Cet article concerne un sujet d’apparence effrayante dans la mesure où son titre peut sembler inquiétant : horror vacui. N’ayez crainte ! Il couvre un concept qui vous semblera familier très rapidement. Bien sûr, une meilleure compréhension vous permettra d’intégrer son antidote dans vos créations en toute confiance.
Horror Vacui – la peur de ne pas remplir
Horror Vacui (un terme dérivé du latin) et signifie « peur du vide ». À première vue, nous pouvons identifier cette crainte comme étant parfaitement naturelle : il pourrait s’agir de la crainte de ne pas faire le plein à la pompe avant de partir pour un long trajet en voiture, ou de ne pas prendre un petit déjeuner copieux avant une longue journée bien remplie.
Beaucoup d’entre nous qui achètent sur Amazon ont peut-être remarqué que, lorsque notre panier est vide, la légende indique : « Votre panier vit pour servir. Donnez-lui un but – remplissez-le de… » (livres, jeux, DVD, etc.). Ils font appel à notre « horror vacui ». Mais, en tant que designers, nous devons comprendre qu’une telle peur peut sembler être une mauvaise chose.
Horror Vacui : l’horreur sous un angle nouveau
Cependant, nous voulons regarder l’horreur sous un autre angle. Pendant longtemps, c’était une force motrice dans le design. Bien que nous soyons passés à l’extrême opposé maintenant, pour le moment, il est important de comprendre comment vous pouvez utiliser (en évitant) l’horror vacui pour améliorer vos propres designs Web.
Le design moderne préfère la simplicité dans la mise en page – d’Apple à Google, des mises en page simples et épurées avec beaucoup d’espaces sont le moyen préféré pour diffuser du contenu. Cependant, cela n’a pas toujours été comme ça. Si vous remontez dans le temps il y a 50 à 100 ans, les designs étaient beaucoup plus chargés. Les publicités de marques comme Coca-Cola comprenaient à peine un pouce (2,54mm) d’espace. Vos yeux ont peut-être tendu pour remarquer des choses à l’époque !
De nos jours, nous sommes habitués à être entourés d’interfaces propres et claires. Rien de plus agréable que d’atterrir sur une page Web, de basculer vers une page de catalogue ou de passer devant un bon magasin et de voir un élément se démarquer.
La simplicité est rassurante, surtout à une époque si occupée où l’information vole rapidement et furieusement. Dans notre monde moderne, au rythme effréné, il y a du confort et de la tranquillité à voir des designs simples. Le concept d’horror vacui, ainsi nommé, semble avoir surgi à l’époque victorienne.
Il a d’abord été utilisé comme critique du design d’intérieur en architecture et n’était pas considéré comme un compliment. Cependant, le terme a des racines latines et le concept est apparu à l’époque d’Aristote.

La peur à travers l’histoire
Si nous parcourons ou nous promenons dans les peintures à travers l’histoire, nous pouvons voir exactement ce que cette peur impliquait. Des peintres tels que Bosch, Brueghel et Duvet ont montré ce besoin de remplir « l’espace de création » avec des éléments – des personnes, des animaux, des bâtiments, des arbres, etc. Ils ont fait de l’activité commerciale leur affaire !
Si nous regardons « La chute de Babylone» de Jean Duvet, nous pouvons à peine choisir n’importe quel arrière-plan – la gravure est presque 100% action, acteurs et décors, avec la plus petite quantité de ciel dans le coin supérieur gauche (et même cela est plein de nuages tremblants).
Ironiquement, Leonardo da Vinci a eu le doigt sur le problème bien avant qu’il ne devienne un problème :
La simplicité est la sophistication ultime.
Ses pairs avaient d’autres idées.
Combattre l’encombrement et la surcharge
C’est Mario Praz (1896 – 1982), un critique d’art et de littérature d’origine italienne, qui a utilisé « l’horror vacui » pour attaquer le fétiche victorien d’encombrement des dessins.
Les personnes utilisant la phrase ont estimé que le design intérieur commençait à submerger les espaces de vie et de travail et que les énormes volumes d’informations visuelles appliquées sur le terrain commençaient à réduire l’attrait de ces espaces.
Riches et surchargés de détails, ces espaces remplis n’étaient pas seulement distrayants et inconfortables à côtoyer ; ils ont également demandé beaucoup de travail à créer.
Peu à peu, cette compréhension de l’horror vacui est devenue la norme dans de nombreux domaines. Les designers avaient trouvé la clé magique de la liberté. Les tendances sucrées et saturantes du design des époques victorienne, géorgienne et baroque s’en sont allées ; s’en est venu un nouveau sens des proportions et de la représentation.
