La loi de figure/fond, la loi de Prägnanz, et la loi de fermeture et de destin commun sont d’autres principes de la Gestalt.
Ce troisième article est particulièrement utile car avoir une bonne connaissance de figure/fond, Prägnanz, fermeture et destin commun renforcera votre capacité à designer de manière plus réfléchie. En sachant que vous exploitez au mieux certaines tendances design et leur impact.
L’œil a tendance à créer une relation entre les éléments, il comble les lacunes et identifie les mouvements cachés dans le design.
- La loi de figure/fond examine comment l’œil peut séparer les figures d’un design de l’arrière-plan de ce design.
- La loi de Prägnanz montre comment nos yeux peuvent simplifier des figures complexes en figures simples.
- La loi de fermeture renvoie à notre tendance à compléter une figure incomplète afin de rationaliser le tout.
- La loi de destin commun observe que, lorsque les objets pointent dans la même direction, nous les considérons comme un groupe lié.
Cet article est le troisième de la série sur la Gestalt. Veuillez-vous référer aux deux précédents pour en savoir plus sur les lois de similarité, de proximité, de connectivité uniforme et de continuité.

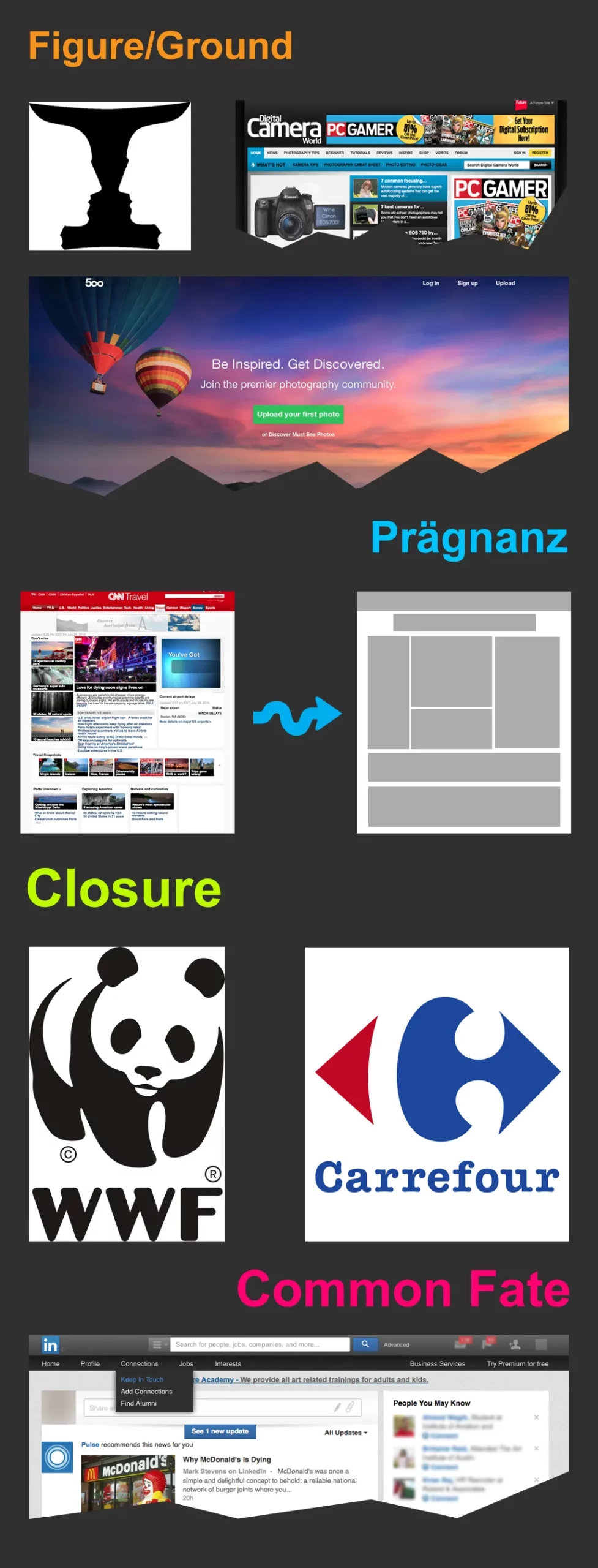
La loi de figure/fond
Ainsi, par exemple, le texte d’une page utilise cette loi. La figure est le texte lui-même et le fond, le papier sur lequel il repose.
