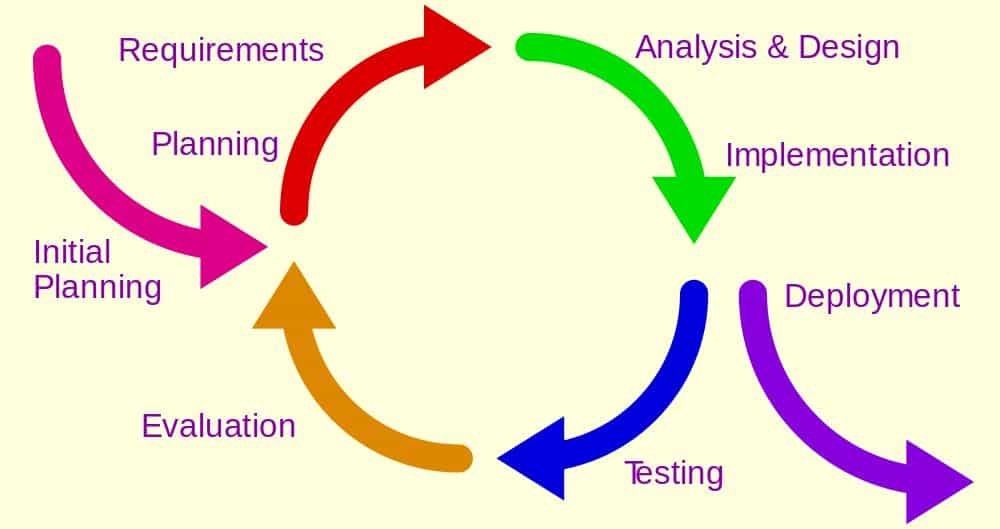
Le processus de design itératif est un concept simple. Une fois qu’à travers la recherche d’utilisateurs, vous avez identifié un besoin utilisateur et avez généré des idées pour répondre à ce besoin, vous développez un prototype. Alors, vous testez le prototype pour voir s’il répond au mieux au besoin. Ensuite, vous prenez ce que vous avez appris des tests et modifiez le design. Ensuite, vous créez un nouveau prototype et recommencez le processus jusqu’à ce que vous soyez convaincu d’avoir atteint le meilleur produit possible pour la mise sur le marché.
Ce processus itératif est souvent appelé « prototypage rapide » ou « prototypage en spirale ».
M Cobanli, le fondateur d’OMC Design Studios, a déclaré :
Un bon design est l’itération d’un bon design.

Chaque fois que vous voyez un cycle dans un processus de design ou de développement, cela signifie qu’une itération est en cours.
Quand utiliser le design itératif ?
Le design itératif peut être utilisé à n’importe quelle phase du processus de design, y compris lorsque le produit a déjà été lancé sur le marché et que vous cherchez à apporter des améliorations à ce produit. Cependant, il convient de noter que plus tôt dans le cycle de vie d’un produit vous implémentez un design itératif, plus l’approche sera gratifiante.
Pourquoi ? C’est parce que c’est presque toujours moins cher et plus facile de créer un prototype à tester que de développer un système ou un produit, puis de le modifier en fonction des avis des utilisateurs. Il existe un grand nombre d’outils sur le marché qui vous permettent de créer des prototypes interactifs pour les applications web et logicielles et la plupart d’entre elles sont peu coûteuses à adopter.

Comme vous pouvez le voir, vous pouvez même utiliser l’itération dans votre gestion de projet pour obtenir des résultats plus rapides dans le développement et le design.
Pourquoi le design itératif existe-t-il ?
Si vous pensez à la façon dont les gens se comportent, et en particulier aux différences entre la façon dont ils disent qu’ils vont se comporter (dans une circonstance donnée) et la façon dont ils se comportent réellement dans cette circonstance, vous saurez que les deux sont rarement la même chose.
La recherche des utilisateurs avant le développement du produit doit traiter de ce que les gens disent faire dans la plupart des cas. Il n’y a aucun produit disponible pour examiner ce qu’ils font réellement. Ainsi, le premier modèle d’un produit donné est susceptible de refléter « l’utilisation théorique » d’un produit plutôt que son utilisation réelle.
L’itération reconnaît que c’est le cas et vous permet de développer rapidement un prototype (qui est simplement un modèle du produit fini), puis de tester ce prototype avec les utilisateurs pour déterminer ce qu’ils font réellement lorsqu’ils sont confrontés au produit.
Car le prototypage est relativement bon marché à réaliser (par exemple, le prototype le moins fidèle peut ne se composer que de croquis au stylo et papier) et relativement rapide à créer, cela en fait un système rentable pour améliorer les créations sans faire tout le travail acharné (développement) et ensuite découvrir que la différence entre ce que les utilisateurs ont dit qu’ils feraient et ce qu’ils font réellement est grande et coûteuse à surmonter.
Cela peut être particulièrement utile lorsqu’une équipe est confrontée à plusieurs idées et ne sait pas lesquelles poursuivre. Développer un prototype de chaque idée, puis rassembler des avis rapides des utilisateurs peut garantir que les meilleures idées sont mises en œuvre et que celles qui ne fournissent pas autant d’avantages sont abandonnées sans investissement dans leur développement.

