Apprenez à designer en gardant à l’esprit la cohérence et les standards et comprenez les raisons pour lesquelles il est important de les intégrer dans votre travail. Dérivé de Ten User Interface (UI) Guidelines de Jakob Nielsen et de Rolf Molich, « cohérence et standards » (comme principe) est évident dans de nombreux produits largement utilisés par certaines des entreprises les plus performantes. Des produits comme Adobe Photoshop, initialement publié dans les années 1990, et Google Gmail, publié au milieu des années 2000, ne sont que quelques-uns des produits les plus populaires qui présentent cette règle importante. Cet article vous apprendra à reconnaître la cohérence et les standards et à expliquer pourquoi ils sont importants dans le design d’interface utilisateur.
Deux raisons principales pour la cohérence et les standards dans le design d’interface utilisateur
Lorsque vous créez l’interface utilisateur, il est important de garder à l’esprit les interactions qui ont lieu entre la cognition humaine et l’écran que vous créez. Rendre les choses plus faciles pour vos utilisateurs signifie ne pas les forcer à apprendre de nouvelles représentations ou de nouveaux outils pour chaque tâche. Réduire la longueur du processus de réflexion en éliminant la confusion est également un pari sûr lorsqu’il s’agit d’améliorer l’expérience utilisateur.
1. Réduire l’apprentissage
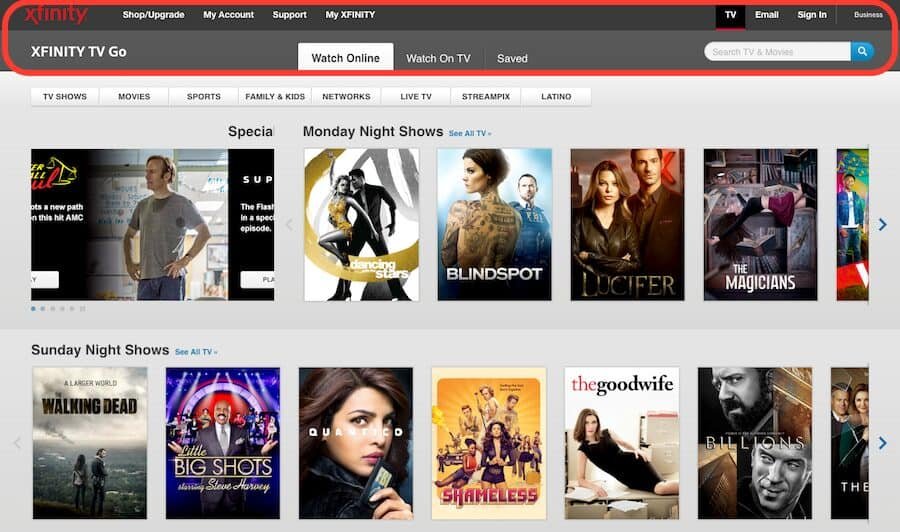
La cohérence limite le nombre de façons dont les actions et les opérations sont représentées, ce qui garantit que les utilisateurs n’ont pas à apprendre de nouvelles représentations pour chaque tâche. En outre, l’établissement de standards de design tels que les conventions de plateforme suivantes permet aux utilisateurs d’effectuer de nouvelles tâches sans avoir à apprendre un nouvel ensemble d’outils. Cela peut avoir l’air d’un concept simple, mais il y a beaucoup d’exemples qui montrent un manque de cohérence dans leurs créations. Le site web de Xfinity de Comcast Corporation, une société de médias américaine, en est un exemple. Dans leur site web, non seulement le menu secondaire est incohérent à chaque fois que l’utilisateur clique sur une autre page, mais il est également incohérent pour le menu principal. Jetons un coup d’œil et comparons les trois différentes pages du site : Homepage, My Xfinity et TV.

Ceci est la page d’accueil du site Xfinity. Notez que la zone annotée mettant en surbrillance les barres de menu principale et secondaire diffère lorsque l’utilisateur clique sur d’autres pages.

Ceci est la page TV du site Xfinity. Ce qui la rend confuse pour l’utilisateur, c’est la façon dont les couleurs, la disposition et les styles de police diffèrent de la page d’accueil.

