La recherche d’un contenu particulier en ligne peut être tout aussi difficile que d’aller dans un supermarché et de rechercher un type spécifique de colorant alimentaire pour un gâteau arc-en-ciel que vous prévoyez de préparer pour l’anniversaire de votre neveu. Imaginez le temps que cela vous ferait gagner si vous pouviez restreindre les actions de recherche à une seule catégorie. Dans cet exemple, cela signifierait limiter votre recherche à l’allée des produits de boulangerie. Dans le monde digital, cette solution se traduit par schémas de design de recherche affinée, utilisés avec succès par des entreprises telles que Flickr, Vimeo et l’organisation TED. Alors, passons aux choses sérieuses et découvrons comment téléporter vos utilisateurs là où ils veulent vraiment se rendre sur n’importe quel site Web que vous créez.
Le problème de design
Lors de la recherche d’un élément, d’une information ou d’un corps de contenu particulier dans une interface utilisateur complexe – une qui a un certain nombre de pages et de niveaux différents – les utilisateurs peuvent éprouver de la difficulté. Le processus peut prendre un certain temps, surtout s’il n’y a aucun moyen de rechercher une catégorie ou une section spécifique de l’interface utilisateur. Les utilisateurs ne veulent pas que les résultats de la recherche apparaissent à partir des sections de l’interface utilisateur où ils savent avec certitude que leur élément cible ou élément d’information ne réside pas. Par conséquent, ils ont besoin de certains moyens de contraindre le moteur de recherche, de sorte que les résultats sont spécifiques à la zone de l’interface utilisateur qui les intéresse. Ils veulent de la précision et de la commodité, pas une avalanche de pièces non pertinentes.
La solution de design
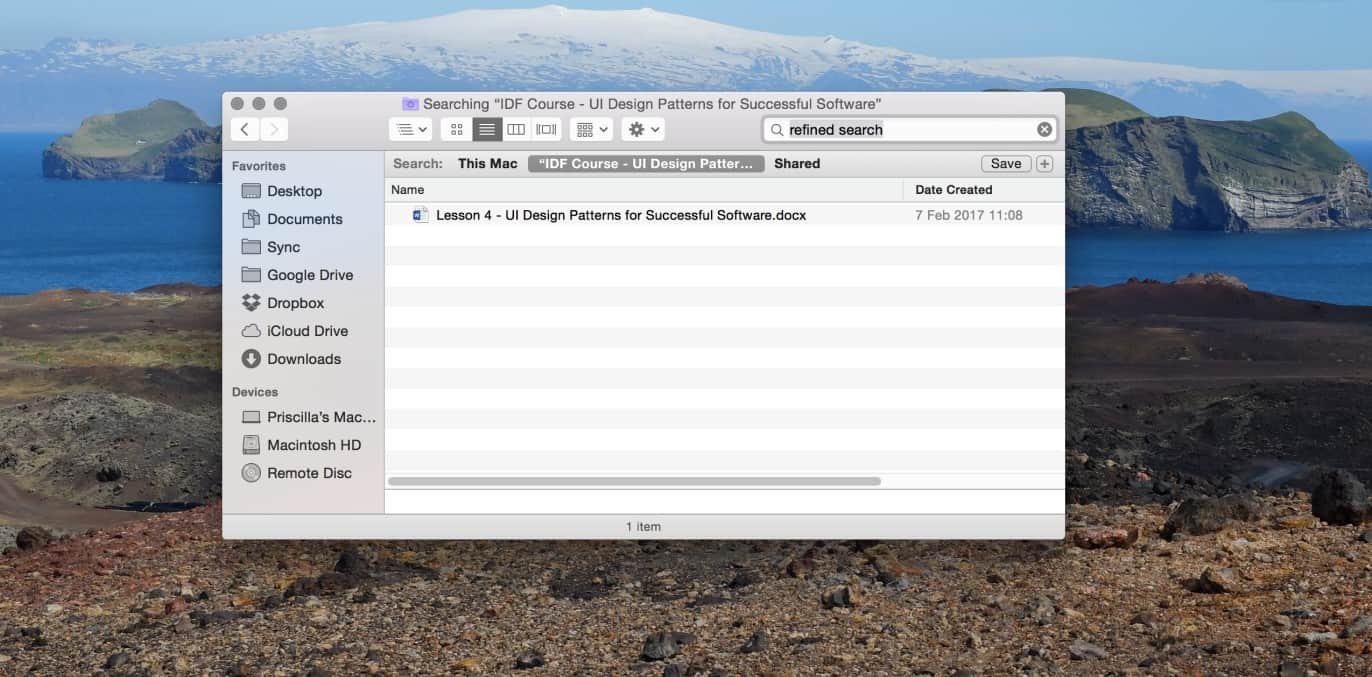
Lorsqu’il s’agit d’une interface utilisateur avec des sections ou des niveaux clairs, permettre aux utilisateurs d’affiner leurs recherches en fonction de ces régions spécifiques peut aider à réduire le nombre d’éléments ou d’options non pertinents qu’ils doivent prendre en compte, ce qui leur fait gagner beaucoup de temps dans le processus. Comme vous pouvez le voir dans l’exemple ci-dessous, l’utilisateur peut sélectionner l’une des trois catégories d’affinement de recherche : « Ce Mac », « Cours IxDF – Schémas de design d’interface utilisateur » et « Partagé ».

