer que tout le monde va faire des choses que vous ne vous attendiez pas qu’ils fassent. Ensuite, soit faciliter cela ou offrir des conseils/assistance pour revenir sur le bon chemin. Ce type de mesure de récupération rend également votre site plus humain et digne de confiance dans la mesure où il montre que vous appréciez la tendance humaine à faire des erreurs et à faire preuve d’empathie avec vos utilisateurs.

5. Facilité d’apprentissage
Si vous souhaitez qu’un produit soit utilisé régulièrement, alors vous voulez que les utilisateurs puissent facilement se familiariser avec ce produit — dans la mesure où cela devient une seconde nature lorsqu’ils l’utilisent à nouveau.
Vous devez également tenir compte de la facilité d’apprentissage lors du lancement de nouvelles fonctionnalités et options ; dans le cas contraire, un utilisateur familier et heureux peut rapidement être frustré par votre dernière version. C’est quelque chose qui a tendance à se produire beaucoup sur les réseaux sociaux ; chaque fois qu’un nouvel ensemble de fonctionnalités est déployé, il a tendance à être accueilli avec des hurlements d’indignation de la part des utilisateurs à l’aise. Et ceci est vrai même lorsque les nouvelles fonctionnalités sont faciles à apprendre. Un cas classique s’est produit au début de 2012, lorsque le format Timeline de Facebook est devenu la nouvelle norme pour les profils d’utilisateurs. Bien que des hordes d’utilisateurs aient déploré le changement — ce qui semblait inutile à bon nombre d’entre eux — Facebook a mis en place l’introduction de manière judicieuse afin que les utilisateurs aient suffisamment de temps pour basculer.
La meilleure façon d’assister la facilité d’apprentissage est de designer des systèmes qui correspondent aux modèles mentaux existants d’un utilisateur. Un modèle mental est simplement une représentation de quelque chose dans le monde réel et comment cela est fait du point de vue de l’utilisateur. C’est pourquoi les boutons virtuels ressemblent beaucoup à de vrais boutons — nous savons que nous poussons des boutons ; par conséquent, nous tapons les virtuels sur les écrans tactiles ou cliquons dessus. Le formulaire déclenche l’action appropriée dans l’utilisateur, ce qui facilite l’apprentissage.
Utilité + Utilisabilité = Utile
Lorsque vous désignez pour l’utilisabilité, penser à l’utilité est également important. Tandis que l’utilisabilité vise à rendre les fonctions faciles et agréables à utiliser, l’utilité consiste à fournir des fonctions dont les utilisateurs ont besoin en premier lieu.
Ce n’est que lorsque l’utilisabilité est combinée avec l’utilité que les produits deviennent utiles aux utilisateurs. Une application de paiement mobile pourrait fournir la fonctionnalité la plus utile pour ajouter les personnes autour de vous sur Facebook ; néanmoins, parce que la plupart des utilisateurs de cette application n’auraient pas besoin de cette fonctionnalité, cela leur serait inutile. Tous vos efforts pour créer la fonctionnalité la plus conviviale pourraient être gaspillés si cette fonctionnalité n’est pas nécessaire.
Ce qu’il faut retenir sur l’utilisabilité
L’utilisabilité est plus que la simple facilité d’utilisation. Vous devez vous assurer que les designs sont efficients, efficaces, attrayantes, faciles à apprendre et tolérantes aux erreurs si vous voulez qu’ils réussissent. Bien sûr, il y a des limites à la valeur de l’utilisabilité. Par exemple, vous devrez parfois faire des compromis afin d’assurer la viabilité économique. Cependant, lorsqu’il n’y a pas de conflit de ce genre, l’utilisabilité devrait être la priorité. Combiner l’utilisabilité avec l’utilité rendra votre offre utile, en théorie ; toutefois, vous devez prêter une attention particulière à ce dont les utilisateurs ont réellement besoin, par opposition à ce que vous pensez être une fonctionnalité attrayante pour eux.
Vous voulez apprendre les meilleures pratiques en matière d’utilisabilité ? Vous ne voudrez pas manquer notre cours « The Practical Guide to Usability » — Inscrivez-vous maintenant avant qu’il ne soit complet !
Tout sur les fondamentaux du design UX
Une brève introduction au design UX
Qu’est-ce que le Design Thinking ?
Les 7 facteurs qui influencent l’expérience
Une introduction à l’utilisabilité
Comment mener des interviews d’utilisateur
7 Techniques de recherche UX éprouvées et testées
Qu’est-ce que le design d’interaction ?
Mobile Web UX Design
Visualisation de l’information