Avez-vous déjà réfléchi à la quantité de données qui passe devant chacun de nous au cours d’une journée ordinaire ? La visualisation de l’information intervient partout. Du journal que vous lisez au petit déjeuner, aux courriels que vous recevez tout au long de la journée, aux relevés bancaires générés chaque fois que vous retirez de l’argent ou que vous dépensez, aux conversations que nous avons, et ainsi de suite.

Au cas où vous n’étiez pas sûr de la situation exacte en moyenne, il y a une vague de données associée à chaque aspect de notre vie. Quoi de plus intéressant, et probablement de plus frustrant à certains égards, en plus de ces données personnelles, il y a des données disponibles sur presque tous les aspects de la vie.
Au cours des dernières décennies, l’informatique et Internet ont révolutionné notre capacité à créer, stocker et récupérer des informations sur un coup de tête. Une économie mondiale et une communication instantanée ont créé une explosion des volumes de données auxquels nous sommes exposés. Dans le même temps, la quantité de données conduit à une grande quantité de confusion possible et de paralysie décisionnelle. Il y a plus de données disponibles que nous ne pouvons en traiter confortablement.
La visualisation de l’information, l’art de représenter les données de manière à les rendre faciles à comprendre et à manipuler, peut nous aider à comprendre l’information et à la rendre utile dans nos vies.
De la prise de décision d’affaires à la navigation simple d’itinéraire, il y a un besoin énorme (et grandissant) pour nous en tant que designers de présenter des données de sorte qu’elles offrent de la valeur.
Un exemple de visualisation de l’information au quotidien
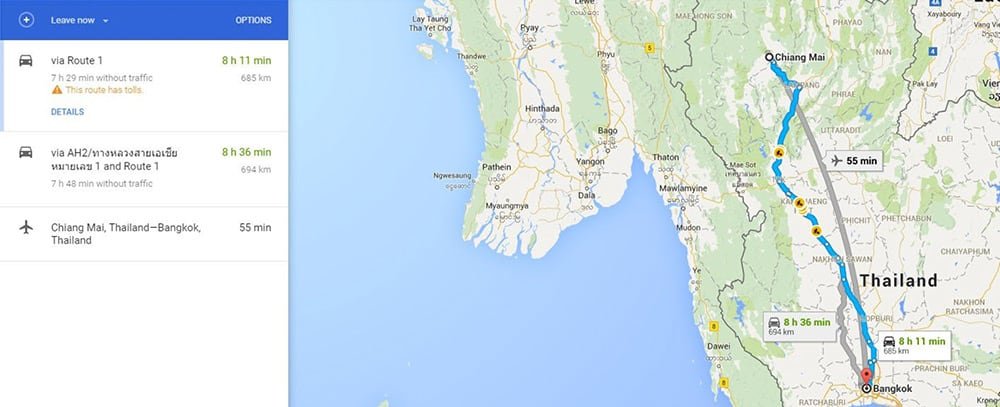
Cette carte, générée dans Google Maps, propose deux façons simples de représenter l’itinéraire de Chiang Mai dans le nord de la Thaïlande à la capitale de la Thaïlande, Bangkok, dans le centre du pays.