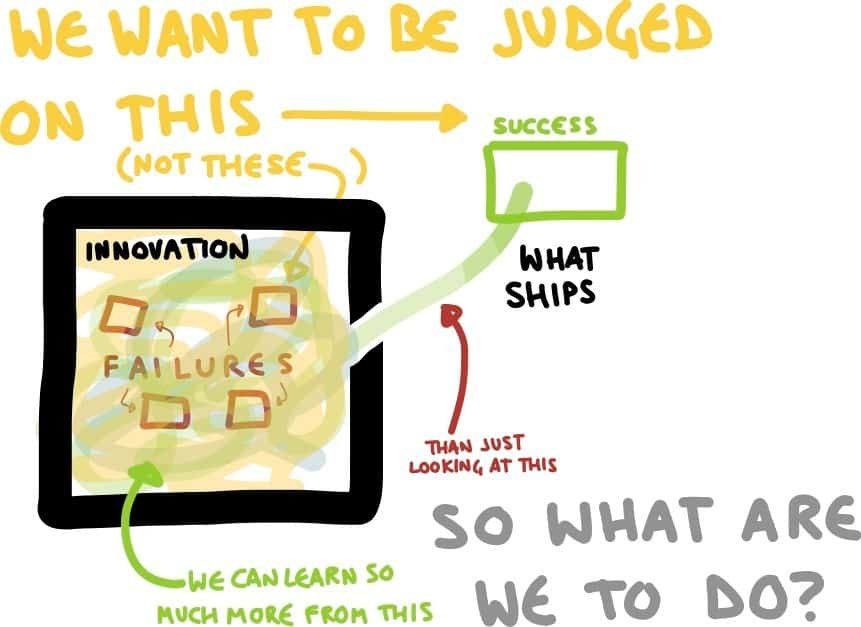
Le design itératif signifie apprendre de l’échec avant de mettre un produit devant les utilisateurs – afin que vous soyez jugé en fonction de son succès.
Les avantages du design itératif
L’approche de design itératif présente quelques avantages simples au-delà de sa rentabilité, notamment :
- Elle permet une résolution rapide des malentendus au sein de l’équipe de projet et une clarté établie au début du cycle de vie du développement.
- Elle fait ressortir les avis des utilisateurs pour s’assurer que les exigences du système répondent aux besoins des utilisateurs.
- Elle peut aider les relations avec les clients à montrer l’évolution d’un design plutôt que de « déverser » un produit fini dessus.
- Elle donne à l’équipe de développement la certitude que ses efforts se concentrent sur la valeur ajoutée pour les utilisateurs.
- Elle fournit des tests réguliers qui peuvent fournir un cadre de performance souhaité solide pour les tests d’acceptation.
- Elle permet d’incorporer facilement les « leçons apprises » dans le produit final.
- Elle donne aux parties prenantes une meilleure visibilité des progrès à chaque itération.
Exemples de design itératif
Le meilleur exemple de design itératif sur le web est peut-être l’utilisation de wikis. Wikipedia, par exemple, contient du contenu généré par les utilisateurs (UGC – User Generated Content). Tout le monde est libre de venir et d’améliorer ce contenu à tout moment. Il est facile pour un réviseur (ou un éditeur) de visiter cette amélioration et de décider si le changement est une amélioration ou s’il enlève quelque chose à la place. Au fil du temps, la théorie est que le contenu de Wikipédia devrait évoluer pour en faire l’encyclopédie en ligne la plus précieuse.
Il convient de noter que cette approche de l’itération dans le design est difficile. Avec une communauté énorme sur laquelle s’appuyer, « l’amélioration » d’une personne peut bien être le « préjudice » d’une autre. Lorsque vous utilisez une approche itérative dans votre propre processus de design, vous aurez probablement plus de contrôle sur le processus de prise de décision que Wikipédia.

Le logo Wikipedia, comme on le voit ici, fait allusion au cycle itératif du développement de l’encyclopédie.
De nombreux systèmes juridiques sont également des exemples de design itératif. Le concept de « common law » est l’idée selon laquelle un précédent juridique peut être établi par des décisions juridiques antérieures. Il s’agit de donner à la loi un niveau de cohérence et exige qu’à chaque point de changement, une autorité supérieure valide ce changement (par exemple, une décision rendue par un tribunal d’instance britannique nécessiterait une décision de la haute cour pour l’annuler). Ce n’est pas un système parfait, mais il établit une piste claire de changements.
Ce qu’il faut retenir
Le design itératif permet aux designers de créer et de tester des idées rapidement. Ceux qui sont prometteurs peuvent être réitérés rapidement jusqu’à ce qu’ils prennent une forme suffisante pour être développés ; ceux qui ne sont pas prometteurs peuvent être rapidement abandonnés. C’est une approche rentable qui place l’expérience utilisateur au cœur du processus de design.
Ressources
Besoin de plus de raisons d’adopter une approche itérative du design ? Anders Ramsay propose ici 3 bonnes raisons – http://www.andersramsay.com/2009/03/01/three-reasons-to-start-designing-iterately/
Eric Zimmerman offre ses idées sur la façon dont l’itération pourrait être considérée comme un «jeu» dans le travail de design ici – http://www.ericzimmerman.com/texts/Iterative_Design.html
Le groupe Nielsen Norman propose ici un examen intéressant de la façon dont l’itération peut jouer un rôle dans le desig’ de l’interface utilisateur – https://www.nngroup.com/articles/iterative-design/