Ceci est la page My Xfinity du site web Xfinity. Les trois pages examinées ci-dessus ont des couleurs, une disposition et des styles de police très différents dans leur menu de navigation. Ces différences les rendent confuses et déroutantes pour l’utilisateur car ça ne ressemble plus à un site web, mais donne l’impression qu’il s’agit de trois entreprises différentes.
2. Éliminer la confusion
Les utilisateurs ont tendance à appliquer les règles qu’ils ont rencontrées en dehors de votre site web ou de votre produit, apportant ainsi un ensemble de leurs propres attentes. Sachant cela, nous devrions être conscients de savoir si nous causons de la confusion et de l’aliénation lorsque nous nous écartons des normes et des conventions de design. De plus, les utilisateurs ne devraient pas avoir à se demander si différents mots, interactions ou actions signifient réellement la même chose dans le contexte de votre produit. La confusion se produit lorsque les gens sont incapables de « reconstituer » l’information et, parfois, ce qui les empêchent d’accomplir quelque chose. Lorsque l’utilisateur est empêché d’atteindre son objectif, il est compréhensible qu’il se sente en colère ou frustré. Ce n’est pas un secret que la confusion provoque généralement la frustration, et la frustration conduit à une mauvaise expérience utilisateur. Par conséquent, vous devriez toujours viser à éliminer la confusion à chaque point de contact autant que possible.
Cinq façons d’assurer la cohérence de votre travail
La cohérence au sein de votre interface utilisateur présente de nombreux aspects. Voici 5 choses que vous pouvez regarder pour améliorer la cohérence de vos créations :
1. Votre choix de langue
La langue que vous utilisez dans la copie marketing ainsi que la formulation utilisée tout au long du flux utilisateur peuvent non seulement influencer la perception de votre produit par votre utilisateur, mais aussi être source de confusion lorsque vous utilisez une terminologie différente pour représenter la même chose. Cela ne concerne pas seulement les termes que vous choisissez, mais aussi le ton dans lequel vous transmettez votre message.
Effrayer votre utilisateur avec un message d’erreur grave et menaçant lorsqu’il navigue sur un site de commerce électronique qui affiche un ton global amical à coup sûr, tuera une expérience utilisateur autrement bonne, par exemple.
Lorsque les choses veulent dire la même chose ou effectuer la même opération, elles doivent être représentées de la même manière, comme c’est le cas dans la messagerie électronique de Google, Gmail. Selon le style d’organisation des applications de messagerie client, les dossiers de Gmail sont intitulés « Boîte de réception », « Brouillons », « Courrier envoyé », etc. La langue utilisée pour ces dossiers est familière et cohérente pour tous ceux qui ont déjà utilisé des applications de messagerie.

Les étiquettes de dossier de la version 2011 de Gmail affichent une variété d’options familières. La langue utilisée pour ces dossiers est cohérente, car elle utilise les libellés « Boîte de réception », « Brouillons » et « Spam », qui sont familiers à tous ceux qui ont déjà utilisé des applications de messagerie.
2. Appliquez les éléments d’interface utilisateur tels qu’ils sont définis à l’origine
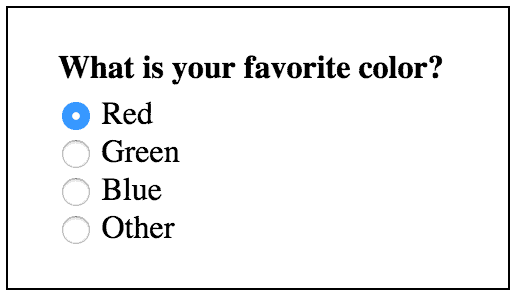
Les éléments d’interface utilisateur couramment utilisés, tels que les fenêtres de message, les barres de menus, les icônes, les barres de défilement et les boutons radio, sont des éléments graphiques qui sont généralement cohérents et dont les représentations sont largement comprises par les utilisateurs. Par exemple, les boutons radio sont destinés à être utilisés lorsqu’il n’y a qu’une seule option autorisée. D’autre part, les cases à cocher ne doivent être utilisées que si l’utilisateur a plus d’une option. De plusieurs façons, nous pouvons voir comment HTML5 a battu la technologie Flash à la fin 2014. Une des raisons est sans doute la facilité d’application et la facilité d’utilisation que les développeurs, les designers et les utilisateurs peuvent apprécier grâce à la définition par HTML5 de ses éléments d’interface utilisateur de manière cohérente et normative.

Les boutons radio n’autorisent qu’une seule option. Par conséquent, il est logique que les boutons radio intégrés de HTML5 se comportent de la même manière dans les fonctionnalités.

