La loi de la similitude fait partie d’un ensemble de lois, dites lois de la Gestalt. Gestalt est un mot allemand qui revêt une grande importance, spécialement pour nous en tant que designers.
Jetons un coup d’œil à ses principes afin de voir combien d’informations ce petit mot englobe !
Le psychologue de la Gestalt, Kurt Koffka, a bien résumé le principe central de la théorie de la Gestalt :
« Le tout est autre que la somme de ses parties. »
L’œil et le cerveau humains perçoivent une forme unifiée d’une manière différente de la façon dont ils perçoivent les parties individuelles de ces formes. Cet ensemble global est une entité séparée qui n’est pas nécessairement formée par la somme de ses parties.
Lorsque nous comprenons parfaitement les principes de design de la Gestalt, nous pouvons les utiliser pour créer des expériences visuelles plus intéressantes et plus attrayantes pour les utilisateurs de sites web et d’applications.
Vous pouvez tirer parti de ces lois pour designer de manière plus réfléchie et efficace. Tout en sachant exactement comment votre travail peut avoir un impact sur vos utilisateurs.
Quels sont les principes de la Gestalt ?

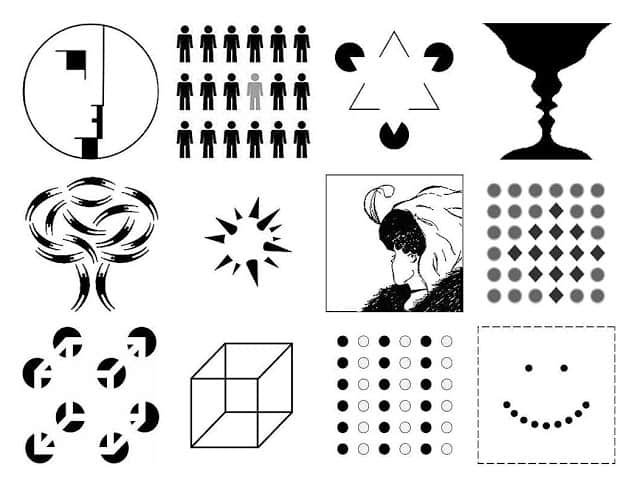
Les principes ou les lois de la Gestalt sont des règles décrivant la manière dont l’œil humain perçoit les éléments visuels. Ces principes visent à montrer comment des scènes complexes peuvent être réduites à des formes plus simples.
Ils visent également à expliquer comment les yeux perçoivent les formes comme une seule et même forme plutôt que comme les éléments plus simples impliqués.
« Gestalt » se réfère à « figure » ou « forme » en allemand. Les principes – développés à l’origine par Max Wertheimer (1880-1943), psychologue d’origine austro-hongroise – ont été améliorés plus tard par Wolfgang Köhler (1929), Kurt Koffka (1935) et Wolfgang Metzger (1936).
Les chercheurs ont intégré toutes ces théories pour montrer comment les gens se connectent aux, et relient inconsciemment des éléments de design.
Cet article couvre l’un des principes de la Gestalt (la loi de la similitude).
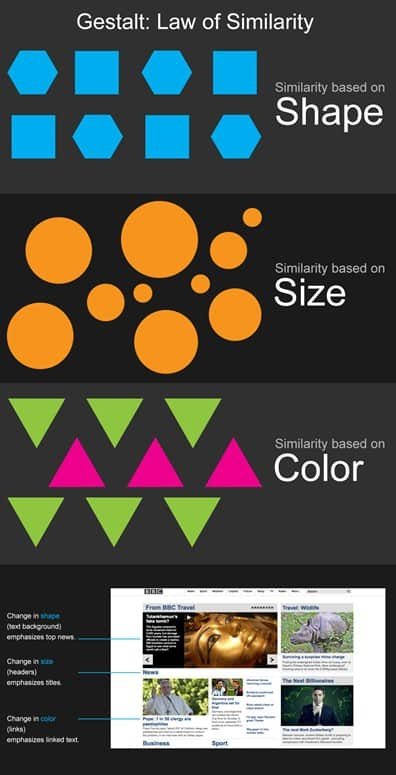
- Similitude (également appelée invariance) : l’œil humain a tendance à établir une relation entre des éléments similaires au sein d’un dessin. La similitude peut être obtenue en utilisant des éléments de base tels que les formes, les couleurs et la taille.
