La loi de proximité est un autre principe de la Gestalt. Celle-ci est particulièrement utile car elle traite de la manière dont nos yeux et notre cerveau établissent des liens avec des images de design.
Bien entendu, la connexion est également importante pour nous – c’est ce que nous voulons faire se produire entre nos utilisateurs et nos créations !
« L’œil tend à établir une relation entre des éléments d’un même modèle »
C’est un dicton essentiel à garder à l’esprit. Nos cerveaux établissent des liens entre des éléments de design disparates basés sur les lois de la perception visuelle. Celles-ci sont influencées par la manière dont les éléments d’un design sont disposés. Les lois applicables sont celles de la proximité, de la connectivité uniforme et de la continuité.
- Cet article fait suite au premier article sur les principes de la Gestalt, dans lequel nous avons présenté et discuté de la loi sur la similarité (ou similitude).
- Un troisième article couvrira les lois de figure/fond, du Prägnanz, de la clôture et du destin commun.
Pour le moment, restons à proximité, ce qui (littéralement !) signifie proximité dans l’espace, dans le temps ou dans les relations.
C’est quoi la loi de proximité ?
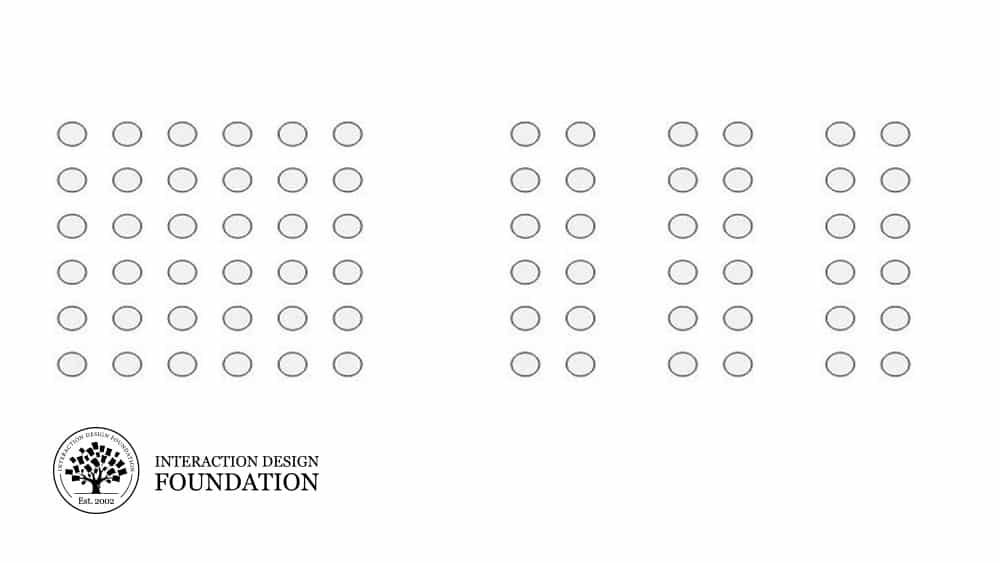
La loi de proximité décrit comment l’œil humain perçoit les connexions entre les éléments visuels. Les éléments proches les uns des autres sont perçus comme étant liés par rapport aux éléments séparés les uns des autres.
La loi de la proximité nous permet, par exemple, d’utiliser des espaces pour construire des relations perçues entre différents éléments.

Dans les textes, la loi de proximité nous permet de donner un sens au texte dans son ensemble. Cela est également vrai pour l’espacement des paragraphes et pour des éléments de texte plus disparates sur une page web.
L’espacement entre les blocs de texte nous indique la probabilité qu’ils soient liés les uns aux autres.
Prenez n’importe quel livre près de chez vous et parcourez-le. Sauf s’il s’agit d’un annuaire téléphonique, vous remarquerez que l’auteur a utilisé judicieusement des paragraphes pour conserver ensemble le texte d’idées, de points ou de fils d’arguments similaires. La règle est la suivante : si vous changez d’objet, vous devrez créer un nouveau paragraphe.
La loi de proximité est très utile pour permettre aux gens de regrouper des idées, des concepts, etc. C’est l’idéal pour nous de pouvoir reconnaître différents groupes d’articles en un coup d’œil.
Les designers et la loi de proximité
Cependant, en tant que designers, nous devons faire attention à l’utilisation de la loi de proximité dans nos créations. Pourquoi ? Si vous regroupez trop d’éléments, vous allez vous retrouver avec une mise en page bruyante et encombrée. La proximité de chaque élément deviendra si indistincte que votre création perdra son sens.
