Aide et documentation : la dixième heuristique d’utilisabilité indique :
Même s’il est préférable que le système puisse être utilisé sans documentation, il peut être nécessaire de fournir de l’aide et de la documentation. Toute information de ce type doit être facile à rechercher, axée sur la tâche de l’utilisateur, lister les étapes concrètes à suivre et ne pas être trop volumineuse.
Les sites web et les applications peuvent offrir deux types d’aide : proactive et réactive. Une aide proactive est fournie avant que l’utilisateur ne rencontre un problème, afin d’éviter les problèmes. Elle comprend des didacticiels d’intégration et des conseils contextuels. En revanche, l’aide réactive comprend des éléments tels que de la documentation, des vidéos ou même des didacticiels pour les situations où les utilisateurs ont un problème et qu’ils recherchent des conseils pour le résoudre. (Même si certains utilisateurs peuvent consommer ces matériaux de manière proactive, il est rare qu’ils le fassent.)

Aide et documentation : aide proactive
L’aide proactive a pour but de familiariser les utilisateurs avec une interface. L’aide proactive se produit souvent dans trois scénarios :
- Nouveaux utilisateurs au premier lancement d’une interface
- Utilisateurs novices à mesure qu’ils maîtrisent une interface ; (cela se produit au fil du temps et est plus pertinent pour les applications complexes)
- Utilisateurs existants rencontrant une interface nouvelle ou repensée
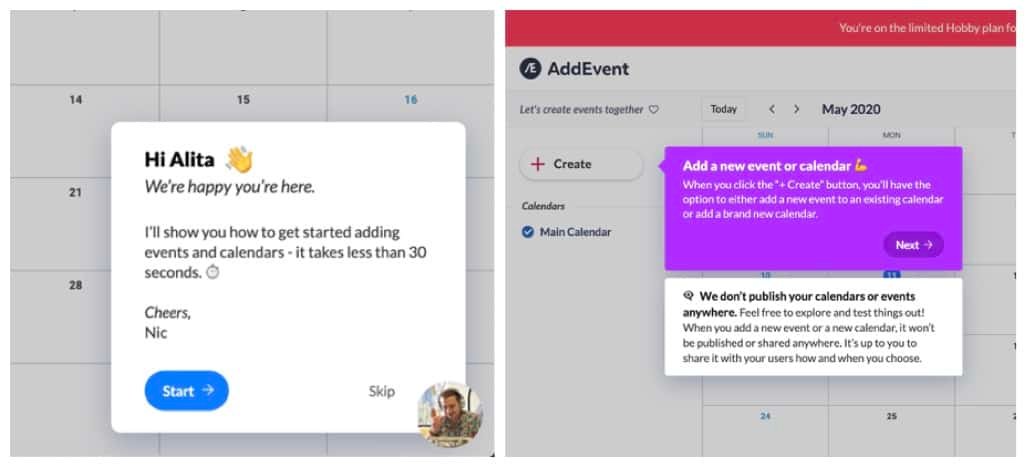
Ce type d’aide peut être mise en œuvre via des didacticiels, des superpositions d’instructions, des templates, une aide contextuelle, des info-bulles et des assistants.