Les autres principes de la Gestalt
Le reste des principes sera couvert dans les prochains articles :
- Continuité : l’œil humain suit les tracés, les lignes et les courbes d’un dessin. Et préfère observer un flux continu d’éléments visuels plutôt que des objets séparés.
- Fermeture (aussi appelée réification) : l’œil humain préfère voir des formes complètes. Si les éléments visuels ne sont pas complets, l’utilisateur peut percevoir une forme complète en remplissant les informations visuelles manquantes.
- Proximité (également appelée émergence) : des formes simples agencées ensemble peuvent créer une image plus complexe.
- Figure/fond (également connu sous le nom de multi-stabilité) : L’œil humain isole les formes des arrière-plans.
- Symétrie et ordre : le design doit être équilibré et complet. Sinon, l’utilisateur passera du temps et des efforts à essayer de percevoir une image globale.
La loi de la similitude

L’œil humain a tendance à percevoir des éléments similaires dans un dessin sous la forme d’une image, d’une forme ou d’un groupe complet, même si ces éléments sont séparés.
Le cerveau semble créer un lien entre des éléments de même nature. Ensuite, nous les percevons dans une relation les uns avec les autres, en les séparant des autres éléments d’un dessin. Les yeux humains sont bons pour combler les « trous » ou relier les « points ». Cela se passe naturellement.
La similitude est influencée par la forme, la taille et la couleur des éléments. Lorsque vous mélangez des objets très similaires avec un groupe d’objets différents, le cerveau consacre temps et énergie à la création d’un lien entre eux afin de tenter de comprendre leur relation les uns aux autres.
Essayons une expérience rapide pour vérifier cela. Si vous avez un crayon et du papier à portée de main, dessinez une dizaine de cercles approximatifs sur une page (en les étalant sur toute la page), en laissant assez d’espace entre eux pour épouser des formes de taille similaire.
Maintenant, n’importe où dans ces lacunes, tracez cinq ou six triangles. Ne vous inquiétez pas de la perfection géométrique : peu importe la simplicité de cette illustration. Ensuite, mettez environ trois points n’importe où entre ces formes. Détourner le regard et reculer un instant. Maintenant, revenons à votre croquis.
Avez-vous remarqué quelque chose ? Votre œil vous mène droit au but, n’est-ce pas ? En effet, les points sont des points, tandis que les formes sont constituées de lignes.
Designer avec la loi de la similitude à l’esprit
Dans le design web et interactif, la loi de similitude peut être utilisée pour contribuer à la création de liens entre des éléments liés. Cette relation peut être physique ou conceptuelle. Vous pouvez tirer le meilleur parti de cette inclinaison humaine naturelle en aidant l’œil de votre utilisateur à discerner les parties de votre design que vous souhaitez accentuer.
L’utilisation de ce lien peut améliorer l’expérience utilisateur comme suit :
Liens
Les liens et les systèmes de navigation sont essentiels pour permettre aux utilisateurs de visualiser le contenu du site web et de naviguer entre différentes pages.
Bien que les liens soient intégrés au contenu, ils doivent certainement être présentés de manière uniforme pour permettre aux utilisateurs d’identifier le texte lié.
Ainsi, les liens de texte doivent être différenciés par la couleur et généralement la forme. Quelle que soit la façon dont vous le faites, l’important est que les liens soient clairement identifiables en tant que tels. Faites-les se démarquer. De nombreux utilisateurs considèrent généralement un lien comme un texte bleu et souligné.
L’utilisation du principe de similitude dans les menus et la navigation aide les utilisateurs à voir la relation entre chaque groupe de liens de navigation. Ils verront alors que les éléments de navigation similaires sont liés. Ou occupent une place similaire dans la hiérarchie des données du site.
