Cet article examine deux idées étroitement liées qui concernent toutes deux l’apparence. Notre monde du design tourne autour de belles images/formes, mais vous êtes-vous demandé pourquoi nous sommes attirés par la beauté ? Réfléchissons rapidement à une autre question :
Pourquoi un joli bureau de poste est-il différent d’une magnifique galerie d’art ?
Nous allons regarder ces deux « côtés » de cette « pièce », à savoir le biais d’attractivité et la forme est soumise la fonction. En maîtrisant les deux, vous serez en mesure de planifier de meilleurs designs.
Le biais d’attractivité ou le pouvoir de la beauté
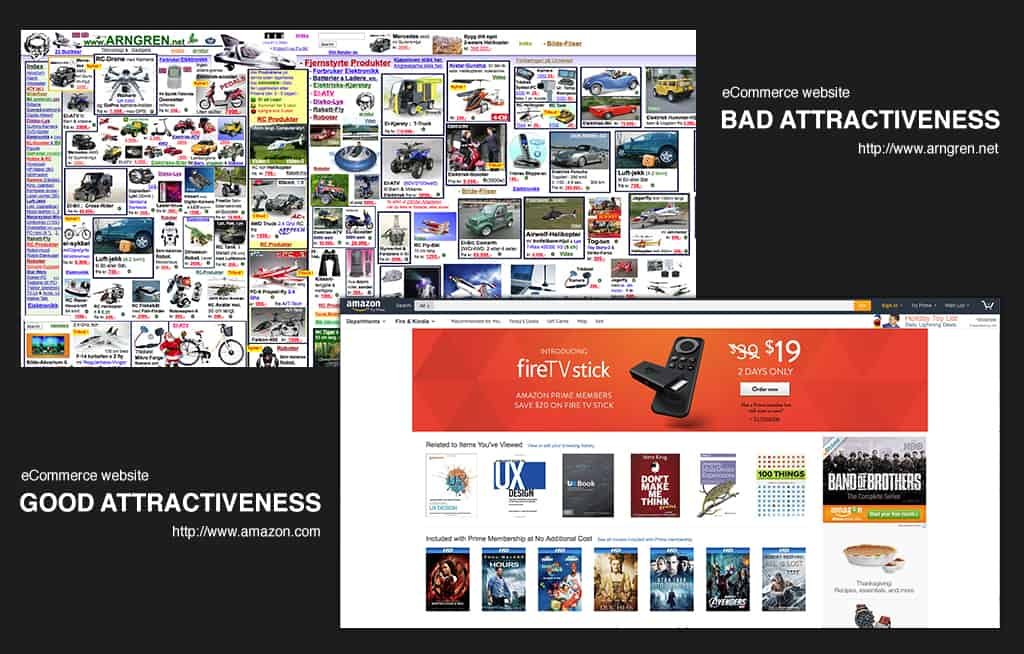
Nous sommes biaisés vers les formes esthétiques. C’est un fait ; nous aimons regarder de belles choses et sommes attirés par la beauté, à la fois dans le monde physique et dans celui du digital. Dans l’arène digitale, un site web plus attractif n’est qu’à un clic. Lorsque les utilisateurs visitent un site web ou même essaient une nouvelle application, ils décident rapidement s’ils vont rester sur ce site/application ou continuer à en chercher un(e) autre. Une grande partie de cette décision dépend de l’attrait esthétique du design de la page web. Les sites encombrés et laids ont beaucoup plus de mal à fidéliser un utilisateur que les sites bien présentés. C’est pourquoi, en tant que designers, nous pouvons exploiter le principe du biais d’attractivité pour établir rapidement des relations avec les utilisateurs. Cela peut sembler extrêmement évident, mais il est essentiel de comprendre et de ne pas le prendre pour acquis. Nous pouvons planifier une jolie image.
Il est facile de se lancer dans la création d’un site web ou d’une application esthétiquement agréable plutôt que d’une application offrant une excellente expérience utilisateur. Si vous gardez à l’esprit la règle empirique selon laquelle « la forme est soumise à la fonction » (que nous examinerons bientôt), vous serez peut-être mieux placé pour trouver un équilibre entre l’esthétique et l’expérience utilisateur.
