La correspondance entre le système et le monde réel est une autre manière de parler des métaphores dans le design UX et le design UI. Par nature, les êtres humains trouvent du réconfort dans la familiarité. C’est pour cette raison que la deuxième heuristique d’utilisabilité de Jakob Nielsen, la correspondance entre le système et le monde réel, est si importante. Le principe dit :
Le système doit parler la langue des utilisateurs, avec des mots, des phrases et des concepts familiers à l’utilisateur, plutôt que des termes orientés système. Suivez les conventions du monde réel, en faisant apparaître les informations dans un ordre naturel et logique.
En tant que professionnels de l’UX, nous ne devons jamais supposer que nos propres interprétations et compréhension des mots ou des objets correspondent à celles de nos utilisateurs. (Vous ≠ utilisateur, comme il est écrit sur nos t-shirts.) La façon dont nous interprétons le monde qui nous entoure dépend d’une variété de facteurs circonstanciels et personnels.
Les expériences que nous avons eues, les éléments que nous connaissons, nos croyances, nos idées et nos valeurs contribuent tous à la façon dont nous déduisons le sens, et les nuances d’interprétation varient souvent d’un individu à l’autre. Pour mieux définir cette heuristique, décomposons-la pour explorer la signification de chaque partie.
Correspondance entre le système et le monde réel : langage familier
Si les gens ne comprennent pas les termes utilisés sur un site, non seulement ils se sentiront incertains et ignorés, mais beaucoup seront obligés d’aller ailleurs pour trouver des explications ou même pour terminer leur tâche. (Les mots familiers sont également meilleurs pour le référencement, car ce sont eux que les utilisateurs recherchent.)
Les utilisateurs doivent toujours être en mesure de comprendre le sens sans avoir à chercher la définition d’un mot dans un moteur de recherche. Par exemple, un site web de soins préventifs de BlueCross BlueShield de Caroline du Nord utilise des titres clairs et des textes faciles à comprendre.
Il fournit des définitions simples et des exemples qui clarifient exactement ce que sont les soins préventifs et pourquoi ils sont importants. Le site fournit des réponses aux questions de base sur les soins préventifs et explique ce qui est inclus dans les avantages de BlueCross BlueShield.

En revanche, la page À propos du site web du logiciel juridique Abacus contient un langage et un jargon trop techniques. Le langage utilisé dans la section Abacus Private Cloud Quick Facts est inutilement complexe et utilise des phrases obscures que seul un professionnel de l’informatique spécialisé (pas un avocat ou un utilisateur commun) comprendrait.
De plus, la copy (texte) comprend plusieurs acronymes mais n’explique pas leur sens ou leur signification. Ne présumez jamais que les utilisateurs comprendront une abréviation ou un acronyme à la première lecture. Commencez par la phrase complète, ce qu’elle signifie et pourquoi elle est importante avant de la condenser en un mnémonique plus court.

Tirer parti de la familiarité avec les objets et les activités du monde réel
Le design web skeuomorphique est dépassé, mais son principe de base – créer une interaction qui imite celle du monde physique – capitalise sur les connaissances existantes des gens et les aide à apprendre facilement une interface, sans avoir besoin de formation.
En effet, les gens construisent des modèles mentaux ou des théories sur le fonctionnement d’un système en fonction de leurs expériences passées avec des objets du monde réel. Par conséquent, lorsque les utilisateurs passent du monde physique au monde numérique, ils emportent ces interprétations avec eux. Les utilisateurs s’attendent à ce que les éléments de l’interface utilisateur qui reflètent des objets matériels soient similaires à ces objets du monde réel.
Par exemple, une application de boussole sur l’iPhone fonctionne un peu comme une vraie boussole dans la vraie vie. Bien que l’utilisation du flat design et du minimalisme soit désormais préféré au design skeuomorphique, l’inclusion d’éléments et d’activités familiers dans l’interface aidera les utilisateurs à se déplacer facilement dans l’expérience.