Révélations push et pull : deux types d’aide proactive
L’aide proactive se présente sous deux formes, les révélations push et les révélations pull. La différence entre celles-ci dépend du fait qu’elles sont individualisées au contexte de l’utilisateur ; et susceptibles d’être liées à l’objectif actuel de l’utilisateur.
Les révélations push
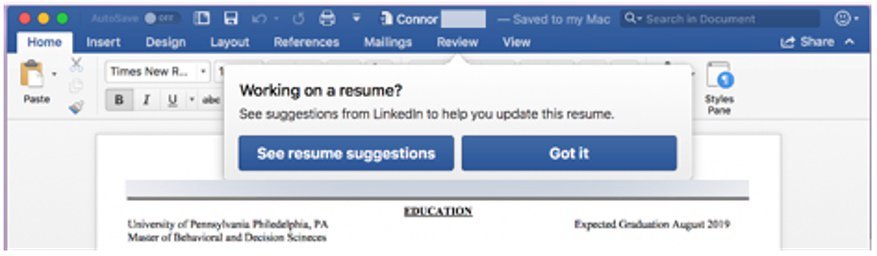
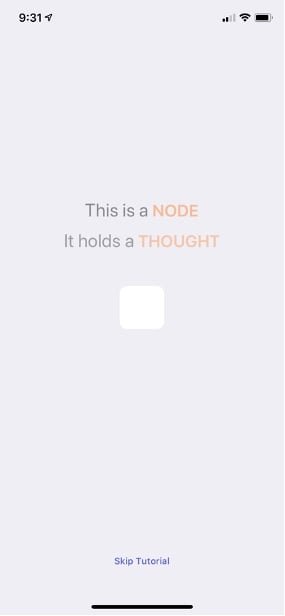
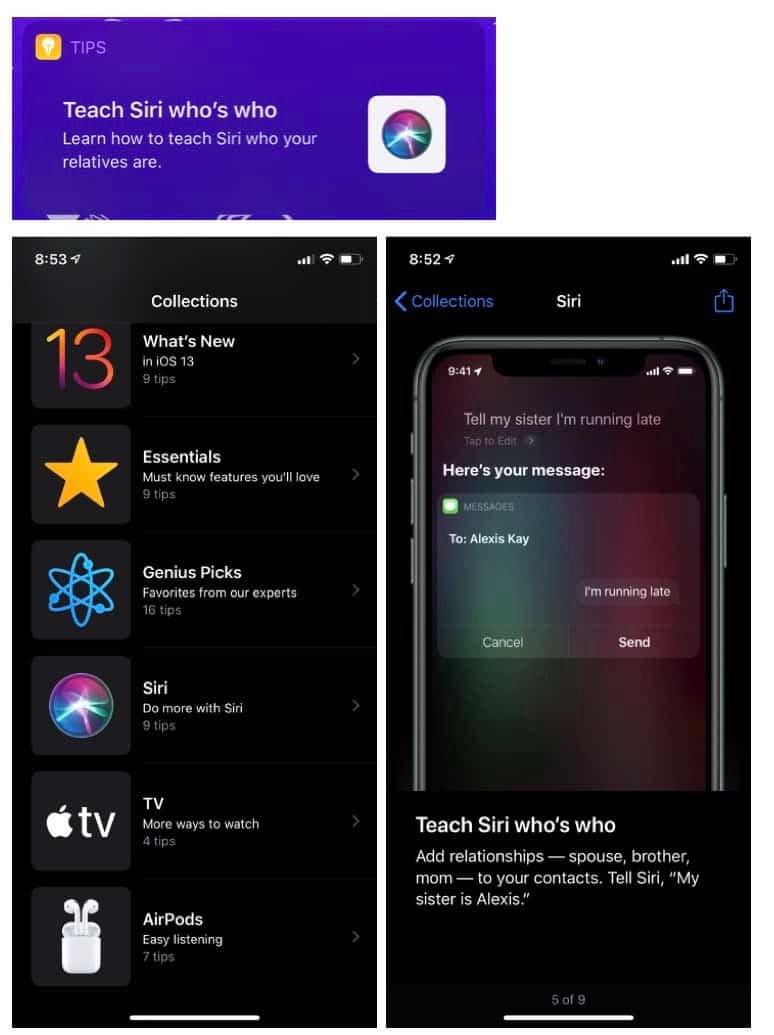
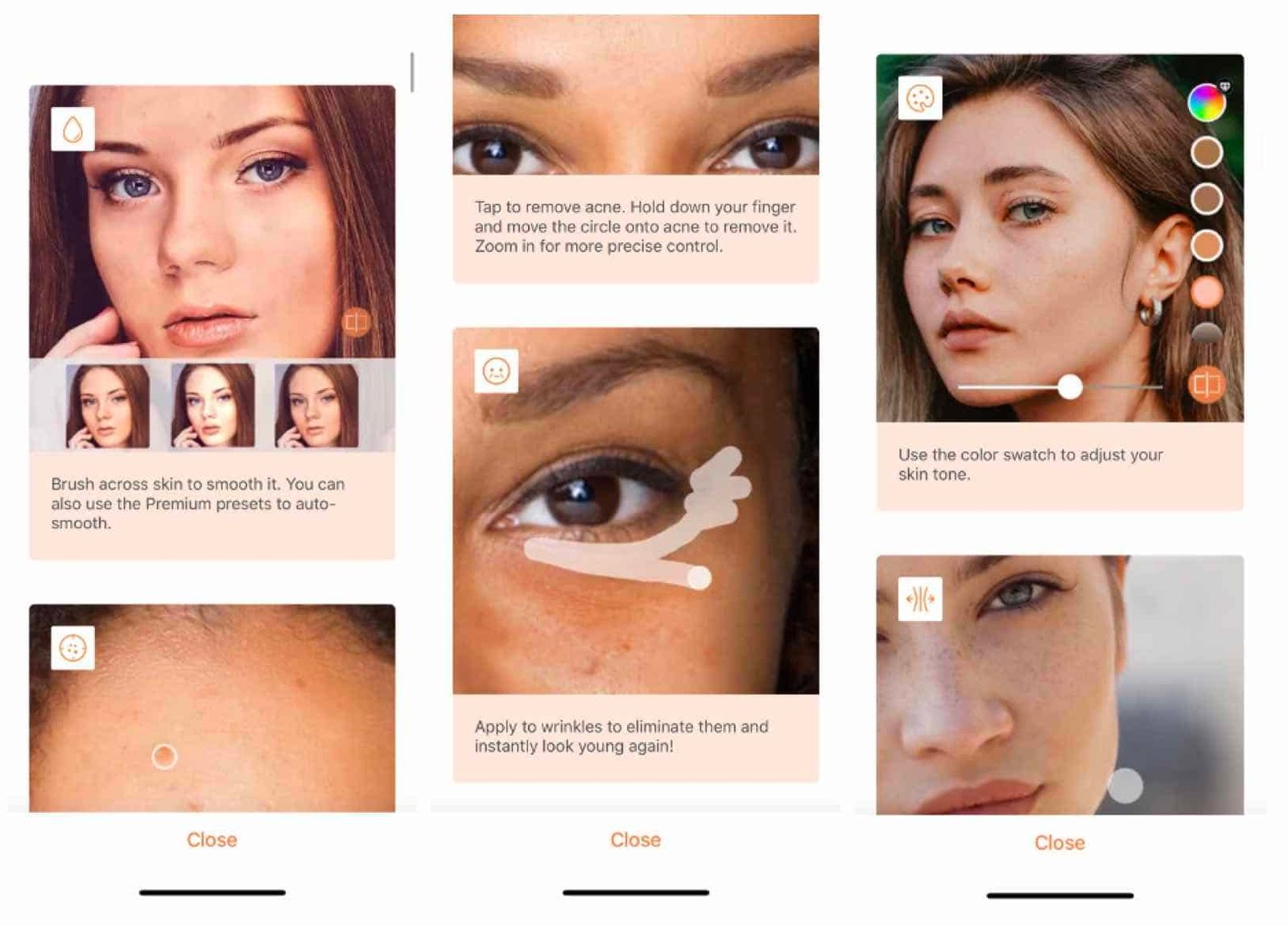
Les révélations push se produisent lorsqu’une interface fournit une assistance ou un contenu d’aide qui n’est pas pertinent pour les objectifs des utilisateurs. Bien nommé, ce type d’aide proactive pousse le contenu de l’aide de manière relativement aléatoire, sans tenir compte de ce que l’utilisateur essaie de faire sur le moment. L’exemple classique est celui des conseils ou des superpositions d’instructions qui se produisent lorsqu’une application est lancée et qui informent les utilisateurs des nouvelles fonctionnalités.