L’appel de la beauté

Les gens ont toujours été attirés par la beauté ou « l’attractivité ». Nous voyons des gens qui s’habillent de manière attrayante et nous répondons favorablement. Nous voyons une Ferrari ou une Porsche, et notre attention est captée par de tels « tourneurs de tête ». Les normes de beauté diffèrent d’une culture à l’autre et d’une personne à l’autre. Avez-vous entendu la vieille expression, « il n’y a pas de compte du goût » ? Il existe néanmoins des éléments, des personnes, des sites web, etc. que la majorité des gens trouvent esthétiquement agréables. Les yeux « comprennent » la beauté, aucune traduction n’est requise.
Pendant des siècles, l’architecture a su comprendre que la beauté compte. Les bâtiments sont des points de repère permanents, il est donc important d’en profiter. Les architectes ont tendance à concevoir des structures qui plaisent à ceux qui y vivent et y travaillent. Oui, il y a toujours des exceptions, mais au moins les monstruosités nous rappellent pourquoi le faire correctement est vital !
Le biais d’attractivité est simplement la compréhension que nous sommes attirés par les belles choses. Lorsque nous voyons un groupe de personnes, nous avons tendance à voir celles que nous trouvons les plus attirantes avant de remarquer le reste du groupe. Les personnes avec des sourires confiants et des looks de cinéma peuvent aussi bien avoir un coup de projecteur sur eux. De bons vêtements les font ressortir davantage. En parlant de vêtements… la même chose est vraie lorsque vous sélectionnez des bijoux ou un vêtement sur un présentoir ; la plus belle pièce « sautera » presque aux yeux, au détriment des autres, moins attrayantes. Oui, le plus souvent c’est la plus chère !
Nous, les designers, pouvons utiliser ce principe de biais d’attractivité pour attirer et retenir l’attention des utilisateurs. Nous pouvons l’utiliser dans le marketing pour générer des visites sur un site web. Nous pouvons également l’utiliser pour promouvoir un produit parmi d’autres. Apple a fait cela avec un succès incroyable, permettant à ses produits de briller dans l’esprit des consommateurs par rapport à de nombreux produits similaires de concurrents.
L’effet à court terme de l’attractivité
Il est important de savoir que le biais d’attractivité est un effet de courte durée. Le plus beau site web ne peut pas retenir les visiteurs sans offrir une expérience utilisateur tout aussi attrayante. Une fois que ce « facteur wow » s’est éteint, c’est l’utilité d’un site qui retient l’attention. Imaginez un très bel acteur qui se présente pour une audition. Le directeur de casting sera impressionné ; cependant, notre pauvre acteur n’a pas mentionné qu’il ne venait que de commencer l’école de théâtre. Pire encore, il n’est pas doué pour jouer et bégaye lorsqu’il est nerveux. Hélas, notre directeur de casting commence très vite à se sentir déçu.
En substance, alors qu’un site web laid ne peut jamais attirer l’attention de l’utilisateur, un beau site web sans utilisation réelle ne retiendra pas l’attention de l’utilisateur pendant plus de quelques secondes. La beauté peut être dans l’œil du spectateur, mais l’œil se fatigue très vite, presque aussi vite qu’il est fermé par la laideur.
Cela explique également pourquoi une personne incroyablement belle qui manque d’intellect ou de personnalité peut trouver très facile d’obtenir un premier rendez-vous, mais très difficile en fait d’en obtenir un deuxième.
Comment le biais d’attractivité peut aider un site web
Le biais d’attractivité peut contribuer au succès d’un site web de différentes manières, notamment :
- Augmentation du trafic vers le site web – Un site attrayant peut attirer plus d’utilisateurs grâce à un attrait esthétique.