La recherche d’un fichier sur votre ordinateur peut prendre du temps, en raison du grand nombre de documents que vous aurez collectés au fil des ans. Affiner votre recherche dans un dossier dans lequel le fichier se trouve probablement permet cependant de gagner beaucoup de temps. Dans ce cas, la recherche est affinée dans le dossier « Cours IxDF – Schémas de design d’interface utilisateur ».
Pourquoi choisir un schéma de design de recherche affiné ?
Comme indiqué, en incluant une option de recherche affinée, les utilisateurs peuvent se concentrer sur le contenu souhaité avec une plus grande vitesse que si le moteur de recherche produisait des résultats de tous les niveaux et catégories au sein de l’interface utilisateur. Si les résultats de chaque catégorie et section étaient affichés en même temps, il y aurait, plus que probablement, un grand nombre d’options non pertinentes à considérer, des options ralentissant l’utilisateur et qui pourraient être très frustrantes. Pour mettre cette question en perspective, imaginons un petit scénario. Disons que vous venez de fermer accidentellement le robinet de votre évier de cuisine un peu trop fort. En fait, vous avez remarquablement réussi à casser quelque chose à l’intérieur du noyau – vous avez entendu et senti quelque chose céder à l’intérieur de la base du robinet. Le levier du robinet lui-même n’est pas cassé et il est en position « off » comme d’habitude ; pourtant, voilà, de l’eau coule du robinet. Vous feriez mieux de faire quelque chose, et très bientôt. Oui vous pourriez appeler un plombier tout de suite, ou … vous pensez – vous vous précipitez sur votre ordinateur et entrez « robinet cassé » dans votre moteur de recherche. Vos yeux dévorent la première page des résultats de recherche. Beaucoup d’entre eux semblent concerner des poignées cassées, pas l’intérieur. Donc, vous essayez de mettre « à l’intérieur » après « robinet cassé » ; tout à coup, vous avez une série de résultats sur des choses étranges appelées cartouches de douche et tuyaux cassés dans le mur. Heureusement, vous avez une fonction de recherche avancée dans vos paramètres – alors, vous y allez et entrez « robinet cassé » dans la recherche, mais tapez « tuyau » et « cartouche » dans les termes que vous ne voulez pas qu’il recherche. Grâce à cela, vous déterminez ce qui ne va pas – c’est la bonne nouvelle. La mauvaise nouvelle est que vous aurez probablement encore besoin d’un plombier.
La simple inclusion de l’option de recherche affinée augmente le sentiment de contrôle des utilisateurs sur les événements dans l’interface utilisateur, garantissant que les options sont de plus en plus spécifiques à leurs buts et objectifs actuels. Si les utilisateurs sentent qu’ils ont le contrôle sur les choses qui se produisent lorsqu’ils interagissent avec le système, ils se sentiront assistés, ce qui profitera à leur productivité et à leur expérience utilisateur en conséquence directe. Ces expériences positives encourageront les utilisateurs à continuer à utiliser votre design, plutôt que de l’abandonner pour un design qui leur permet d’exécuter des tâches dans les plus brefs délais.