La loi de figure/fond indique qu’il est possible de distinguer un objet (la figure de la règle) de l’arrière-plan (le fond).
Cette règle montre que lorsque nous examinons un design, nous percevons distinctement la figure du fond.
Deux facteurs principaux affectent la façon dont nous percevons la figure et le fond dans un design donné :
- La taille de la figure par rapport à l’arrière-plan. Par exemple, le texte de l’en-tête est normalement publié dans une police plus grande que le corps du texte. Dans ce cas, l’en-tête est la figure et le corps le fond. L’en-tête est plus visible à l’œil que le corps du texte.
- Le contraste entre la figure et le fond. C’est pourquoi la plupart des pages imprimées utilisent de l’encre noire sur un fond blanc. La figure (le texte) contraste au maximum avec le fond (la page). Le contraste constitue une barrière distincte entre les deux.
C’est la raison pour laquelle la lisibilité du contenu peut être altérée lorsque le contraste entre le texte et la page est faible. Il est de plus en plus difficile de distinguer la figure du fond. Vous êtes-vous déjà demandé pourquoi vous ne retrouviez jamais de texte rouge sur un écran bleu ou gris ? Le contraste en est la raison.

Classement des relations dans la loi de figure/fond
Les relations entre figure et fond peuvent être classées en trois catégories :
Stable
Dans le cas d’une figure stable, la figure sera clairement identifiable à partir du fond, et un élément domine clairement la disposition générale.
Réversible
Dans ce cas, la figure et le fond ont une densité presque égale. Cela permet à l’œil d’inverser la figure avec le fond (donc « réversible »). Cela peut être utilisé pour créer des illusions visuelles dans les domaines du design web et de l’art. Cependant, à tout moment, un design réversible aura un figure claire et un fond clair.
Une illustration classique de ceci est l’image d’un vase de Rubin (regardez l’image ci-dessus). Cela a tendance à être un vase noir qui est placé de manière centrale sur un fond blanc carré. Le vase symétrique a un grand sommet en entonnoir à trompette qui occupe presque toute la largeur du haut du fond et s’efface en un milieu étroit. Au milieu, il comporte cinq contours et quatre projections avant de s’évanouir pour couvrir la majeure partie de la largeur du fond.
Vous avez probablement déjà vu un tel vase et savez ce qui va suivre. Oui c’est vrai ! Le vase a « fait » deux visages blancs se faisant face, non pas à travers, mais contre ce que nos yeux perçoivent maintenant comme un espace noir derrière eux. C’est un bon truc !
Ambigu
Dans un design ambigu, il y a peu de distinction entre le fond et la figure. À tout moment, un seul élément peut être à la fois figure et fond. Vous pouvez rendre votre design ambigu en brouillant les limites entre votre fond et votre figure.
Cela semble difficile, mais c’est un domaine fascinant à explorer et il existe de nombreux exemples célèbres de design ambigu. M.C. Escher – un artiste graphique néerlandais – était un maître dans ce domaine. Ses créations ont exploité au maximum l’ambiguïté et, grâce à cela, nous avons de superbes photos de personnes gravissant des marches dans des bâtiments : certaines montent ; certains descendent, mais à des angles impossibles.
Escher a utilisé l’ambiguïté pour faire en sorte que les cascades coulent autour d’un plus grand nombre d’immeubles. L’eau coule d’abord vers le bas, tombe par endroits, suit un parcours apparemment logique, puis, mystérieusement, remonte.
Vous pouvez vous inspirer de motifs ambigus, comme vous souhaiteriez insérer une écriture masquée, des visages de profil qui sont aussi des visages uniques, différents ou des visages composés de parties fruitées.