Tout le monde ne comprend pas comme vous
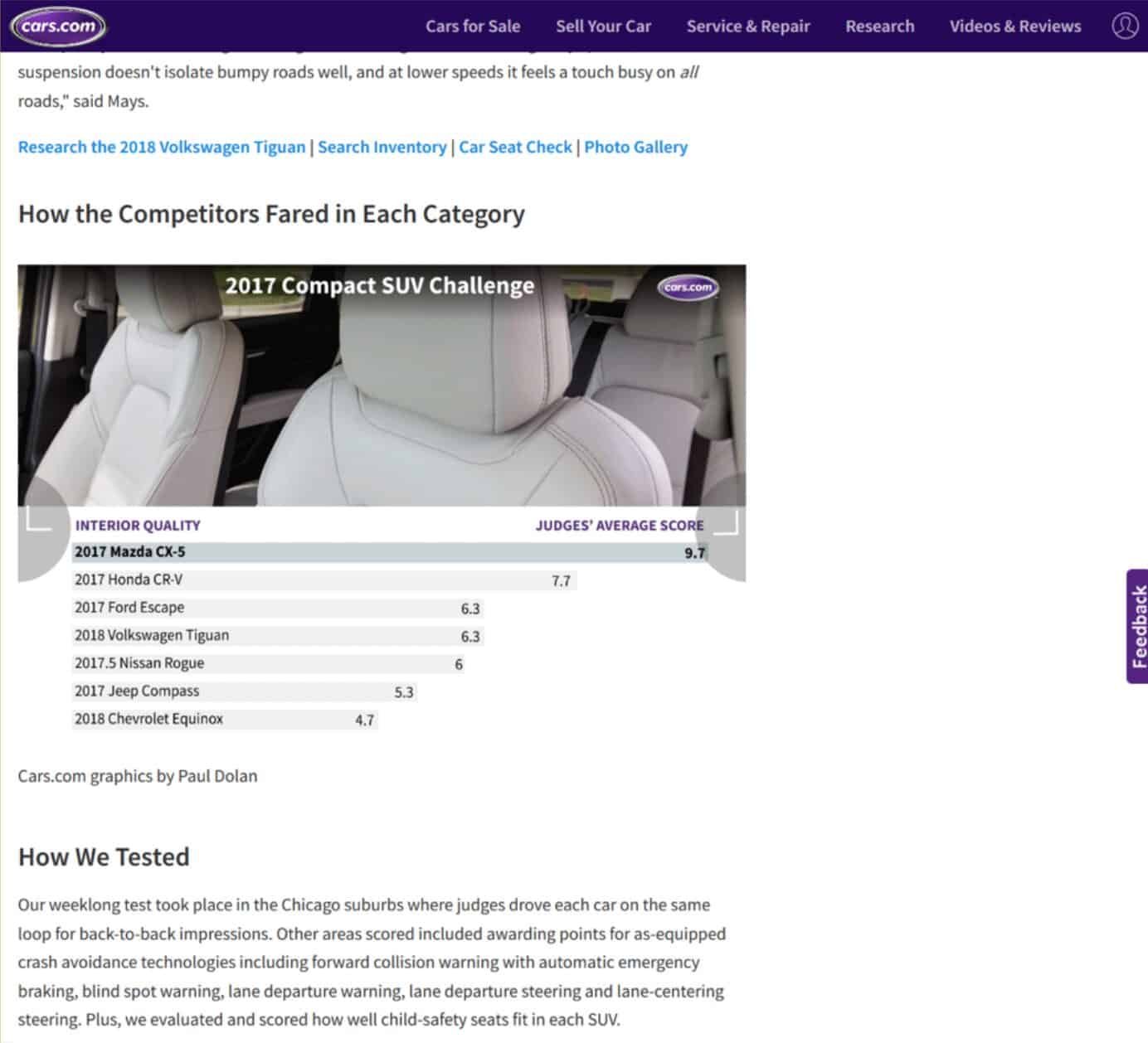
Les écarts de sensibilisation peuvent causer de réels problèmes aux utilisateurs si les objets de l’interface ne correspondent pas à leur version de la réalité. Par exemple, sur Cars.com, nous avons observé des demi-cercles gris avec des symboles blancs dans les coins inférieurs d’une image. Ces éléments représentent les contrôles qui doivent être utilisés pour faire défiler vers la gauche ou la droite dans la galerie d’images.