- Design émotionnel – À mesure que les gens établissent un lien émotionnel avec des personnes attrayantes (même celles qu’ils ne connaissent pas, comme les acteurs et les actrices), de la même manière, ils développent des connexions émotionnelles avec des designs qui les poussent ou qui les attirent particulièrement.
- Taux de rebond inférieur – Le taux de rebond est le temps qu’il faut à un utilisateur pour quitter un site web. Un site web attrayant retiendra probablement l’attention plus longtemps qu’un moche. Cependant, le principal facteur déterminant le taux de rebond sera l’expérience utilisateur. Les jolies images ne peuvent pas retenir les utilisateurs longtemps : obtenez le meilleur des deux mondes et améliorez votre beau design avec un design qui permet aux utilisateurs de lire et de cliquer avec bonheur.
- Augmentation du temps passé sur le site et des pages vues – Si le site web est agréable et que l’expérience utilisateur est positive, il est probable que les utilisateurs y consacreront plus de temps.
Bien qu’il soit important de prendre en compte le biais d’attractivité lors du design de votre site web, n’oubliez jamais l’autre moitié de la formule. Répondre aux besoins et aux désirs des utilisateurs est à long terme plus important pour le succès de votre design.
Testez vos créations pour voir si elles présentent l’attrait esthétique souhaité auprès de votre public. Une sensation de chaleur et de soleil peut être très attrayante pour les utilisateurs d’un site web consacré aux jouets pour enfants. Mais qu’en est-il d’un adulte utilisant un site web de films d’horreur ? Les images du cimetière, le sang, le gore et les paysages nocturnes hantés qu’ils s’attendent à trouver effrayeraient les clients de jouets (à moins que Halloween ne se prépare et que les images ne soient trop choquantes !).
Surtout, gardez à l’esprit la rapidité avec laquelle l’œil de l’utilisateur jugera votre design. Vous n’avez jamais une seconde chance de faire une première impression, alors faites appel aux sens de vos utilisateurs tout en tenant compte de tout le reste pour les garder sur votre page.
Regardons maintenant ce « tout le reste » et comment il se rapporte à l’apparence de ce que nous choisissons de mettre dans nos créations. Tournons notre « pièce » et voyons, d’accord ?

La forme est soumise à la fonction
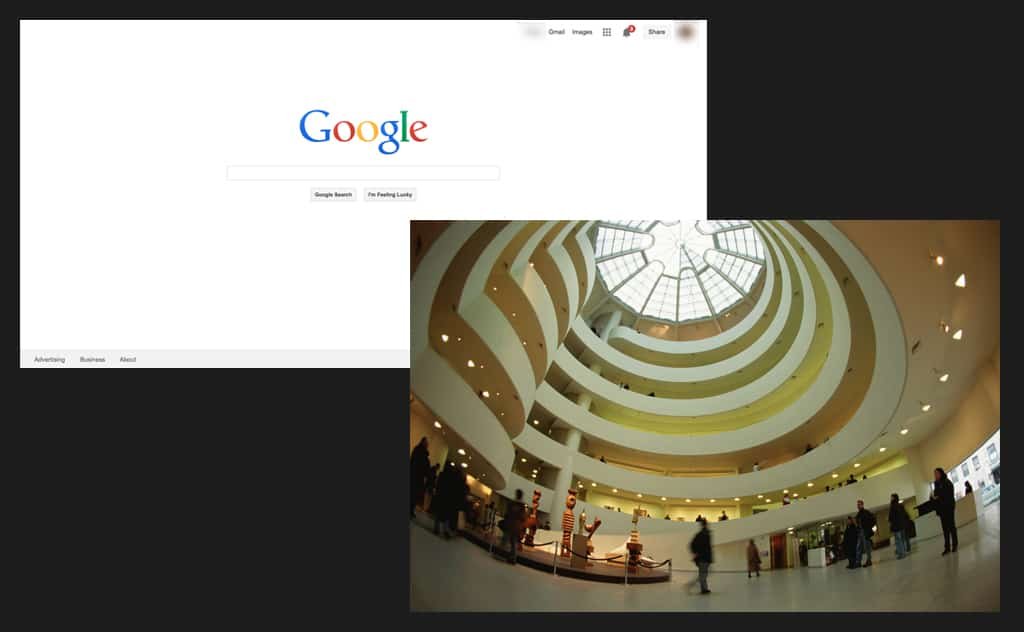
Le musée Guggenheim et le site web Google.com illustrent comment la forme est soumise à la fonction dans le design. « La forme est soumise à la fonction » est une expression que vous aurez probablement entendue, mais qu’est-ce que cela signifie vraiment ? Comment cela peut-il nous aider lors du design d’un site web ?
