À l’aube de l’informatique personnelle, le design skeuomorphique (contrairement au flat design) est devenu important pour initier les utilisateurs, peu familiarisés avec la technologie, à de nouveaux concepts. Le skeuomorphisme adopte une approche simple – il crée des affordances réalistes dans les interfaces utilisateur (UI) auxquelles l’utilisateur peut s’identifier dans sa vie réelle. Ainsi, lorsque vous supprimez un fichier – à l’écran, il passe à la poubelle. Le fait de jeter quelque chose est une chose à laquelle tout le monde peut s’identifier.
Au fur et à mesure que le temps passait, le design skeuomorphique devenait de plus en plus réaliste avec des concepts soigneusement rendus en 3 dimensions. De nombreux designers ont estimé que cette approche devenait de plus en plus redondante. Les utilisateurs étaient plus familiarisés à l’informatique plus que jamais auparavant. En outre, la corbeille 3D n(ajoutait aucune valeur particulière par rapport à un rendu 2D de la même corbeille.
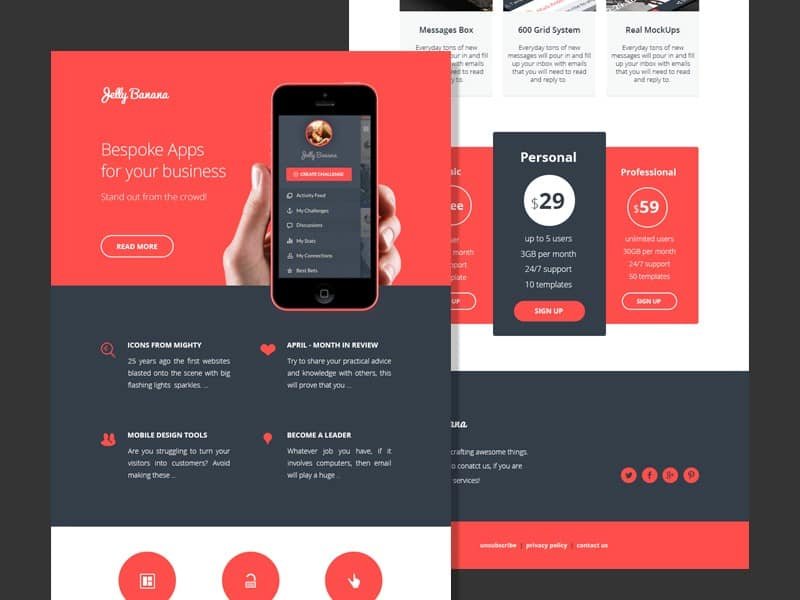
Le flat design est un style de design d’interface qui rejette les éléments 3D du skeuomorphisme. Contrairement à l’opinion populaire, il n’abandonne pas le skeuomorphisme dans son intégralité, mais se concentre plutôt sur le rendu d’objets sous une forme plate et minimaliste. Il évite l’utilisation excessive de dégradés, de textures et d’ombres portées conçues pour fournir des effets 3D à des éléments plus simples, en se concentrant sur des éléments plats simples, une typographie et des palettes de couleurs flat.

Le flat design englobe tout dans son approche et peut être trouvé partout dans certains designe si vous regardez assez bien. Par exemple ; ces émoticônes plats.
Il y a un avantage supplémentaire à cette approche de design – ce n’est pas seulement pour l’esthétique – les objets à 2 dimensions sont beaucoup plus faciles à adapter à des designs responsive qui s’adaptent à différentes tailles d’écran ou de navigateur. Cela est devenu beaucoup plus important avec l’avènement du web mobile.
Une brève histoire du flat design
Le flat design n’est pas entièrement nouveau et a été inspiré de trois formes d’art existantes : le style suisse (ou style typographique international), le Bauhaus et le modernisme. Parmi les trois, c’est probablement le style suisse qui a eu le plus d’impact sur le flat design. Le flat design dans le monde réel a été popularisé dans les années 1950 et 1960, mais le monde digital aurait été plus lent à rattraper son retard.
Il y a un bon exemple de flat design digital au début dans le controversé lecteur MP3 Zune de Microsoft qui a été lancé en 2006. L’interface était à la fois propre et simple et utilisait une typographie minuscule dans une grande taille de police. Design et polices monochromatiques simples.
Le Zune n’est peut-être plus avec nous, mais le style de l’interface utilisateur a d’abord été introduit dans Windows Phone et plus tard dans le système d’exploitation Windows 8 (mais pas dans son plat design).