Bien qu’ils ressemblent vaguement aux objets qui préservent les coins d’une photo dans un album, ils ne ressemblent pas à des boutons ou à des flèches, et ne symbolisent pas non plus un élément familier associé à la pagination de photos dans le monde réel ou dans l’espace numérique. Ils représentent une tentative ratée de conception skeuomorphe.

Au-delà des aspects visuels
Tirer parti de la familiarité avec le monde réel va au-delà de la ressemblance visuelle. Chaque culture a établi des métaphores largement répandues qui doivent être prises en compte lorsque nous concevons des interfaces. (Pour une discussion approfondie de ces métaphores, voir le livre de George Lakoff et Mark Johnson Metaphors We Live By.)
Par exemple, dans le mot occidental, nous associons « plus » à « haut » et « moins » à « bas ». Ainsi, un design de casque dans lequel le bouton qui augmente le volume est placé au-dessus du bouton qui diminue représente une cartographie naturelle qui tire parti de cette métaphore. Ces cartographies naturelles qui suivent les attentes des utilisateurs et correspondent à leur vision du monde permettent aux utilisateurs d’effectuer facilement des tâches de manière intuitive sans avoir à se souvenir d’informations supplémentaires.

Cette heuristique ne se limite pas aux mots et aux objets
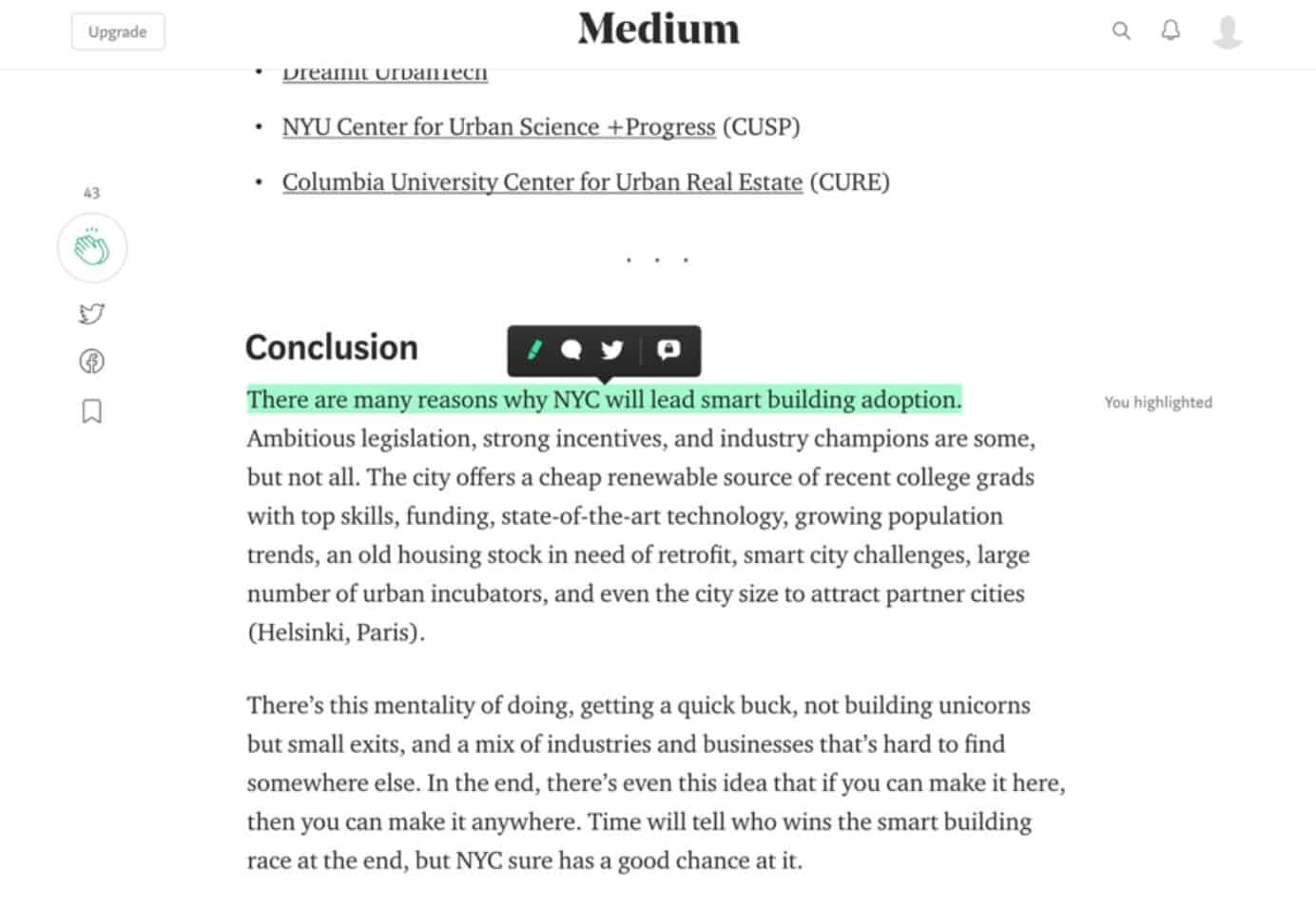