Les cases à cocher permettent plusieurs options. Par conséquent, il est logique que les cases à cocher intégrées de HTML5 se comportent de la même manière dans les fonctionnalités.
Un mauvais exemple de cohérence dans le choix des éléments de l’interface utilisateur apparaît dans la section commentaires que le site d’information de BBC utilisait dans le passé. Les commentaires des utilisateurs les mieux notés sont indiqués par une flèche orientée vers le bas, mais les utilisateurs doivent cliquer sur la flèche orientée vers le haut pour augmenter l’évaluation des commentaires. L’utilisation d’une flèche orientée vers le bas pour représenter les commentaires les mieux notés est également non intuitive ; les nombres croissants montent, ils ne vont pas vers le bas. Lorsque les utilisateurs analysent la section des commentaires d’une page web, ils peuvent simplement agir en fonction des flèches, sans lire les étiquettes d’action, ce qui peut induire des sélections incorrectes.
Ne pas utiliser les représentations visuelles couramment utilisées forcera l’utilisateur à s’engager consciemment avec l’interface utilisateur d’une manière inconfortable, ce qui réduit la vitesse à laquelle il pourrait naviguer et effectuer les tâches souhaitées.

La section commentaire de la BBC affiche une flèche vers le bas pour la note la plus élevée et une flèche vers le haut pour la note la plus basse. Cette représentation est incohérente et déroutante pour les utilisateurs, car le concept « supérieur » est généralement synonyme d’une flèche vers le haut et « inférieur » est synonyme d’une flèche vers le bas.
3. Envisagez diverses conventions bien établies pour décider de la mise en pages
C’est certainement discutable si un designer devrait « copier » comment d’autres personnes mettent en pages leurs sites web ou applications. Cependant, lorsque vous créez en tenant compte de la perspective et de la cognition de l’utilisateur, il est important de comprendre que les humains ont une forte mémoire de l’endroit où les choses sont visuellement situées à l’écran. Vous devriez tirer parti de cette caractéristique en réservant des emplacements couramment utilisés pour divers éléments graphiques tels que le logo en haut à gauche, le champ de recherche en haut à droite, l’icône de fermeture en haut à droite, etc.


Microsoft et Apple placent leur logo en haut à gauche et le champ de recherche en haut à droite de leurs sites Web. Cette forme de cohérence dans la mise en page aide les utilisateurs à se sentir moins désorientés lorsqu’ils naviguent sur un site nouveau et peu familier.
4. Créez pour les attentes de votre utilisateur
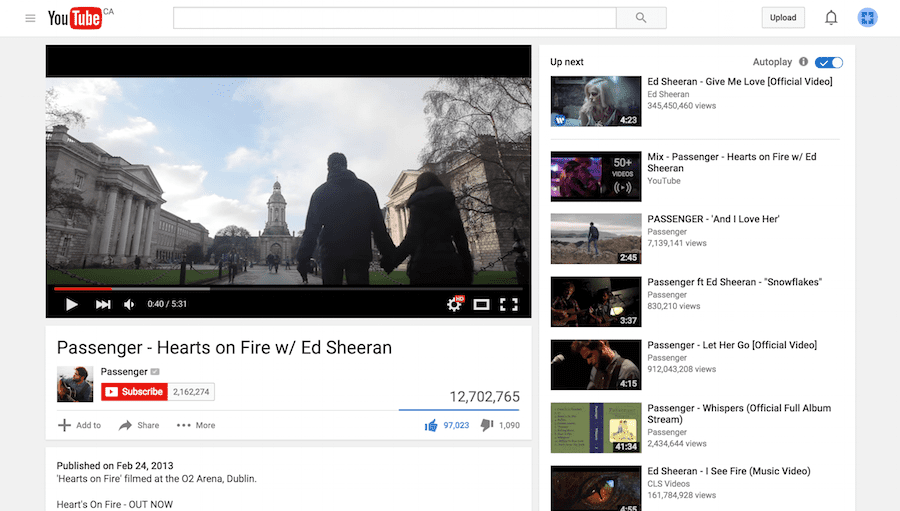
Assurez-vous de disposer des options et fonctionnalités que les utilisateurs peuvent s’attendre à voir sur votre site. Par exemple, un site de compagnie aérienne devrait avoir un système de réservation de billets, tandis qu’un site de partage de musique devrait avoir un lecteur multimédia.