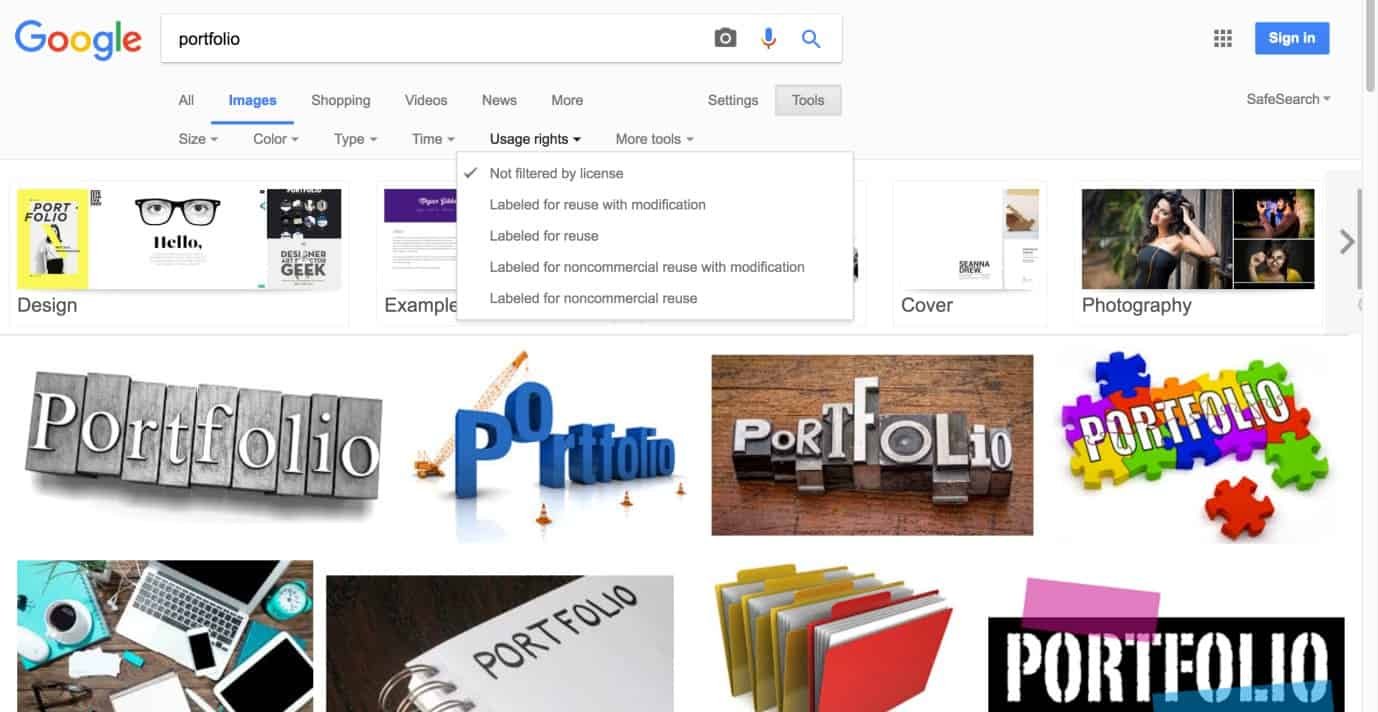
La recherche d’images avec Google permet aux utilisateurs d’affiner leur recherche en fonction de leur taille, couleur, type, droits d’utilisation, etc. Un menu déroulant permet de proposer les options à l’utilisateur sans prendre trop de place.
Bonne pratique : comment mettre en œuvre une recherche affinée
- Fournissez aux utilisateurs un champ de saisie dans lequel saisir leur terme de recherche.
- Identifiez les différentes catégories de contenus que les utilisateurs peuvent utiliser pour affiner leur recherche. Attribuez des noms logiques à ces catégories afin que les utilisateurs n’aient pas de doute sur la section à partir de laquelle les résultats de la recherche de l’interface utilisateur seront générés.
- Mettez ces différentes catégories de « recherche affinée » dans un autre schéma de design d’interface utilisateur ; généralement, un menu déroulant est utilisé à cet effet (voir l’exemple ci-dessus). En tant qu’option de recherche par défaut, vous pouvez sélectionner « tout » ou simplement laisser l’option par défaut vide dans le menu pour que la recherche ne soit pas affinée au début.
- Permettez aux utilisateurs de sélectionner une option dans le menu « Affiner la recherche » à l’aide de la souris et du clavier. Une fois qu’une option a été sélectionnée, les utilisateurs doivent pouvoir revenir au champ de saisie en utilisant la touche Maj ou en cliquant sur n’importe quelle zone du champ de saisie.
Pour vous aider à démarrer l’implémentation d’une recherche affinée, vous pouvez télécharger et imprimer notre template « Recherche affinée » :
Problèmes potentiels avec la recherche affinée
Elle ne cherchait pas un chevalier. Elle cherchait une épée.
— Atticus, philosophe grec classique
Si vous avez affaire à un site web, une application ou un système avec de nombreux niveaux différents, il est préférable d’utiliser des options d’affinage de recherche qui évitent d’avoir à répertorier chaque section différente de l’interface utilisateur. Si toutes les sections étaient représentées dans la liste de recherche affinée, les utilisateurs devraient scanner et considérer un grand nombre d’options différentes avant de faire leur sélection, ajoutant une étape supplémentaire indésirable et ralentissant le processus à son tour.
