Oli Gardner – le directeur créatif d’Unbounce (un constructeur de landing page pour les marketers), est un défenseur du CCD (Conversion Centered Design). Il dit que le déploiement du CCD fait de chaque page que vous créez sur un site Web un « contenu auquel on peut demander des comptes ». En cela, vous pouvez mesurer l’impact, le but et le succès de chaque page car cette page joue un rôle dans la conversion des visiteurs en clients. Le design consiste souvent à résoudre des problèmes. De nombreux problèmes sur lesquels les designers travaillent sont des problèmes orientés utilisateur. Cependant, il y a une autre considération quand il s’agit de résoudre des problèmes ; résoudre des problèmes commerciaux.
Le design centré sur la conversion (CCD) existe pour aider les designers à créer des expériences utilisateur qui conduisent à un objectif commercial unique.
Cela peut être aussi simple que de cliquer sur une autre page ou aussi complexe que d’assurer une vente ou une inscription sur un site web.
Inversement, le CCD permet de déterminer facilement quand un design échoue car il ne joue pas son rôle dans la conversion des visiteurs en clients. Comme pour tout, le CCD est un hybride entre l’art (design visuel, design UX et design de contenu) et la science (la mesure et l’analyse des résultats).
Oli propose 7 principes qui, selon lui, sont au cœur du fonctionnement du CCD pour vous sur vos projets de design :
- Encapsulation
- Contraste
- Repères de direction
- Usage de beaucoup d’espace vierge
- Urgence et rareté
- Essayer avant d’acheter
- Preuve sociale
Voyons-les en détail et avec quelques exemples !
Les 7 principes du CCD
Le premier principe du CCD – Encapsulation
L’encapsulation est l’emballage dans lequel vous mettez le contenu le plus important. Un peu comme le papier d’emballage que nous utilisons pour attirer l’attention de quelqu’un sur son cadeau le jour de son anniversaire ; l’idée est de faire comprendre au visiteur que le contenu est important pour lui.
Qu’emballez-vous en CCD ? Le contenu qui déclenche l’action que vous désirez ; si c’est un clic qui nécessite de rendre le bouton gros et intéressant. Si c’est une inscription ; attirer l’attention sur elle.
Exemples d’encapsulation (boutons de médias sociaux) :

Le deuxième principe du CCD – Contraste
Mettez un gros bouton rouge sur un fond rouge vif et que se passe-t-il ? Il devient indiscernable de l’arrière-plan.
En CCD, ce ne sont pas les couleurs que vous utilisez qui importent – c’est le contraste de l’arrière-plan qui compte.
Si votre appel à l’action se confond avec tout le reste, qui le verra ? Personne qui soit. Faites ressortir les choses en utilisant le contraste. Blanc sur noir. Vert sur rouge. Vous ne savez pas comment créer les plus hauts niveaux de contraste ? Découvrez l’étoile de couleur ci-dessous (les points opposés offrent les plus hauts niveaux de contraste) :

Le troisième principe du CCD – les repères de direction
En CCD, vous voulez faciliter le plus possible l’action de vos clients, c’est-à-dire la création de vos pages afin qu’elles indiquent la voie à suivre. Vous pouvez utiliser des flèches pour mettre en évidence l’attention sur des zones spécifiques à l’écran ou trianguler pour créer un point focal. Lorsque vous utilisez des photos, utilisez la ligne de focus pour signaler l’appel à l’action.
Avec la photo montrée ici – vous voudriez que l’appel à l’action soit placé directement dans la ligne des yeux du bébé pour aider le spectateur à savoir où aller ensuite :

Le quatrième principe du CCD – L’usage de beaucoup d’espace vierge
Plus il y a d’espace vierge, mieux c’est, moins vos créations sont encombrées – plus il sera facile pour les yeux de décider où ils sont censés agir. Cela facilite également la communication d’un message clé unique à votre utilisateur.
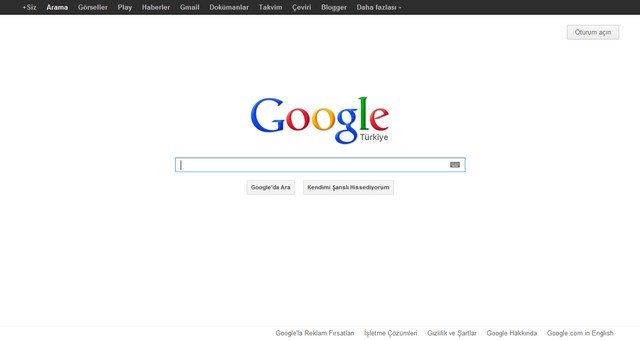
Il n’y a pas de meilleur exemple de l’utilisation puissante de l’espace vierge que la page d’accueil de Google.