Un site de partage de vidéos comme YouTube devrait évidemment avoir un lecteur vidéo. C’est un excellent exemple de cohérence dans la mesure où les fonctionnalités du site prennent en charge les attentes de l’utilisateur.
5. Créez des éléments visuels cohérents dans tout votre site
Assurez-vous que les éléments visuels sont uniformes sur l’ensemble de votre site. Le contenu, les éléments de l’interface utilisateur, les polices, les arrière-plans et les couleurs doivent être en harmonie et sembler cohérents à chaque point de contact. Comme mentionné ci-dessus, coller aux conventions techniques qui existent sous la forme de HTML5 et CSS3 est un moyen de maintenir la cohérence. Pendant ce temps, avoir un guide de marque et de style à suivre aide à faire face à des décisions de design telles que les couleurs et les polices.

Un exemple de guide de style et de manuel de marque conçu pour l’entreprise, « Goodnyt ». Avoir un style et un manuel de marque peut vous aider à assurer la cohérence de vos éléments visuels sur l’ensemble de votre site.
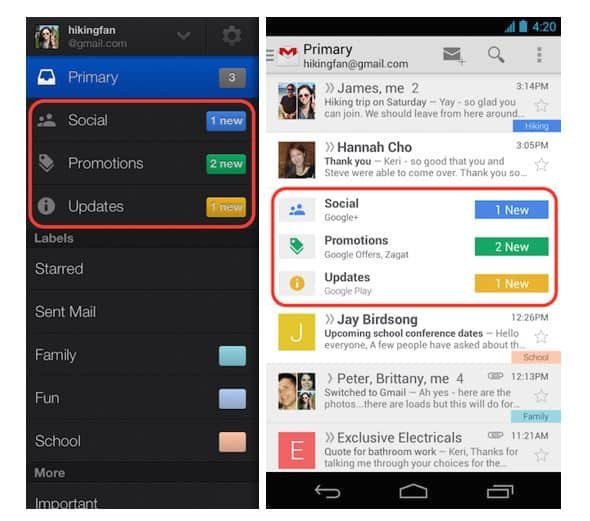
Un mauvais exemple de cohérence dans le choix des couleurs et des polices peut être vu dans la version 2013 de l’interface utilisateur mobile Gmail de Google. Bien que l’on puisse affirmer que le « sens » n’est pas affecté dans ce cas, il est indéniable que l’expérience de l’utilisateur s’aggrave presque toujours en raison d’éventuelles différences étranges dans les éléments visuels entre les écrans.

Une capture d’écran de l’interface utilisateur mobile de l’application Gmail lors de sa première utilisation en 2013 montre l’incohérence dans le choix des cases colorées et des styles de police.
Ce qu’il faut retenir
La cohérence et les normes sont reconnues comme un principe de design essentiel et doit être appliqué tout au long du contenu et des interactions au sein de votre produit. Nous pouvons examiner plusieurs aspects de la cohérence lorsque nous améliorons nos créations, notamment le langage que nous utilisons, les éléments d’interface utilisateur que nous choisissons, la manière dont nous agençons notre site, les fonctions et fonctionnalités que nous incluons, ainsi que les composants visuels dont nous décidons comme la couleur et la police.
Bien que la cohérence contribue à améliorer l’expérience utilisateur en éliminant l’apprentissage inutile et la confusion pour vos utilisateurs, il est important de garder à l’esprit que vous devez l’utiliser lorsque cela est nécessaire, sans toutefois vous empêcher d’innover.
Respecter les normes et les conventions et être cohérent devrait être quelque chose que vous pouvez utiliser à votre avantage. Cela vous libérera des décisions de design relativement triviales. Cela vous aidera à gagner du temps et à libérer votre esprit afin que vous puissiez améliorer vos créations et l’expérience utilisateur de vos utilisateurs.
Références et où en savoir plus
Pour plus d’informations sur l’amélioration de la puissance explicative de l’utilisabilité de Jakob Nielsen, veuillez consulter :
https: //static.aminer.org/pdf/PDF/000/089/679/enha …
Pour voir plus d’informations sur la différence entre l’art et le design, s’il vous plaît voir :
http://www.hongkiat.com/blog/design-vs-art/
Pour en savoir plus sur les différents aspects de la cohérence, veuillez consulter :
http: //www.sitepoint.com/why-consistency-is-critic …
Pour en savoir plus sur la cohérence et l’innovation, veuillez consulter :
http: //www.uxmatters.com/mt/archives/2010/07/achie …
Hero Image: Author/Copyright holder: GraphBerry. Deviant Art. Copyright terms and license: CC BY-SA 3.0