Créer avec la loi de figure/fond en tête
Dans l’image au début de cet article, le menu du site web Digital Camera World utilise le principe figure/fond pour différencier deux menus. Voir les sections supérieures de l’image. L’utilisation de l’ombre portée et de la couleur crée l’illusion que le menu bleu (inférieur) se trouve sur un calque supérieur. Tandis que le menu blanc fait partie de l’arrière-plan.
Vous pouvez également voir figure/fond à l’œuvre sur la page d’accueil du site web 500px.com (voir ci-dessus). Le fond est une image large et dominante , la vue d’un lac dans une nature majestueuse et sauvage. Mais son contenu est clairement identifiable grâce à l’utilisation à la fois de l’espace et au contraste avec le fond. Cela empêche le fond de surcharger le contenu et de distraire ou de dérouter un visiteur, qui se joint probablement au couple (qui s’assoit dos à nous) pour admirer la vue. Le texte – le message primordial – est astucieusement habillé « d’yeux de taureau » dans le lac et s’estompe entre les montagnes.
La loi de figure/fond et la loi de Prägnanz (ou simplicité)
Prägnanz est un mot allemand qui signifie « bonne figure » ou « légèreté » (littéralement défini comme « bref, puissant et ayant une expression significative »).
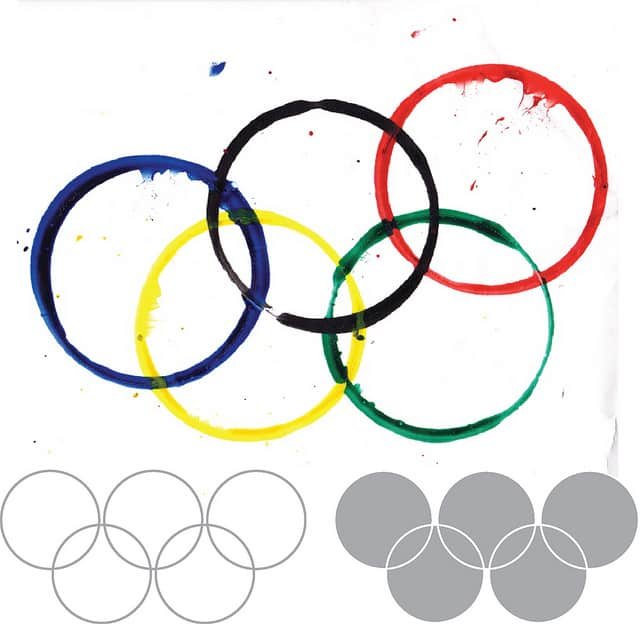
L’œil humain aime trouver la simplicité et l’ordre dans les figures complexes – cela nous évite d’être submergés par la surcharge d’informations.

Lorsque nous voyons des figures compliquées dans un dessin, l’œil les simplifie en les transformant en une figure unique et unifiée (en supprimant les détails superflus de ces figures).
Créer en gardant à l’esprit la loi de Prägnanz
Nous pouvons utiliser la loi de Prägnanz pour vous aider lors de la création de cadres pour un site Web. Nos yeux assemblent les blocs de contenu sur une seule page.
Cette loi porte l’autre nom de « Loi de la bonne figure » et pour une bonne raison. Nous, les humains, aimons comprendre rapidement des choses qui autrement seraient bouleversantes. Nous n’aimons pas les flux et avons besoin de trouver du sens rapidement. Heureusement, nous n’avons même pas à penser à cela, nos yeux sont déjà là !
Lors de la refonte d’un site, vous pouvez appliquer la loi de Prägnanz au wireframe du nouveau concept et le placer à côté de la version actuelle d’une page. L’œil peut rapidement détecter les écarts et l’utilisateur peut rapidement donner son avis sur les modifications apportées, sans avoir besoin de contenu. C’est tout ce qu’on peut en dire.
La loi de figure/fond et la loi de fermeture

La loi de fermeture explique comment nous percevons des figures incomplètes (Palmer & Rock, 1994).
Lorsqu’il manque des informations dans une image, l’œil ignore les informations manquantes et comble les espaces vides avec des lignes, des couleurs ou des motifs de la zone environnante pour compléter l’image.