Le cinquième principe du CCD – Urgence et rareté
Si vous voulez que les gens agissent maintenant ; vous devez leur donner une raison de le faire. La psychologie dit que vous pouvez conduire les gens à l’action en limitant leur temps de prise de décision. Vous pouvez le faire soit en rendant la ressource rare « Il ne reste que 7 caméras à ce prix – ensuite elles coûteront jusqu’à 999 $ » ou en faisant en sorte que le temps soit rare « Il ne reste que 23 minutes pour commander demain matin ! »
Idéalement, vous souhaitez placer ces messages le plus près possible de l’appel à l’action.
Comme vous pouvez le voir sur cette photo du site Web d’Amazon – ce prix spécial est limité et déjà 35% des articles fournis ont été réclamés. Le message est clair : « agissez maintenant ou passez à côté ».

Le sixième principe du CCD – Essayer avant d’acheter
Si vous êtes déjà allé dans un supermarché et qu’on vous a proposé un échantillon d’un produit ; cet échantillon ne vous a pas été offert par générosité du fabricant. Cela vous aide à décider d’acheter un produit si vous pouvez être sûr que vous l’aimerez. Donc, même s’il n’est pas possible de donner à quelqu’un une gorgée de Cola ou une tranche de fromage en ligne ; vous pouvez reproduire cette idée numériquement.
Pensez à donner un synopsis d’un rapport ou un exemple de chapitre d’un livre ou les 10 premières minutes de votre dernière vidéo de formation.
L’idée est simple, elle donne aux clients l’assurance que votre produit vaut leur investissement. Même lorsque cet investissement n’est qu’une adresse e-mail.
Voici un exemple tiré de The Reading Room qui donne gratuitement des aperçus des chapitres de livres qu’il vend :

Le septième principe du CCD – Preuve sociale
La clé finale pour conclure un accord est que le visiteur vous fasse suffisamment confiance pour faire le saut de foi requis pour devenir un client. L’un des moyens les plus simples de renforcer cette confiance est de fournir une « preuve sociale » qui consiste simplement à faire part de la rétroaction des autres clients et visiteurs sur vos produits et services.
Cela peut être sous forme d’étoiles (comme celles de l’exemple de la salle de lecture ci-dessus) ou de témoignages complets comme celui ci-dessous de Legal and General (l’assureur) :

C’est toujours une bonne idée (comme ci-dessus) d’ajouter juste une petite explication avec un témoignage pour montrer clairement que c’est vraiment ce que c’est.
Un exemple de CCD en action – wistia.com
Jetons un coup d’œil à la landing page de Wistia et voyons quelles règles de CCD ils suivent :

« Créer un compte » est entièrement encapsulé et il contraste clairement avec l’arrière-plan. Il n’y a pas beaucoup de choix à l’écran et cela laisse beaucoup de place pour les espaces et la direction claire (remplissez le formulaire – s’il vous plaît). Ils offrent également une option d’essai avant achat : « Tous nos plans sont livrés avec un essai gratuit de 2 semaines… assurez-vous que vous êtes satisfait avant de nous payer un centime. »
En fait, les seules choses qui manquent sont un peu de preuve sociale et de rareté. Il est important de noter que vous n’avez pas à adapter chaque concept CCD à chaque page que vous concevez – vous devez simplement vous assurer que vous vous concentrez sur suffisamment de principes pour qu’ils incitent à un appel à l’action.
Pourquoi avons-nous choisi Wistia pour cet exemple ? HubSpot l’a désignée comme la meilleure landing page de 2015.
Ce qu’il faut retenir
Le CCD est un nouveau concept de design et Oli Gardner de Unbounce est son principal praticien. Cependant, l’intention du CCD n’est pas nouvelle du tout. Les propriétaires de sites web et les entreprises recherchent des conversions ; c’est le problème commercial numéro un auquel ils veulent s’attaquer.
Bien que vos créations doivent encore plaire à vos utilisateurs, pour qu’elles soient acceptées et réussies, il est également important qu’elles s’attaquent à de vrais problèmes commerciaux – s’ils ne le font pas, personne ne sera disposé à payer pour eux.
Mettre le CCD en pratique consiste simplement à utiliser les principes d’encapsulation, de contraste, de repères de direction, d’espaces vierges, d’urgence et de rareté, d’essai avant achat et la preuve sociale.
Références
Want to hear the story of Conversion Centred Design as told by Oli Gardener himself? Find it here http://www.shutterstock.com/blog/the-7-principles-of-conversion-centered-design-for-landing-pages
Want to examine the best landing pages of 2015 and then put them in context with your understanding of CCD? Find the landing pages here: http://blog.hubspot.com/marketing/landing-page-examples-list