L’expression « la forme est soumise à la fonction » indique que la forme, ou le dessin esthétique, doit être dérivée de la fonction qu’il remplit. Dans son article de 1896, “The Tall Office Building Artistically Considered”, l’architecte américain Louis Sullivan a écrit :
C’est la loi omniprésente de toutes les choses organiques et inorganiques, de toutes choses physiques et métaphysiques, de toutes choses humaines et de toutes choses surhumaines, de toutes les vraies manifestations de la tête, du cœur, de l’âme, que la vie est reconnaissable en son expression, cette forme est toujours soumise à la fonction. C’est la loi.
L’assistant de Sullivan, Frank Lloyd Wright, a continué à défendre cette idée avec férocité. L’un de ses bâtiments, le musée Guggenheim, est un bon exemple de la forme suivant la fonction, avec sa forme en spirale conçue pour que les visiteurs puissent facilement voir les œuvres d’art dans le musée.
Du monde du design, nous avons cette citation de Charles Eames qui correspond aux idées ci-dessus :
Le design est un plan pour organiser les éléments de la meilleure manière pour atteindre un objectif particulier.
[Avez-vous raté notre article “Meet the Eames” ? Consultez-le pour en savoir plus sur lui et sa femme Ray et leur incroyable contribution au design !]
La forme est soumise à la fonction : interprétation descriptive ou normative

Est-il vrai que les formes sont soumises à la fonction ? Si tel est le cas, il y a plusieurs façons de considérer l’idée :
L’interprétation descriptive – Toute beauté dans un design doit résulter de la « pureté » de la fonction.
L’interprétation normative – Toute considération esthétique lors du design de quelque chose doit toujours prendre la deuxième place aux exigences fonctionnelles du design.
L’interprétation descriptive est facile à rejeter. Si l’on regarde la nature, les mutations du génome (celles qui provoquent l’évolution) sont aléatoires. Il n’y a pas recette qui doive être suivie. Une espèce reçoit un forme et doit ensuite tirer sa fonction de cette forme. (Les girafes préfèrent peut-être manger de la nourriture qui pousse sous le sol, par exemple, mais leur forme à long cou rend cela impossible ; ainsi, leur fonction est de manger des feuilles de hautes branches.)
Si nous devions utiliser ce concept dans la design, nous aurions besoin de comprendre que la fonction est plus objective que l’esthétique (nous pouvons tous deux trouver quelque chose utilisable et utile, mais vous pourriez la considérer comme laide, et je pourrais la trouver belle, ou vice-versa). N’oubliez pas qu’il n’y a pas de compte du goût.
L’interprétation normative conduit également à des problèmes. Elle suppose que la fonctionnalité est le seul impératif du design. L’utilisabilité, l’attrait esthétique et l’ergonomie simple sont tous secondaires à la fonctionnalité.
Si cela était vrai, tous les sites web effectuant une tâche similaire devraient être identiques. Après tout, si nous devons faire des achats en ligne, par exemple, le processus d’achat doit être le même à chaque fois. Les fonctionnalités sont toutes identiques, et l’interprétation normative demande au designer de considérer, « qu’est-ce qui devrait être omis de ma création parce qu’il ne remplit pas la fonction ? » Il ne devrait y avoir qu’une seule forme optimale basée sur la fonction.