Les designers commençaient à mieux comprendre les sens de leurs utilisateurs, et ils commençaient à voir que les éléments pouvaient mieux ressortir s’ils avaient de l’espace pour les déclencher, plutôt que d’être écrasés au milieu d’autres éléments. Comme le silence entre les notes de musique, les écarts entre les éléments pourraient être mis à profit.
La valeur de « rien » – Espace vierge

Les bureaux et les maisons modernes sont souvent minimalistes pour réduire la distraction visuelle. Les publicités imprimées et le design de sites Web ont suivi la même tendance. Cependant, tous les départements marketing n’ont pas exploité cette ressource vitale.
Avez-vous des courriers indésirables – quelque chose dans un supermarché ou un magasin de vêtements offrant des remises ? Si c’est le cas, prenez-le et jetez un coup d’œil à la littérature.
Vous remarquez à quel point c’est chargé ? Celui qui a conçu cette offre spéciale « floodsheet » semble avoir été catégorique pour vous proposer autant d’options que possible. Il n’y a rien de mal à montrer les bonnes affaires, jusqu’à ce que nous l’abordions du point de vue d’un designer.
Pourquoi font-ils cela ?
Horror vacui : plus, ce n’est plus mieux
Eh bien, nous associons actuellement « beaucoup de choix » avec bon marché ou bonne affaire. Alors que lorsque nous avons moins de choix, nous avons tendance à supposer que les choses seront plus chères. Pensez à un restaurant chic ou à la fenêtre d’un magasin de luxe.
C’est l’opposé complet de l’époque antérieure à la naissance du concept de « l’horror vacui ». Aux époques victorienne, baroque et géorgienne, plus c’était mieux. Car cela signifiait la richesse. Maintenant, à une époque où tout ce qui nous entoure est « plus », nous percevons le contraire : moins c’est mieux.
C’est surtout vrai pour les cultures occidentales.
Toutes les cultures ne perçoivent pas le vide contre la plénitude de la même manière. Par conséquent, nous devons examiner nos utilisateurs pour comprendre si leur vision culturelle du « moins c’est plus » correspond à ce que nous trouvons en Occident.
En tant que designers web, nous avons déjà beaucoup appris sur ce qui fonctionne dans une création. Certes, lorsque nous surfons sur Internet, nous pouvons distinguer les bons designs des mauvais.
Horror vacui et notre perception de la valeur
Une grande partie de ce qui rend ces créations pas si bonnes inefficaces et sans attrait réside dans la relation que nos yeux établissent entre l’horror vacui et notre perception de la valeur. Fondamentalement, cela fonctionne comme ceci :
- Haute densité, encombré = Marché de masse, sous-sol de négoce, remise.
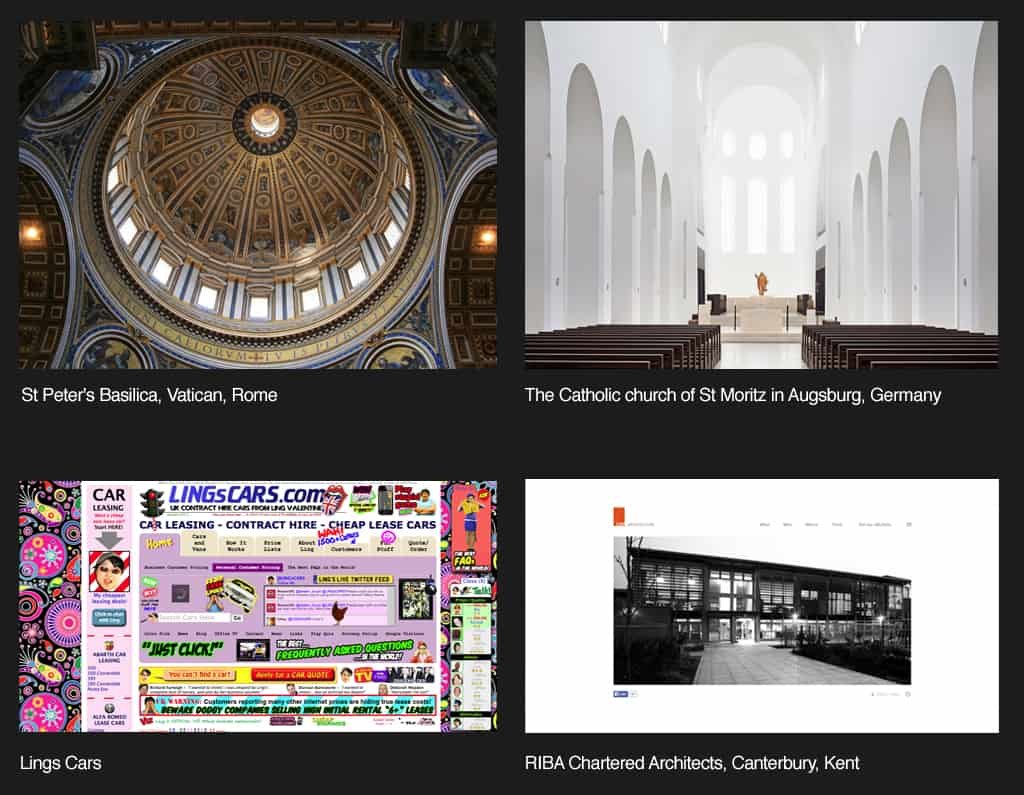
- Faible densité, minimaliste = chic, sophistiqué, précieux.