Essayons une petite expérience. Si vous avez un crayon et du papier à portée de main, essayez ceci : tracez 8 à 10 cercles (à la vitesse du gribouillage – inutile de passer du temps à la netteté et à la perfection géométrique !), n’importe où sur la page, en utilisant environ le quart de la espace total, mais gardez-les ensemble.
Ajoutons maintenant le même nombre de triangles, un peu à l’écart des cercles (pour que la distance entre les deux groupes soit environ 3 à 4 fois celle entre chaque cercle). Encore une fois de plus, laissez de la place pour qu’il reste encore une demi-page vierge. Mettons maintenant des carrés – à peu près le même nombre dans le même espace, en les gardant proches les uns des autres.
Pour notre grand final, insérons quelques rectangles, peut-être 4-5, augmentant légèrement la taille pour les différencier sensiblement des carrés … Tout est fini ? Bon boulot ! Maintenant, détournez-vous un instant et regardez ensuite votre page.
Voyez-vous comment, bien que les quatre groupes soient triés ou regroupés, le design dans son ensemble est une affaire très chargée ? Nous pouvons voir que regarder cela ressemble en réalité à du travail ! Faire travailler nos utilisateurs n’est pas ce que nous voulons.
Loi de proximité et loi de connectivité unifiée
La loi de connectivité unifiée stipule que les éléments reliés entre eux à l’aide de couleurs, de lignes, de cadres ou d’autres formes sont perçus comme une seule et même unité par rapport à d’autres éléments non liés de la même manière.
Cet effet de regroupement fonctionne même lorsqu’il est en contradiction avec d’autres principes de la Gestalt, tels que la proximité et la similarité. « Comment cela peut-il contredire les lois ? » pourriez-vous demander. Eh bien, rappelez-vous que nous avons affaire à la combinaison unique de l’œil humain et du cerveau. Sans entrer dans le sujet de la magie, des illusions ou des tours (parce que nous ne voulons pas sortir du sujet), nous pouvons voir que la tendance humaine à relier ou regrouper des éléments, ou à se focaliser sur des objets similaires dans une mer d’objets différents, est un trait puissant.
Expérience
Essayons une expérience rapide. Si vous avez une autre page vierge, prenez-la et essayez ce petit croquis. Cela prendra quelques secondes.
Tracez six cercles rugueux, comme les six points d’une paire de dés. Tracez maintenant une ligne entre le point situé dans le coin supérieur gauche et les points correspondants situés à sa droite et en-dessous. Pour le point situé dans le coin inférieur droit, connectez-le au point situé au-dessus et au point situé en bas à gauche. Détournez le regard un moment ; ensuite, consultez votre croquis. Vous avez maintenant deux groupes de trois points liés.
Implémentation de la loi de connectivité unifiée
L’implémentation de cette connectivité dans vos créations est simple. il y a plusieurs façons d’indiquer le regroupement dans un design. Quelques exemples courants incluent :
- Connexion de liens ou de boutons associés en les ajoutant au même menu déroulant.
- Utilisation des mêmes formes de puces, couleurs ou système de numérotation (tels que les chiffres romains, les chiffres arabes, etc.) sur les éléments de liste pour les regrouper les uns avec les autres.
- Affichage de fonctions de nature similaire, telles que la connexion, l’inscription et le mot de passe oublié, de manière à ce qu’elles soient liées, dans un cadre ou un rectangle coloré.
Loi de proximité et loi de continuité
La loi de continuité affirme que l’œil humain suit des lignes, des courbes ou une séquence de formes afin de déterminer une relation entre des éléments de design.
La continuité peut porter à la fois sur les espaces positifs et négatifs des créations. L’espace positif est l’espace d’un dessin composé du sujet – l’image que nous insérons. L’espace négatif est le reste de l’espace autour et entre les bords de cet objet. Lorsque nous visualisons une mise en pages, nos yeux ont tendance à tracer une ligne qui relie différents éléments.

Avez-vous toujours votre feuille ? Bien ! Retournons-la et faisons un autre croquis rapide. Premièrement, trouvez trois couleurs différentes : crayon, stylo ou surligneur. Cela nous aidera à comprendre la suite. Et vous pourrez probablement le reconnaître tout de suite comme quelque chose qui vous a frappé plusieurs fois auparavant.
Expérience
- À l’aide d’un stylo, tracez une ligne verticale brisée – aussi droite que possible, sans règle.
- Maintenant, prenons un stylo de couleur différente et utilisons-le pour tracer horizontalement une ligne ondulée brisée.
- Ensuite, en prenant notre troisième couleur de stylo et en gardant un œil sur le point où elles se croisent. Plaçons une troisième ligne brisée (ou en pointillé).