Une carte sous forme de mot et d’image, a une valeur plus grande pour un certain type d’utilisateur, tandis qu’un autre utilisateur chérira plus l’autre. C’est principalement à dessein.
La première représentation consiste en des instructions écrites sur la façon de se rendre de Chiang Mai à Bangkok (comme vous pouvez le voir, c’est un parcours assez simple — cependant, il est intéressant de noter qu’il serait plus complexe de se déplacer entre des points spécifiques dans chaque ville). La deuxième représentation est une image de la route elle-même imposée sur une carte.
Les deux représentations offrent une valeur pour différentes personnes. La première, les instructions écrites, est très utile aux personnes qui doivent se rendre directement de Chiang Mai à Bangkok (par exemple, un homme d’affaires allant à une réunion).
La seconde, les données cartographiques, pourraient en revanche être très utiles à un touriste qui ne veut pas conduire tout droit de A à B mais qui veut plutôt savoir « Qu’est-ce qui se passe ? » Cela permet au touriste de chercher des points de rupture potentiels dans le parcours et commencer à rechercher quelles sont ses options dans ces lieux.
Exemples de visualisation de l’information
Ces deux représentations sont des exemples de visualisation d’information.
- Le premier repose sur des instructions simples et claires et le minimum de contenu graphique — il fournit un ensemble simple d’instructions utiles. C’est aussi rapide et pertinent que les besoins de cet homme d’affaires.
- Le second transmet plus de données et sous une forme visuelle qui permet un traitement cognitif rapide pour nous permettre de digérer rapidement les informations que nous voyons. En même temps, il invite l’imagination à se plonger dans, et à traiter l’information plus tranquillement.
Utilisations courantes pour la visualisation d’information
Il existe des utilisations très courantes de la visualisation d’information, notamment :
Présentation (pour la compréhension ou la persuasion)
Utilisez une image. Cela vaut mille mots.
— Tess Flanders, journaliste et éditeur, Syracuse Post Standard, 1911
Les journalistes savent depuis très longtemps que certaines idées sont simplement trop gênantes pour être communiquées avec des mots et qu’une représentation visuelle peut aider quelqu’un à comprendre des concepts qui pourraient autrement être impossibles à expliquer.
L’une des visualisations d’information la plus célèbre au monde est la carte du métro de Londres. Ce n’est qu’une « carte » au sens le plus large du mot, en ce sens que la géographie au-dessus du sol est très différente de la façon dont elle apparaît sur la carte souterraine. Cependant, cela permet à tout le monde de comprendre le plus rapidement possible comment se rendre d’un point de Londres à un autre en utilisant le système souterrain.
En termes simples, la carte souterraine présente des données complexes dans le but de faire comprendre ces données afin de les rendre utiles. Peu importe que la Tamise ressemble à une rivière incroyablement géométrique ; les utilisateurs n’utilisent pas le métro pour explorer la berge, après tout.

En un coup d’œil, on pourrait difficilement imaginer cette carte — du système souterrain de Londres — être capable de capturer l’essence de l’ancienne capitale d’une manière si ordonnée. Cependant, elle fait exactement cela : les utilisateurs veulent savoir comment accéder à des sites dotés de fonctionnalités organiques uniques ; ils ne veulent pas que ces fonctionnalités apparaissent et les ralentissent sur une carte.
Le côté sombre de la visualisation de l’information
Il y a un « côté sombre » à la présentation de l’information pour la compréhension — la présentation de l’information pour persuader. Il y a des « mensonges, des foutus mensonges et des statistiques », comme le dit le dicton (habituellement attribué à Mark Twain). En choisissant les informations à représenter et les informations à exclure, il existe désormais des « mensonges, des foutus mensonges et des visualisations d’information ».
Il appartient au présentateur de décider où se trouvent les limites éthiques dans la persuasion des gens à travers la visualisation de l’information. Par exemple, vous pourriez montrer un graphique qui indique que « 70% des personnes qui utilisent l’homéopathie se sentent mieux que celles qui ne le font pas » mais omettre le fait que « 70% des personnes qui prennent un placebo se sentent mieux que celles qui ne le font pas ». Être économique avec la vérité ne fait pas automatiquement de vous un déformateur de la réalité (ou « menteur » à l’ancienne). La chose principale est de connaître la différence et comment le déplacement près des limites peut bénéficier à votre organisation et à votre utilisateur.
Analyse exploratoire

Une image géographique peut capturer des données puissantes concernant l’incidence de la maladie. En un coup d’œil, nous pouvons voir des groupes de haute fréquence et déterminer l’importance des causes probables, des facteurs contributifs, etc.
L’image ci-dessus montre la fréquence du cancer du poumon aux États-Unis par région géographique. La cartographie des données sur les maladies permet aux chercheurs d’explorer la relation entre une maladie et la géographie. Il est important de noter que ces données n’expliquent pas pourquoi il y a un pic de taux de cancer dans le sud-est des États-Unis, mais cela indique qu’il y a un pic qui est digne d’une enquête plus approfondie.
L’analyse exploratoire via la visualisation d’informations vous permet de voir où les relations dans les données peuvent exister. De là, vous pouvez commencer à travailler sur la découverte des facteurs, des liens et des raisons qui sous-tendent la réalité.
Analyse de confirmation
Nous pouvons également utiliser la visualisation d’information pour aider à confirmer notre compréhension et l’analyse des données.
Par exemple, si vous percevez une relation entre deux cours boursiers, vous pouvez représenter les données et voir si les deux sont liés.