Le secret de la réduction de la densité dans une création est lié à la quantité d’espaces que nous incluons lorsque nous nous concentrons sur la présentation de ces éléments les plus précieux. N’oubliez pas que les espaces ne doivent pas nécessairement être blancs !
Nous pouvons utiliser n’importe quelle couleur pour entourer notre élément principal, ou faire de plus petites « îles » de plusieurs éléments (toujours importants). Par conséquent, l’œil de l’utilisateur va vers les éléments tout en étant apaisé par les espaces.
Les inconvénients et les avantages de l’horror vacui

Les designers peuvent se retrouver sous la pression des clients en voulant utiliser les espaces vierges. Le client veut le plus de « contenu pour son argent » et il accumulera des idées sur la composition afin d’obtenir ce rapport qualité-prix perçu. Pour eux, « le plus, le plus joyeux », ou ils pourraient voir la surface de création comme un « canot de sauvetage » pour leurs messages.
Autant ils pourraient penser que vous êtes impitoyable, il convient de souligner à vos clients que l’horror vacui est, dans la plupart des cas, une mauvaise idée. Dites-leur la vérité – que le public est parvenu à la conclusion qu’il existe une relation entre des niveaux élevés d’espaces vierges et la qualité des produits.
Les produits commercialisés avec de grandes quantités d’espaces vierges exigent souvent une prime de marché importante. Le travail du designer est de créer un retour sur investissement pour ses clients ; une discussion franche sur les perceptions de l’espace vierge peut souvent aider le client à justifier le refus de ses demandes « d’horror vacui » dans vos créations.
Cependant, il convient de se rappeler que l’horror vacui dans la création n’est pas toujours une mauvaise chose. Les entreprises ayant une stratégie de vente basée sur des prix bas, des remises, des changements de volume, etc. (comme Walmart ou votre magasin à un dollar local par exemple) peuvent en fait être mieux servies par des créations très chargées.
Si vous essayez de transmettre l’abordabilité plutôt que le luxe, vous devrez peut-être réduire l’espace vierge que vous proposez dans vos créations.
Utilisation d’autres outils pour gérer l’horror vacui
Bien que nous ayons l’outil ultime pour lutter contre l’horror vacui dans le design – les espaces vierges – nous pouvons profiter d’autres considérations.
La loi de Hick
Le temps nécessaire à votre utilisateur pour prendre une décision dépend du nombre d’options que vous proposez. Affinez les options essentielles qui sont pertinentes pour votre objectif de design, accentuez-les sur votre page principale et reléguez les options non essentielles à d’autres pages via des boutons de lien.
Contrôle
Cela implique de connaître vos utilisateurs. Demandez-vous qui sont-ils et que veulent-ils de votre design. Votre site Web est-il attrayant pour les personnes d’un certain ensemble de compétences ou d’une certaine expérience dans l’industrie ?
Compromis entre flexibilité et utilisabilité
Trouvez un bon équilibre entre flexibilité et utilisabilité. N’oubliez pas que plus vous adapterez votre design pour vous assurer que plus d’utilisateurs pourront y accéder efficacement, la taille de votre création augmentera, ce qui accablera potentiellement les utilisateurs d’options.
Rendre une taille unique peut être contre-productif ; réfléchissez à des moyens de l’adapter pour la rationaliser.
Charge de performance
Ne donnez pas de « travail » à vos utilisateurs. Cela signifie prendre du recul en tant que designers et apprécier ce que nos utilisateurs doivent faire pour utiliser notre design. Ne rendez pas une expérience utilisateur aussi agréable que remplir un formulaire fiscal.