Par conséquent, il est important de choisir des options de recherche affinées qui permettent aux utilisateurs de restreindre leur objectif de recherche sans avoir à envisager de nombreuses possibilités au préalable. Par exemple, vous souhaiterez peut-être permettre à l’utilisateur de rechercher par la date à laquelle les informations ont été ajoutées à l’application, plutôt que de représenter toutes les catégories les plus larges, car elles présenteront probablement le plus grand nombre d’options possibles. De plus, si vous autorisez les utilisateurs à affiner leur recherche dans une section particulière (pour approfondir toujours plus le contenu), les options d’affinage doivent à nouveau être limitées et indiquer clairement comment la recherche sera affinée pour éviter toute confusion.

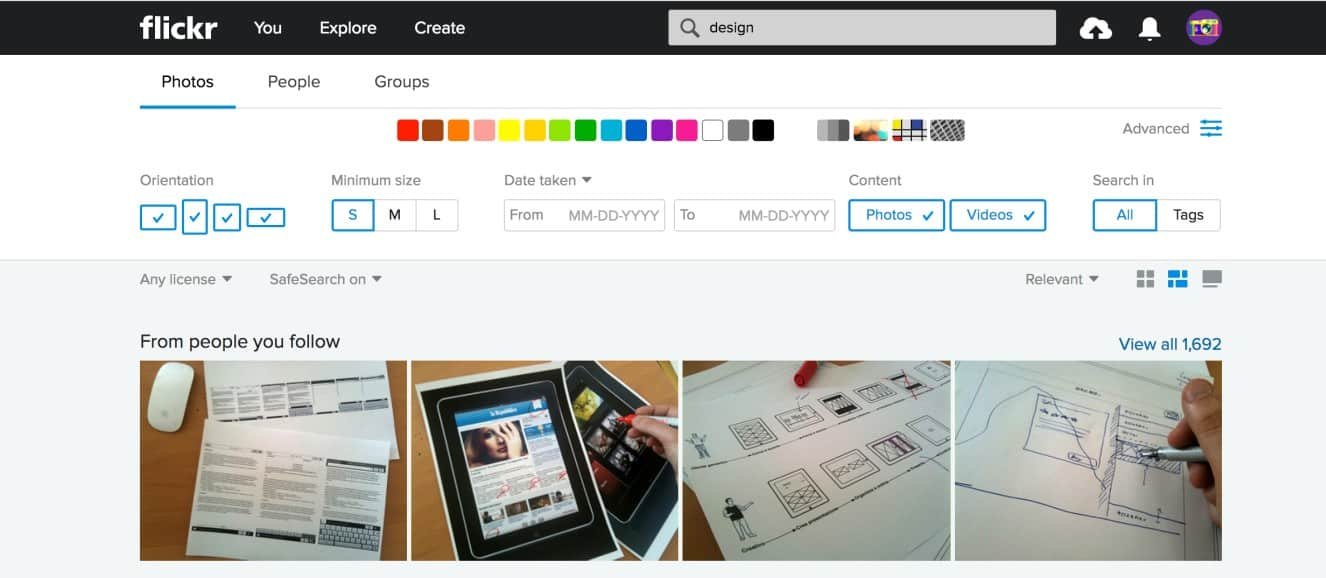
Pour éviter que l’interface ne soit encombrée et que le processus de recherche ne devienne trop compliqué, les options de recherche affinées sur la page Web Flickr sont pour la plupart cachées sous l’icône « Avancé ».
Ce qu’il faut retenir
Le schéma de design de recherche affiné est fortement recommandé lorsque votre utilisateur recherche un élément particulier dans une interface utilisateur complexe ou dans un grand corps de contenu. Considérez une botte de foin et une aiguille, et pensez à la recherche affinée comme le détecteur de métal. Fournir aux utilisateurs des catégories qu’ils peuvent utiliser pour filtrer les résultats de la recherche les aidera à atteindre leurs objectifs plus rapidement et avec moins d’efforts, ce qui améliorera l’expérience utilisateur. Cependant, lors de la mise en œuvre du schéma de recherche affinée, il est certainement important de trouver le bon équilibre dans la quantité de catégories d’affinage parmi lesquelles ils peuvent choisir. Le but d’un filtre, après tout, est de laisser passer ce que vous voulez tout en retenant ce que vous ne voulez pas.
Références et où en savoir plus
Jenifer Tidwell, Designing Interfaces: Patterns for Effective Interaction Design, 2010
Martijn van Welie, Pattern Library, 2008: www.welie.com/patterns