Pour l’analyse de confirmation, nous utilisons la visualisation d’information en suivant le comportement de quelques éléments et en les comparant afin d’établir un lien.
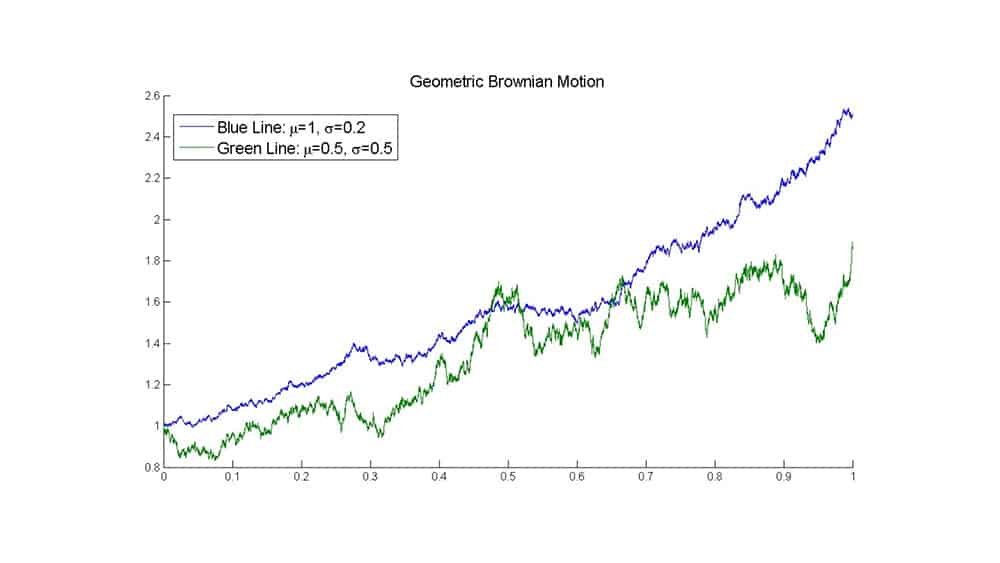
Nous pourrions utiliser ce graphique (ci-dessus) pour montrer les similitudes dans le mouvement brownien entre les ensembles de particules, ou nous pourrions l’utiliser pour interroger la rupture dans la relation vers la fin du graphique.
Par exemple, nous pourrions envisager deux expériences ; dans chacune d’elle, un groupe de particules de poussière traverse un cylindre contenant du méthane à deux taux de concentrations différents. Les deux parcours des particules de poussière impliquent leur collision avec un grand ensemble de plus petites particules de méthane, toutes se déplaçant à des vitesses différentes et dans des directions apparemment aléatoires.
Les particules de poussière se déplaceront de manière erratique (comme indiqué dans les lignes en dents de scie). Dans la première expérience (la ligne verte), elles ont moins de méthane à traiter — néanmoins, dans les deux expériences, les particules de poussière se conforment plus ou moins aux proportions de gaz qui les entourent, au moins jusqu’à la fin.
Nous pourrions vouloir étudier ce qui s’est passé dans la deuxième expérience afin de voir pourquoi les particules de poussière ont fini par se déplacer si différemment à l’autre extrémité du cylindre.
Ce qu’il faut retenir sur la visualisation de l’information
La visualisation de l’information est conçue pour nous aider à comprendre les données et à le faire rapidement. Nous pouvons l’utiliser pour explorer les relations entre les données, pour confirmer les idées que nous détenons sur les données, ou pour expliquer les données d’une manière facile à digérer. Nous pouvons également l’utiliser, aussi longtemps que nous restons conscients de nos devoirs éthiques, pour aider à persuader quelqu’un avec des données.
Comme le volume de données à notre disposition augmente de façon exponentielle dans tous les domaines d’activité, la visualisation de l’information devient de plus en plus importante en tant que compétence sur le lieu de travail et dans les universités. En gardant cela à l’esprit, vous devriez tisser de telles représentations avec soin dans vos créations, en équilibrant la commodité pour les utilisateurs afin d’aider leurs processus décisionnels contre des considérations de but, à savoir ce qu’ils cherchent à réaliser et comment vos images peuvent les aider.
Vous souhaitez exploiter la puissance de la visualisation de l’information et l’appliquer à vos créations et à votre flux de travail en tant que designer ? Ne manquez pas notre cours “Information Visualization” (chaque cours a des places disponibles limitées — assurez-vous de réserver la vôtre dès aujourd’hui) !
Tout sur les fondamentaux du design UX
Une brève introduction au design UX
Qu’est-ce que le Design Thinking ?
Les 7 facteurs qui influencent l’expérience
Une introduction à l’utilisabilité
Comment mener des interviews d’utilisateur
7 Techniques de recherche UX éprouvées et testées
Qu’est-ce que le design d’interaction ?
Mobile Web UX Design
Visualisation de l’information
