Tous ceux qui se lancent en business veulent un site web sans coder. Le but étant de réduire les coûts de démarrage au minimum.
Je sais que les lundis, vous attendez une traduction sur le design web de Interaction Design Foundation, mais brisons la tradition pour la bonne cause. 😉
Parlons un peu de l’état actuel des lieux du design web : n’importe quel individu capable de personnaliser un template (ou d’utiliser un framework web) se décrit comme UX/UI Designer, ou comme Web Designer. Sérieux ? 🙄
À chaque fois que j’ai vu cela, ça m’a fait sourire. Et c’est d’ailleurs ce qui m’a poussé à écrire l’article C’est quoi le design web ? en 2017 pour remettre tout ça en contexte.
Mon long périple vers le salut
J’ai posé mes premiers pas en tant que “designer web” en 2011. En années web, ça représente des siècles. 😅
Je rêvais de créer de superbes sites web (sans coder, si possible) comme Elliot Jay Stocks qui à cette époque était une super grosse influence.

Je me suis donc rendu dans une librairie professionnelle dans le quartier Bali, et j’ai vu ce livre de Jennifer Nierderst Robbins dans les rayons : Introduction au design web, 3e édition. Il a été la base de ma formation de designer web.

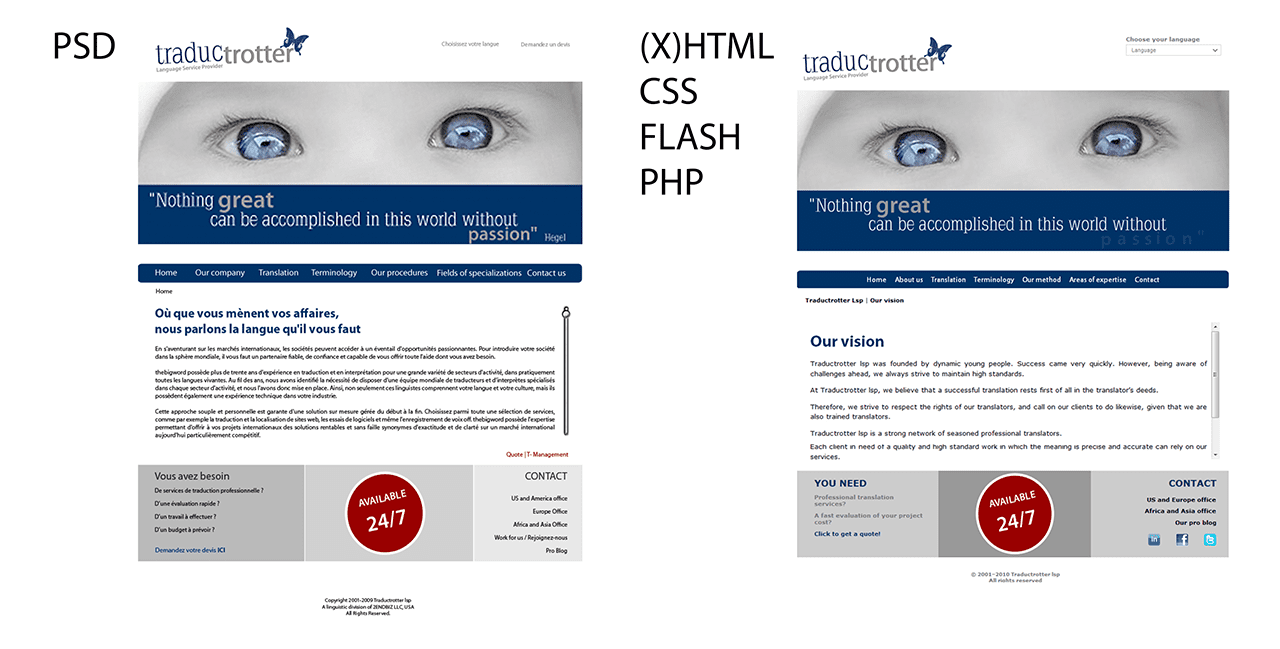
Après trois mois de lecture et de pratique intense, combinés à la quantité phénoménale d’articles de Tutsplus que j’ingurgitais, j’ai livré mes premiers projets, dont un qui a été payé la somme de 400k XAF : traductrotter.com