« La forme est soumise à la fonction » dans le design de sites web et d’applications
Si vous souhaitez appliquer le forme suivant la fonction dans le design de votre site web ou de votre application, vous devrez trouver un compromis. Commencez par déterminer quels aspects du design (d’un point de vue fonctionnel) sont les plus critiques pour le succès de votre création. Par exemple, une boutique où vous ne pouvez pas passer une commande ou un moteur de recherche sans « boîte de recherche » va être quelque peu inutile !
Une fois que vous avez décidé de la fonctionnalité de votre design, vous pouvez commencer à concevoir. Cela ne signifie pas éliminer tous les éléments de design qui détournent l’attention de la fonctionnalité. N’oubliez pas que l’attrait esthétique est important pour les utilisateurs. Cependant, il peut nous guider vers l’utilisation de créations qui mettent en évidence les fonctionnalités les plus critiques et qui, dans une certaine mesure, masquent des fonctions moins critiques.
Cela peut également aider, lorsque vous manquez de temps ou de ressources, à comprendre où vous pouvez faire des compromis dans le processus de design, à la fois en termes de fonctionnalité et de design esthétique. Vous pouvez faire des compromis : pas à la fonctionnalité critique, mais à toutes les autres fonctions et à l’attrait esthétique. Vous voulez un design attrayant qui incite l’utilisateur à l’utiliser pour son objectif principal.
Un bon exemple d’un tel compromis est Google.com, qui applique habilement la règle « la forme est soumise à la fonction ». Lorsque vous accédez au site web de Google, tout ce que vous voyez est le champ de recherche, qui est la fonction principale du site web. Google a mis tous les autres services dans le coin supérieur droit du site. Google donne la priorité à la fonction critique de recherche par rapport à toutes les autres fonctions.
Ce qu’il faut retenir
Les gens sont attirés par la beauté. Le biais d’attractivité explique ce schéma systématique d’écart. Bien que les normes de beauté diffèrent d’une culture à l’autre et selon les goûts personnels, la majorité des gens apprécieront de regarder un bel article, que ce soit un site web, une voiture ou une autre personne. En tant que designers, nous pouvons utiliser ce biais à notre avantage.
Cependant, le biais d’attractivité est un effet à court terme. L’attrait esthétique d’un design diminuera rapidement, même s’il a aidé à se verrouiller avec l’utilisateur, comme suit :
- Augmentation du trafic vers le site Web
- Design émotionnel
- Taux de rebond inférieur
- Augmentation du temps sur le site et des pages vues
En nous rappelant que nous disposons de peu de temps pour retenir l’intérêt de nos utilisateurs, nous devons nous concentrer sur l’expérience utilisateur. Cela signifie que nous devons réfléchir à qui sont nos utilisateurs et comment nous pouvons montrer notre produit, service ou message de la manière la plus adaptée à leurs besoins et désirs.
C’est à ce moment que l’idée de « la forme est soumise à la fonction » entre en jeu. Si nous commençons par la «fonction» du produit ou du service, il est plus probable que nos utilisateurs resteront avec nous après que le joli effet disparaisse. Gardez la fonction essentielle de votre produit, service ou message au centre de l’attention, adaptant l’esthétique qui l’entoure et en mettant tous les aspects non essentiels sur le côté, dans des boutons ou des barres plus petits.
Dans l’ensemble, gardez les deux concepts à l’esprit pendant que vous travaillez. Vos utilisateurs ne veulent pas d’une page désordonnée et laide. Pourtant, après avoir haussé les sourcils en admirant un instant la « Mona Lisa » que vous leur avez montrée, ils voudront naviguer rapidement pour trouver ce qu’ils recherchent. L’équilibre est la clé.
Où en savoir plus
- Brandly, S. (2010). Does Form Follow Function? Smashing Magazine. Retrieved from: http://www.smashingmagazine.com/2010/03/23/does-fo… [2014, Sept 1]
- Louis, S. The Tall Office Building Artistically Considered. Triton College. Retrieved from: http://academics.triton.edu/faculty/fheitzman/tallofficebuilding.html. [2014, Sept 1]
- Meet the Eames: Function is the key to design. https://www.interaction-design.org/literature/arti…