Détournez le regard moment ; ensuite, regardez votre croquis. Voyez-vous comment, pour les trois lignes, vous les suivez alors qu’elles traversent le point où elles se rencontrent ? Ce que vous ne voyez pas, ce sont six segments (trois petites lignes de deux couleurs) qui se rejoignent au milieu. Nous pouvons immédiatement constater que les éléments situés sur l’une de ces lignes sont connectés.
Si nous devions ajouter quelque chose à la fin d’une ligne, nous remarquerions que ce dernier élément serait déconnecté ou peut-être même en dehors du design global.
Implémentation de la loi de continuité
Vous n’avez pas à tracer de telles lignes dans votre création. Elles peuvent être métaphoriques (visuellement et / ou par écrit). Par exemple, vous pouvez créer une ligne à travers la forme du contenu ou des éléments graphiques. Ou, vous pouvez la fournir à travers les étapes de numérotation dans un processus.
Ainsi, un processus de paiement peut utiliser des étapes numérotées pour indiquer la continuité. Ou un organigramme avec des flèches dessinées reliant chaque étape. Vous pouvez également utiliser une forme « en entonnoir » pour afficher les progrès accomplis vers la fin du processus.
N’oubliez pas que l’œil humain est habitué à tracer des chemins et à les suivre.
Heureusement, il existe des règles de circulation qui nous permettent de rester sur la route, mais nos yeux et nos cerveaux ont tendance à aimer suivre les lignes et les itinéraires. Cela permet aux utilisateurs de « suivre le courant » et aux designers de faire usage de cette nature. C’est également un bon moyen de garder nos utilisateurs sur la bonne voie. Car nous ne voulons pas qu’ils s’écartent de ce que nous aimerions qu’ils voient dans nos créations.
Ce qu’il faut retenir
Avec vos créations, vous souhaitez proposer à la fois le produit interactif le plus esthétique et le plus facile à utiliser. Les lois de proximité, de connexion uniforme et de continuité sont des outils permettant d’améliorer l’utilisabilité et les interactions du point de vue de l’utilisateur. Bien que cela ne soit pas forcément magique, souvenez-vous que les illusions d’optique exploitent certains traits oculaires garantis de l’œil humain, ce qui est également une beauté pour la compréhension des principes de la Gestalt.
- Vous pouvez organiser le contenu associé par souci de clarté en utilisant les lois de la proximité et de la continuité.
- Vous pouvez également utiliser la loi de connexion unifiée pour montrer une corrélation plus forte entre les actions et le contenu.
En gardant cela à l’esprit, demandez-vous quels éléments de votre création vous souhaitez grouper pour l’utilisateur.
Résumons rapidement les principes de la Gestalt que nous avons vus jusqu’à présent :
- Similarité (ou similitude – également appelée invariance) : l’œil humain a tendance à établir une relation entre des éléments similaires au sein d’un design. La similarité peut être obtenue en utilisant des éléments de base tels que les formes, les couleurs et la taille.
- Continuité : l’œil humain suit les tracés, les lignes et les courbes d’un dessin et préfère observer un flux continu d’éléments visuels plutôt que des objets séparés.
- Proximité (également appelée émergence) : des formes simples agencées ensemble peuvent créer une image plus complexe.
- Connectivité uniforme : Cette loi traite d’un « effet de regroupement » : nous percevons les éléments comme liés les uns aux autres grâce à des couleurs, des lignes, des cadres ou d’autres formes.
Où en savoir plus
Désireux d’apprendre encore plus de la Gestalt Psychology ? Suivez notre cours ! Cours » Gestalt Psychology and Web Design: The Ultimate Guide »: https://www.interaction-design.org/courses/gestalt-psychology-and-web-design-the-ultimate-guide
Ce cours vous aidera à :
- Comprendre comment les lois de la Gestalt influencent l’expérience utilisateur.
- Pouvoir adopter une approche du design de produits et de sites web axés sur la Gestalt.
- Être capable d’analyser les créations existantes de produits et de sites web selon les principes d’organisation perceptuelle de la Gestalt.
- Avoir les connaissances nécessaires pour concevoir des produits et des sites web qui prennent en charge les bizarreries, les préjugés et les caractéristiques définissant la perception visuelle.
- Bénéficiez des connaissances nécessaires pour concevoir des écrans qui prennent en charge la perception visuelle et améliorent l’expérience utilisateur associée à vos sites web.
- Avoir une compréhension profonde de la perception visuelle humaine.
- Apprécier comment l’esprit humain influence ce que nous voyons et quand.
- Être équipé d’une compréhension de la vision gestaltiste de la perception visuelle et des principes d’organisation perceptuelle.