À l’occasion de la création d’identité visuelle pour Sheef, nous proposons de leur créer un site web one page bilingue.
Mais avant tout ça, je suis passé par cette mocheté dont le suis tout, sauf fier. Et elle me rappelle d’où je suis parti pour arriver où j’en suis 👇🏾 :

Indubitablement, le travail qui m’a fait réaliser que j’avais atteint mon plafond de verre est la version 1.4 du site web de Lotin Corp. je savais que de moi-même, je ne pourrai pas aller plus loin :

J’avais besoin d’aide ! 😥
Difficile à avouer de la part d’un créatif.
Mais c’est important d’identifier ses lacunes le plus tôt possible pour y palier le plus rapidement possible : c’est MA définition de l’humilité.
Je me suis tourné vers les centres de formation professionnelle de ma ville : Douala. Et sans insulte, il n’y avait pas le niveau. 😅
J’ai donc dû me tourner vers l’étranger : mais les coûts étaient effrayants, notamment les 42M XAF de la Full Sail University. ❄️ DAMN ! Je me suis donc rabattu sur les formations en ligne et le salut est venu de l’Australie avec la Graphic Design School 😊 :

Après six mois de travail soutenu et une note de A+, je rends ce travail et je comprends que j’ai passé un palier 👇🏾 :

Vous allez me trouver donneur de leçons, mais…
Arrêtez de massacrer les templates (et les thèmes aussi) 😤
C’est bien de vouloir faire son site web tout seul parce qu’on n’a pas les moyens de s’offrir un professionnel (freelance, agence web…) et c’est de bonne guerre. Mais… Comme le dis un célèbre jingle chez nous :
Si ti né pé pas ti léce ! [Si tu en es incapable, laisse tomber]
Ça semble fataliste et tueur de rêve, mais c’est un peu une manifestation de mon agacement face à tous ces assassins de design. 😭
C’est la raison pour laquelle j’ai écrit mon nouveau livre : Les étapes de création d’un site web.