La deuxième heuristique, correspondance entre le système et le monde réel ; s’applique non seulement aux mots et aux objets, mais aussi à la façon dont une expérience digitale fait ressentir les utilisateurs et à leurs attentes vis-à-vis d’un processus. Par exemple, envoyer un SMS, c’est comme passer un mot, regarder des photos sur Facebook, c’est comme tourner les pages d’un album photo, choisir un film à regarder sur Netflix, c’est comme scanner les rayons d’un magasin de vidéos, et surligner des passages sur Medium, c’est un peu comme utiliser un marqueur de couleur vive pour sélectionner un texte important dans un livre. La familiarité est ce qui rend ces expériences agréables.

Correspondre aux attentes de l’utilisateur
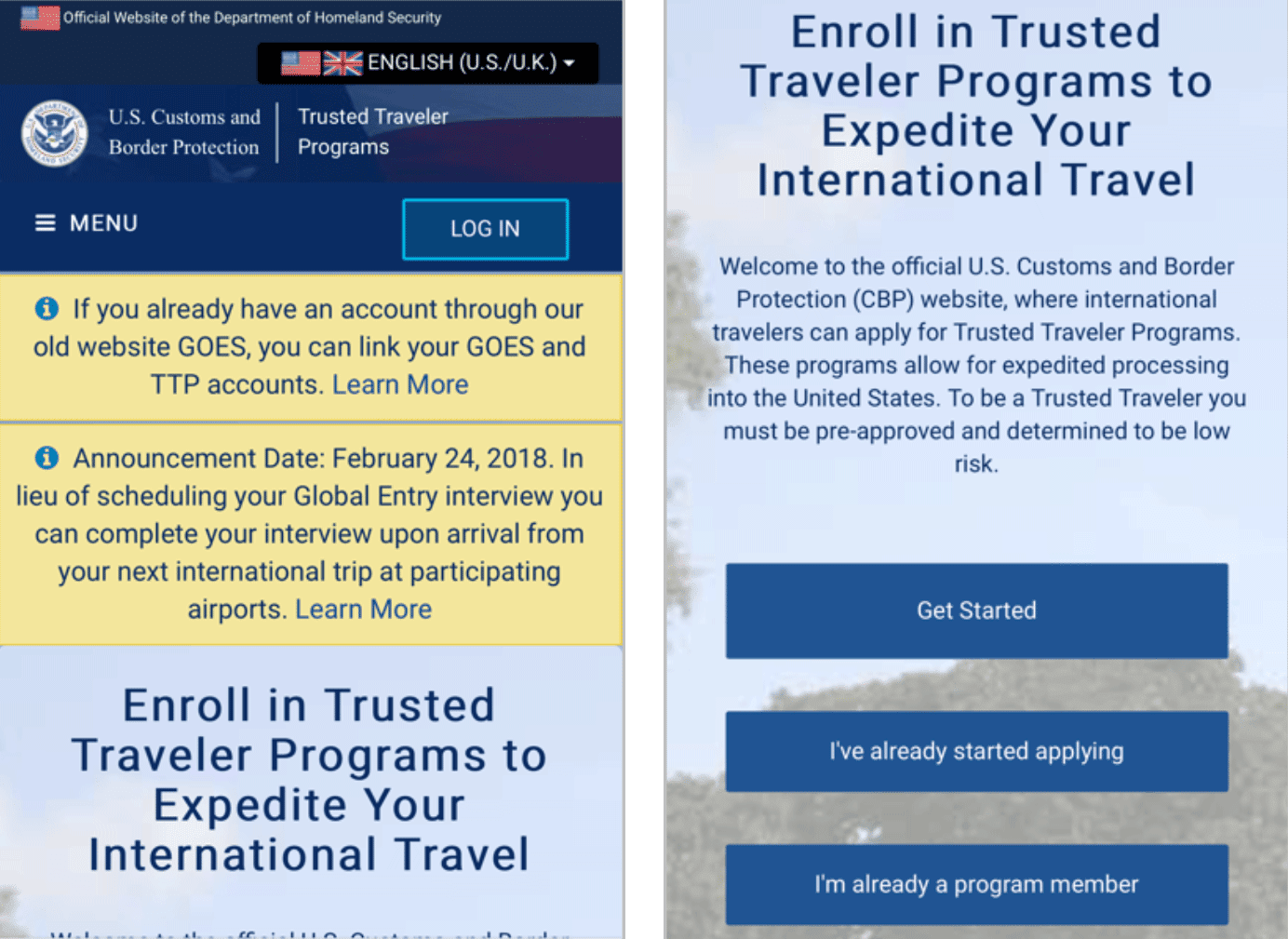
Pour correspondre aux attentes de l’utilisateur et à ses expériences antérieures avec les systèmes du monde réel, les informations doivent être présentées de manière naturelle et logique. Un exemple de cas où les informations ne sont pas placées dans un ordre clair et logique peut être observé sur le site Web mobile des douanes et de la protection des frontières des États-Unis, lorsque les utilisateurs démarrent le processus d’inscription à Global Entry.
Lorsqu’ils arrivent sur la page, les utilisateurs sont inondés de notifications qui ne sont pas en ordre et ne correspondent pas à la première étape du processus. De plus, la première notification utilise un langage technique et des acronymes internes qui n’aident pas les utilisateurs à comprendre quoi faire s’ils ont déjà un compte. Pour améliorer l’expérience, les notifications