Les révélations push sont souvent ignorées par les utilisateurs car elles gênent : les gens veulent utiliser l’interface, pas seulement lire à ce sujet. Ce type d’aide manque également de contexte, car il est difficile de se souvenir des informations poussées lorsqu’elles ne sont pas liées à vos objectifs immédiats.

Les révélations pull
Les révélations pull affichent des conseils contextuels pertinents pour la tâche de l’utilisateur. Elles peuvent apparaître lorsque la souris se trouve à proximité des contrôles correspondants ou lorsque l’utilisateur a lancé un flux correspondant. Les méthodes de mise en œuvre incluent des info-bulles, des superpositions contextuelles ou des assistants. Les révélations pull sont moins susceptibles d’être ignorées car elles fournissent des informations opportunes pour aider les utilisateurs à accomplir une tâche.

Conseils pour fournir une aide proactive
Gardez l’aide proactive courte et précise. L’aide proactive détourne les utilisateurs de leur tâche principale, il est donc important que l’aide soit opportune, informative et pertinente. Rédigez le contenu du point de vue de l’utilisateur et envisagez d’utiliser des phrases orientées vers les verbes.
Privilégiez les révélations pull aux révélations push
Rendez le contenu de l’aide accessible, mais n’y forcez pas les utilisateurs. Utilisez les révélations push pour les informations susceptibles d’être nécessaires quel que soit le contexte et les révélations pull pour fournir un contenu d’aide opportun et pertinent pour la tâche de l’utilisateur.

Les révélations push doivent être faciles à ignorer (par exemple, en les rejetant)
Les révélations push empêchent les utilisateurs d’accéder à l’interface principale. De plus, les révélations push peuvent frustrer les utilisateurs qui connaissent déjà l’interface ou qui ne pensent pas avoir besoin d’aide. Chaque fois que vous présentez du contenu de cette manière, assurez-vous que les utilisateurs peuvent l’ignorer.

Le contenu de l’aide proactive doit être accessible ailleurs
Après avoir engagé et exploré une interface par eux-mêmes, certains utilisateurs peuvent se souvenir d’avoir vu une révélation push qui était pertinente mais qu’ils ont ignorée à l’époque. Cette situation est courante dans les domaines d’application complexes. Autorisez ces utilisateurs à accéder au contenu de l’aide proactive en créant un lien vers celui-ci à partir de l’interface utilisateur de l’application ou du site.

Aide et documentation : aide réactive
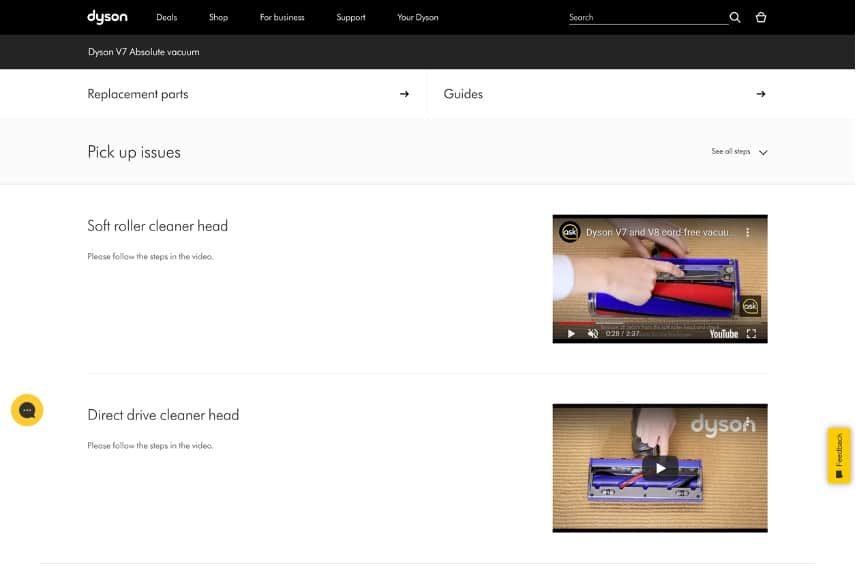
Une aide réactive est fournie en réponse à l’utilisateur rencontrant un problème. L’objectif de l’aide réactive est de répondre aux questions, de résoudre les problèmes des utilisateurs ou de fournir une documentation et des supports détaillés aux personnes qui souhaitent devenir des utilisateurs experts. L’aide réactive se présente sous forme de foire aux questions, de documentation technique ou de tutoriels, ou de modules de formation.
Conseils pour fournir une aide réactive
Assurez-vous que la documentation d’aide réactive est complète et détaillée
N’incluez pas seulement des informations évidentes. Si les utilisateurs consultent votre FAQ, vos manuels de formation, la documentation système ou tout autre élément similaire, ils ne le font pas pour le plaisir. Ils ont besoin d’aide pour quelque chose et veulent probablement des instructions détaillées. Une documentation comme celle-ci ne devrait pas uniquement fournir des aperçus de haut niveau, bien que ce contenu soit garanti en haut de la page.