Il était important pour moi que je revienne sur les différentes étapes du processus de création d’un site web pour que les uns et les autres comprennent l’importance du travail qui précède le design visuel de l’interface d’un site web.
Pour moi :
Si on veut faire de beaux sites web même sans coder, il est indispensable de connaitre la stratégie et d’apprendre les fondamentaux du design web.
Et c’est ce que ce livre s’attèle à faire : vous communiquer les fondamentaux.
Pourquoi vos sites web sans coder sont moches, même avec des templates ?
Contrairement à certains de mes confrères il y a 10 ans, je ne suis pas contre l’utilisation des templates. Au contraire, je l’encourage même. Pourquoi ça ? Alors que ça me réduit les parts de marché à moi qui suis designer professionnel ?
- D’abord parce qu’ils sont moins chers et de plus en plus de meilleure qualité. Le thème le plus cher sur Themeforest coûte environ 60 $.
- Ensuite parce qu’ils intègrent l’ensemble des fonctionnalités dont j’ai généralement besoin sous WordPress.
- Enfin parce qu’ils me permettent de servir des clients qui autrement, n’auraient pas les moyens de s’offrir ni mes services, ni ceux de mon agence.
Mais pourquoi mes personnalisations de templates ne sont pas moches ? Simplement parce que je tiens compte des principes fondamentaux du design quand je travaille : et ça commence par la stratégie. Et quand on parle de stratégie, on parle de conversion : quels sont les objectifs de business du site web ?
Alors pourquoi vos personnalisations de templates sont moches et inefficaces ?
1. Vous ne savez pas choisir le template adapté à vos besoins
D’ailleurs, comment le pourriez-vous ? Vous n’avez fait aucun travail préliminaire avant de vous lancer dans le “design”. Ce travail préliminaire devrait se traduire sous la forme d’un document de spécifications. Vous en saurez plus dans le livre.
Mais si vous devriez choisir un template, vous devriez rechercher un template de site web avec les caractéristiques suivantes :
- Clarté : le template vous permet-il d’articuler clairement votre proposition de valeur ? Est-il surchargé d’éléments de design inutiles qui entravent votre message ?
- Distraction : y a-t-il trop de choses, le design est-il trop chargé ?
- Navigation : les icônes (le cas échéant) sont-elles claires ? Est-ce assez simple ? Y a-t-il un défilement infini qui vous empêche d’atteindre le pied de page ?
- Compatibilité mobile : à quoi ressemblera-t-il sur mobile ?
- Performances : l’une des fonctionnalités ou composantes du template ralentira-t-elle votre site ?
- UX : Y a-t-il des erreurs UX évidentes ?
- Personnalisation : est-il facile de personnaliser le site en fonction de votre marque et de vos besoins spécifiques ? Ceci est particulièrement important pour les sites axés sur le commerce électronique.
2. Vous n’êtes pas conséquents dans l’utilisation des templates
Même si la plupart des templates sont conçus pour servir dans plusieurs domaines (absence de focus), et que certains sont bourrés de « tendances » de design web et d’animation inutiles ; tout comme Oli Gardner de Unbounce, je pense qu’ils peuvent être bien faits si vous êtes axé sur la conversion et prêt à y consacrer du temps…
Il est possible d’utiliser ces concepts de manière responsable et agréable. Chez Unbounce, ils ont une bibliothèque de modèles intégrée au constructeur de landing pages, et ils prennent le design de ces modèles très au sérieux.
Quelques points à noter : ils utilisent le parallaxe dans leurs templates, mais c’est une mise en œuvre merveilleuse, fluide, rapide et sans le double décalage de direction souvent utilisé. Ils ont également ajouté une fonction d’arrière-plan vidéo. Un mot d’avertissement sur cette fonctionnalité serait de l’utiliser plus bas sur votre page pour créer une expérience intéressante et dynamique, au lieu de l’utiliser en haut de la page, où cela peut détourner l’attention de votre proposition de valeur.
Processus
Leur processus inclut l’idéation, les exigences de contenu, le développement de fonctionnalités de page, le prototypage papier, le choix de la typographie et des palettes de couleurs, une liste de contrôle de design centré sur la conversion et enfin un processus d’assurance qualité rigoureux pour s’assurer qu’ils ont pris en compte toutes les parties importantes du design de templates.
La conversion n’est jamais un art simple, il est donc impératif que vous la preniez au sérieux et que vous choisissiez judicieusement lors du choix d’un template.
Si vous avez acheté un thème WordPress ou similaire, il est souvent possible d’aller dans les paramètres et de désactiver certaines de ces fonctionnalités, et je vous recommande vivement de le faire. La vitesse augmente et l’utilisabilité de votre site web ou de votre landing page sera considérablement améliorée en conséquence.
N’oubliez pas que c’est la clarté et le plaisir des expériences marketing que vous créez qui comptent pour vos visiteurs et, par conséquent, vos taux de conversion. Concentrez-vous sur ces deux choses et vous ne pouvez pas vous tromper.
Conclusion
Vous pouvez avoir exactement le même template de site web que quelqu’un d’autre et voir beaucoup moins de conversions. Pourquoi ? Parce que chaque site est différent. Chaque site doit mener sa propre recherche de conversion, proposer ses propres hypothèses et exécuter ses propres tests.
Les templates de sites web peuvent être un raccourci de design, mais ils ne sont jamais un raccourci d’optimisation.
Si vous ne disposez pas des ressources de design nécessaires pour le personnaliser, choisissez judicieusement votre template de site web. Restez simple, concentrez-vous sur la clarté et choisissez le modèle qui communique le mieux votre message.
Et rappelez-vous, votre travail ne fait que commencer.