comme celles-ci doivent toujours être placées contextuellement dans le flux, où elles font le plus de sens pour les groupes d’utilisateurs concernés. À leur emplacement actuel, les utilisateurs passeront devant eux et risquent de manquer du contenu important.

Conclusion
Bien que nous ayons décomposé les différentes parties de cette heuristique pour mieux la comprendre, il est important de garder à l’esprit que toutes les parties du principe doivent fonctionner ensemble pour que l’expérience réussisse.
Le maintien de la deuxième heuristique d’utilisabilité, correspondance entre le système et le monde réel ; dans le design écrit, visuel et interactif démontre que le site connaît ses utilisateurs et se soucie d’eux. Il montre de l’empathie et les reconnaît comme importants. À une époque où les utilisateurs lisent de moins en moins mais sont inondés de plus en plus d’options en ligne ; donner la priorité et appliquer la correspondance entre le système et le monde réel est un moyen fiable de se différencier tout en restant pertinent, en renforçant la confiance et en inculquant des sentiments de familiarité, ce qui conduira à fidéliser les utilisateurs.
Pour plus d’informations sur la façon de rédiger une copy digitale en fonction de la façon dont les utilisateurs pensent et se comportent, suivez notre formation d’une journée complète, Writing Compelling Digital Copy.
Référence
George Lakoff et Mark Johnson, 2003. Metaphors We Live By. University of Chicago Press.