Prenez en charge du scan en utilisant les règles d’écriture pour le web
Segmentez le contenu, créez une hiérarchie visuelle claire, mettez en surbrillance les mots-clés et utilisez des listes à puces ou numérotées. Lorsque les utilisateurs accèdent à vos pages d’aide, ils peuvent être pressés de résoudre un problème. Même s’ils ne font que naviguer, la lecture de votre contenu n’est pas la priorité principale – ils veulent les informations qui les intéressent.


Envisagez d’utiliser des graphiques et des vidéos comme source d’information secondaire
Pour les interactions complexes, les méthodes visuelles peuvent aider les utilisateurs à mieux comprendre et imiter les instructions. Offrez toujours une aide textuelle, car les gens ne peuvent pas (ou ne veulent pas) toujours regarder des vidéos.


Optimisez pour la recherche
Lorsque les utilisateurs ont besoin d’une aide immédiate pour un problème spécifique, ils ont besoin d’un outil pour la trouver rapidement. Assurez-vous que vos capacités de recherche sont entièrement fonctionnelles et fournissent des résultats pertinents.


Regroupez les rubriques d’aide dans des catégories pertinentes
Les utilisateurs peuvent consulter votre documentation à la recherche de certains types d’aide qui pourraient concerner le niveau d’expérience ou des sujets particuliers. Aidez les utilisateurs à identifier le contenu qui répond à leurs besoins en catégorisant vos offres.


Mettez en surbrillance le contenu le plus fréquemment consulté
Si vous avez beaucoup de contenu de support et d’aide, aidez vos utilisateurs à trouver le contenu dont ils ont besoin en mettant en évidence les aspects pertinents. Par exemple, vous pouvez mettre en évidence des articles populaires ou des modules de formation à forte preuve sociale (comme fortement recommandés ou les plus consultés).

Conclusion
L’aide et la documentation sont un élément important de l’expérience utilisateur. Elles sont souvent nécessaires, mais rarement amusants. En général, les utilisateurs n’aiment pas lire, et ils n’aiment pas particulièrement lire les instructions. Mais tout type de problème dans l’interaction est également une opportunité d’apprentissage pour l’utilisateur et donc une opportunité pour le designer d’avoir un impact sur l’information et de développer le modèle mental de l’utilisateur d’une manière qui ne se serait pas produite sans l’impulsion de ce problème. Anticipez quand vos utilisateurs auront besoin d’aide et fournissez des informations pertinentes qui les aideront à atteindre leur objectif. Complétez votre aide proactive avec un référentiel de documentation auquel les utilisateurs peuvent se référer en cas de besoin. Et n’oubliez pas de garder le contenu de l’aide bref, précis et facile à parcourir.