Contenu
Nous pouvons également utiliser la couleur, la taille et le type de police, la surbrillance, etc. pour distinguer et marquer les types de contenu avant que l’utilisateur ne les lise.
Par exemple, les citations qui apparaissent dans des cases, dans une police légèrement plus grande, avec une emphase en italique, sont facilement reconnaissables en tant que telles. La loi de la similitude porte notre reconnaissance de cette norme d’un site web à un autre. Chaque site peut utiliser une variante sur ce thème, mais dans l’ensemble, le motif est incroyablement similaire.
Enfreindre la loi de la similitude peut également aider à attirer l’attention de l’utilisateur sur un contenu spécifique. C’est le cas d’un appel à l’action, par exemple. C’est vrai : nous pouvons utiliser les deux côtés de la ligne ou les limites imposées par la loi.
L’œil de l’utilisateur est un outil remarquablement facile à manipuler.
Vous devez juste déterminer quelles parties de votre design vous souhaitez faire ressortir ou lier ensemble.
En-têtes
Les en-têtes de sites web jouent un autre rôle essentiel dans l’organisation et la création de contenu bien structuré destiné à l’exploration des moteurs de recherche et au lecteur.
Nous plaçons normalement les en-têtes au-dessus du contenu dans une police, une couleur, une taille, etc. différentes du corps du contenu. Ils aident le lecteur à trouver les points pertinents du contenu et aident à contrôler le flux global du travail. Ce sont de grands jalons et leur utilisation judicieuse (ce qui n’est pas difficile) gardera vos utilisateurs sur votre page.
N’oubliez pas que l’œil de l’utilisateur activera le cerveau afin qu’il interprète votre design d’une certaine manière. Rien n’est plus fatiguant qu’un bloc de texte solide sur une page, sans caractéristiques discernables pour attirer l’attention du lecteur. Si vous êtes près d’un vieux classique littéraire, pourquoi ne pas l’ouvrir et regarder une série de pages ?
Par exemple, essayons l’immortel Les Misérables de Victor Hugo. En feuilletant six pages plus loin, je me suis retrouvé avec un nouveau titre de chapitre que mon œil a immédiatement remarqué et lu. Aucun des autres textes ne m’avait marqué avant que je ne l’aie vu.
Ce qu’il faut retenir
La psychologie de la Gestalt est une théorie de l’esprit qui a été appliquée à différents aspects de la pensée, de l’action et de la perception humaines.
En particulier, les théoriciens et les chercheurs de Gestalt tentent de comprendre la perception visuelle en termes d’organisation des processus sous-jacents pour nous aider à comprendre le monde.
L’organisation de ces processus cognitifs est importante pour notre compréhension de la façon dont nous interprétons le flux constant d’informations visuelles qui pénètrent dans nos yeux en une représentation cohérente, significative et utilisable du monde.
Au cours des vingt dernières années, les designers d’interactions et autres professionnels impliqués dans le développement de produits destinés aux utilisateurs humains ont adopté les travaux de psychologues de la Gestalt.
Réaliser le potentiel d’application de la pensée gestaltiste nous aide à créer (littéralement !) des œuvres accrocheuses. Soudain, nous avons de nouvelles idées et de nouvelles façons d’aborder les problèmes et les défis. C’est un cadeau – nous pouvons adapter notre travail à l’ingénierie de l’œil humain et du cerveau.
En commençant par la loi de la similitude, nous constatons que nous pouvons utiliser les éléments suivants pour attirer l’attention de l’utilisateur et laisser son cerveau faire le reste :
- Liens
- Contenu
- En-têtes
Ces trois courts articles vous fourniront une première approche de ces lois. Toutefois, si vous souhaitez vous rappeler les nombreuses façons dont vous pouvez organiser les informations visuelles et améliorer vos créations pour tous les utilisateurs, nous vous suggérons de suivre le cours expliqué ci-dessous !
Où en savoir plus
Intéressé à approfondir les principes de la Gestalt ? Consultez notre cours « Gestalt Psychology and Web Design: The Ultimate Guide »: https://www.interaction-design.org/courses/gestalt-psychology-and-web-design-the-ultimate-guide