En réalité, il n’y a pas de frontières ni de lignes entre cette zone (le fond) en dehors de l’image que nous complétons et les éléments de fond que nous avons déterminés font maintenant partie de l’image. L’œil nous dit le contraire.
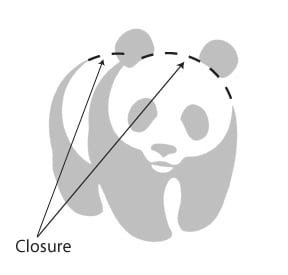
Créer en gardant à l’esprit la loi de fermeture
Nous pouvons utiliser la loi de fermeture pour obtenir des effets visuels tels que l’utilisation du logo du Fonds Mondial pour la Nature (illustré en haut de cet article).
Le panda est incomplet (il n’y a pas de lignes autour des zones blanches), mais nos yeux perçoivent un panda entier malgré cela. Il faut un certain effort pour surmonter et remarquer les figures et les taches noires par ailleurs aléatoires qui apparaissent sur chaque élément de fond blanc que nous pouvons éventuellement nous faire voir.
La loi de figure/fond et la loi de destin commun
La loi de destin commun dit que nous percevons les figures comme des lignes se déplaçant le long du chemin le plus lisse.
Par exemple, nous examinons des éléments groupés et les voyons évoluer dans une direction similaire.

Exercice
Voyons cela en action. Si vous avez un morceau de papier à portée de main, tracez sept ou huit cercles alignés les uns à côté des autres. Au-dessus de deux d’entre eux, placez une petite pointe de flèche. Remarquez que ces deux cercles sont différents des autres, mais de la même manière. Les autres restent sur place, mais les cercles en figure de « flèche » vont quelque part (dans la même direction). Ils partagent un destin commun.
Remarque : Les éléments ne doivent pas nécessairement être en mouvement (bien qu’ils puissent l’être), mais ils doivent suggérer un mouvement pour que cette loi fonctionne dans vos créations.
Créer en tenant compte de la loi de destin commun
La loi de destin commun joue un rôle important dans le design, par exemple, avec des menus et du contenu imbriqués. Prenons l’exemple de LinkedIn (comme le montre l’image ci-dessus au début). LinkedIn a utilisé la loi de destin commun pour établir une relation entre les sous-menus.
Lorsque vous passez sur un élément de menu, l’élément de sous-menu se déplace dans la même direction que le dernier. Cela crée un lien entre les sous-menus dans l’esprit des utilisateurs.
Ce qu’il faut retenir
Les principes d’organisation perceptuelle définis par la Gestalt Psychology nous fournissent des connaissances précieuses qui nous permettent de créer des présentations efficaces, efficientes et visuellement agréables. Au cours de trois articles, nous avons passé en revue les plus pertinentes pour vous en tant que designer :
- Loi de similarité
- Loi de proximité
- Loi de la connectivité uniforme
- Loi de continuité
Et, dans cet article, vous avez découvert les lois de figure/fond, de Prägnanz, de fermeture et de desitin commun. Comme nous l’avons vu, nous disposons de nombreux moyens passionnants pour atteindre nos utilisateurs avec des designs. Êtes-vous prêt à les appliquer ?
Où en savoir plus
Nous ne pouvons nous empêcher de vous inviter, encore une fois, à vous inscrire à votre cours de psychologie Gestalt ! Vérifiez sa description ici : https://www.interaction-design.org/courses/gestalt-psychology-and-web-design-the-ultimate-guide.
En plus de vous familiariser avec les principes de la Gestalt et leur relation avec le design, vous en retirerez certaines des meilleures ressources actuellement disponibles et une liste récapitulative des lectures recommandées, des vidéos et des liens utiles pour vous soulager de la tâche de naviguer sur Internet, la recherche de cette information vitale.
En plus de cela, nous avons un cours sur la perception visuelle et le design :
https://www.interaction-design.org/courses/the-ultimate-guide-to-visual-perception-and-design qui est particulièrement pertinent pour cette loi.