Rapport signal / bruit
Les éléments inutiles dans un design créent du bruit, ébranlant les sens de l’utilisateur tout en nuisant à l’efficacité des éléments essentiels. Avez-vous vraiment besoin de ces étoiles jazzy autour de la « fonction star » de votre design ?
Rasoir d’Occam
Choisissez le simple plutôt que le complexe ; ne multipliez les éléments que si cela est absolument nécessaire. L’œil fatigue face au complexe.
Règle 80/20
Principe de Pareto, qui stipule que 80% des utilisateurs n’utilisent que 20% des fonctionnalités données d’un produit. Concentrez-vous sur les éléments essentiels ; laissez de côté ceux qui ne sont pas essentiels ou ceux qui sont sympas.
Divulgation progressive
Menez vos utilisateurs à travers les actions que vous souhaitez qu’ils prennent par étapes progressives. En augmentant doucement les détails sur les écrans suivants, vous éviterez de les noyer dans les informations.
Manipulation directe
L’utilisation de cela signifie que nous présentons notre création à notre utilisateur de la même manière que nous pourrions fournir un volant pour une voiture. L’utilisateur peut interagir avec des objets visibles grâce à des actions visibles dans une interface transparente.
Découpage
Soyez direct et concis avec le contenu que vous présentez. Pouvez-vous le diviser en plus petits éléments d’information ? Les utilisateurs seront en mesure de les digérer beaucoup plus facilement qu’un seul « morceau » composé de nombreuses parties.
Ce qu’il faut retenir sur l’horror vaccui
L’horror vacui est la peur du vide.
C’est un concept séculaire. La preuve de cette peur est visible à travers l’histoire. Dans le travail chargé et saturé d’éléments des anciens maîtres du pinceau et de la toile. L’obligation de remplir un design avec autant d’éléments qu’il pouvait contenir est également apparue dans le design d’intérieur. Les détails riches et exigeants en main-d’œuvre dominaient autrefois les surfaces de design.
Enfin, un critique a identifié le problème de la décoration intérieure victorienne. Horror vacui est devenu un terme utilisé pour réprimander les designers d’intérieur qui avaient pris sur eux de noyer leurs créations avec des éléments. Les créations surchargées et occupées distraient, confondent, confondent et même dérangent les utilisateurs.
More is better vs Less is more
« Less is more » deviendrait un hymne ou un slogan dans le design moderne. Le minimalisme sur le marché dénote la classe et le style, comme on le voit dans les magazines de haute qualité avec une faible densité d’image, par opposition aux dépliants à haute densité d’image que nous recevons comme courrier indésirable. Nos yeux ont tendance à nous dire que la valeur d’un élément isolé dans une image est supérieure à une centaine d’éléments groupés.
En tant que designers de sites Web, nous avons une arme puissante dans notre arsenal contre l’horror vacui. Nous pouvons rendre nos designs plus accessibles, plus conviviaux et plus utiles en utilisant des espaces vierges. Les espaces vierges nous permettent de mettre notre élément sur un fond apaisant, augmentant la valeur de l’élément dans le processus.
Nous pouvons utiliser les espaces en conjonction avec un certain nombre d’autres concepts, allant de la loi de Hick et du rasoir d’Occam, à la divulgation progressive et au découpage. En fin de compte, nous devons mieux servir nos utilisateurs en sachant ce qu’ils veulent dans notre conception.
Nous devons également évaluer les espaces vierges (également appelés espaces négatifs) comme étant une énorme force positive. Ils mettront en lumière les éléments exceptionnels, la vente, nous aidant à atteindre notre objectif – une bonne expérience utilisateur.
Références et où en savoir plus
Lima, M. (2014). “Horror Vacui and the battle for white space”. Code Academy. Retrieved from: https://medium.com/about-codecademy/horror-vacui-1af263f068bb
Marcantonio, B (2015). ”Design Principles – Gestalt, white space and perception”.Design and UX. Retrieved from: http://manifesto.co.uk/design-principles-gestalt-white-space-perception/
Newbold, C. (2015). ”Design Principle: Horror Vacui (or, a far of white space)”. The Visual Communication Guy. Retrieved from: http://thevisualcommunicationguy.com/2015/10/15/design-principle-horror-vacui-or-a-fear-of-white-space/
Steffen, N. (2015). ”Whitespace or Dead Space: Beware the Horror Vacui of Web Design”. The Blog. Retrieved from: http://www.oneupweb.com/blog/webdesign-whitespace-…