Le Zune n’a peut-être jamais vraiment capturé l’imagination du marché des lecteurs MP3, mais son héritage persiste dans le flat design.
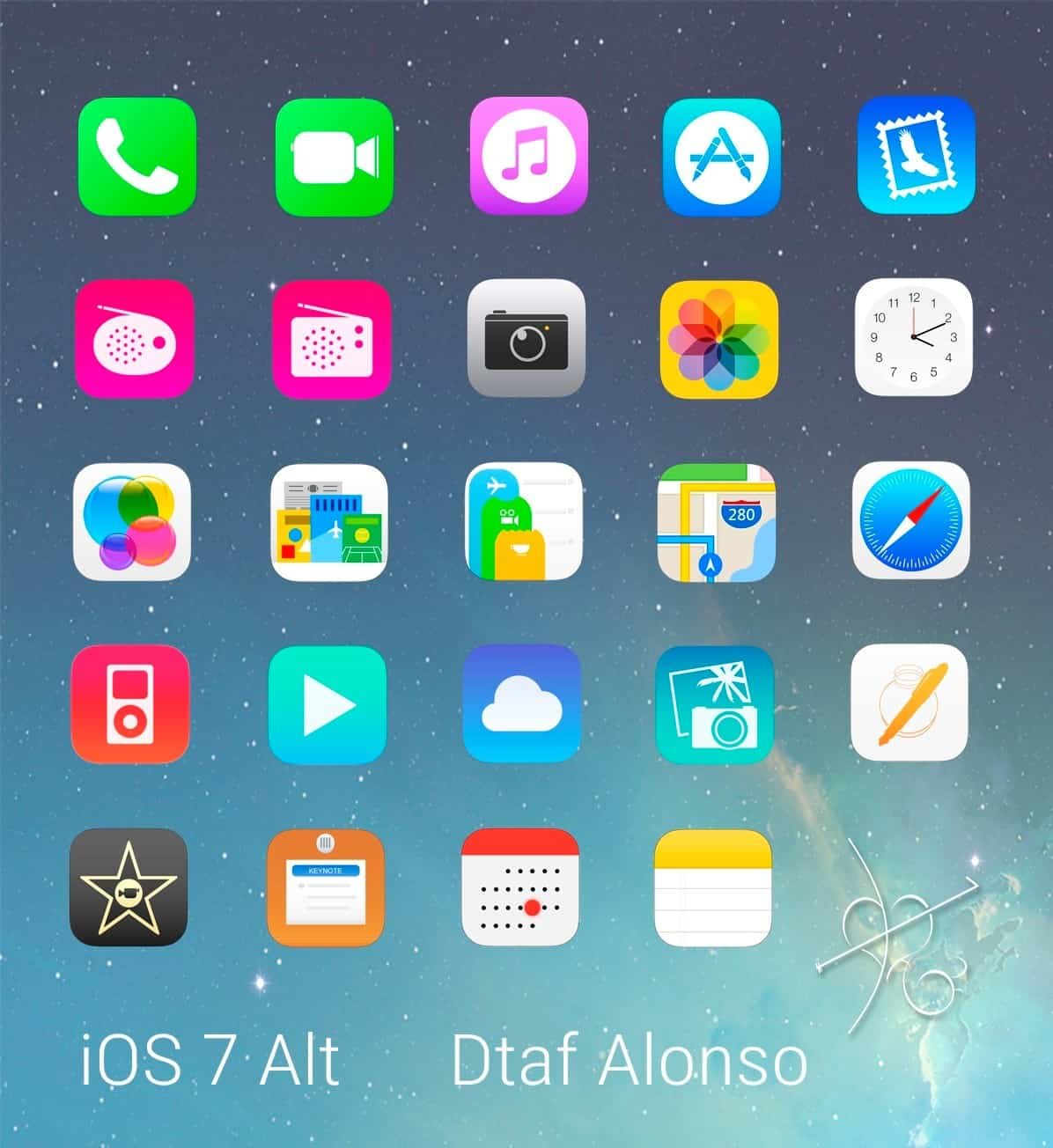
En 2013, Apple a rejoint le groupe de flat design avec la sortie d’iOS7 rejetant délibérément les créations skeuomorphiques précédentes.
Jony Ive (responsable du design chez Apple) a déclaré : « Lorsque nous nous sommes assis en novembre dernier (pour travailler sur iOS 7), nous avons compris que les gens étaient déjà à l’aise avec le verre tactile, ils n’avaient pas besoin de boutons physiques, ils comprenaient les avantages », explique Ive. « Il y avait donc une liberté incroyable de ne pas avoir à faire référence au monde physique si littéralement. Nous essayions de créer un environnement moins spécifique. Il a mis le design à l’écart. »
Le flat design n’est-il pas ennuyeux ?
Eh bien, Microsoft et Apple ne le pensent pas, mais oui, certaines personnes pensent que le flat design est ennuyeux. Cependant, la vérité est que les styles de design minimalistes sont populaires et l’élimination de l’encombrement inutile d’une création peut améliorer son utilisabilité. Si un composant d’une création ne sert à rien, cela peut nuire à l’expérience de l’utilisateur et doit donc être éliminé de la création.
Une grande partie de l’attrait du flat design se trouve dans la mise en œuvre. L’utilisation de couleurs vives (et très contrastées), par exemple, peut aider à faire ressortir les icones, les images, etc. Une utilisation intelligente du flat design peut également aider les utilisateurs à voir où le designer veut qu’ils soient dans son design.

Le flat design ne doit pas être ennuyeux, bien que cela puisse être. Les tests utilisateur peuvent vous aider à déterminer si vos appareils plats séduisent les utilisateurs ou les déçoivent.
Il est également facile de prétendre que la simplicité du design plat est ce qui le rend si efficace. Plus l’image qui transmet un message est simple, plus le message est facile à comprendre.
Que signifie le flat design pour les designers d’interface utilisateur ?
Le flat design permet au designer d’interface utilisateur de considérer leurs créations comme un outil fonctionnel. Leur travail sera mesuré en fonction de la valeur que le design apporte à l’utilisateur plutôt que simplement sur un aspect esthétique. De nombreux designers d’interfaces utilisateurs estiment que cet objectif leur permet de se concentrer davantage sur l’expérience utilisateur que sur le design graphique, au bénéfice de leurs entreprises et de leurs clients.
Qu’est-ce qui entre dans un flat design ?
La bonne nouvelle est que les flat designs sont assez faciles à créer. Le designer doit se concentrer sur des expériences simples et peut ensuite utiliser :
- Des couleurs fortes et contrastées pour accentuer les détails des icones, des illustrations, etc.
- Une typographie sans empattement dans de grandes tailles de polices faciles à lire offrant des indications simples sur l’utilisation d’un icone ou d’une illustration
- Des éléments d’interface utilisateur propres et nets, faciles à voir et à comprendre
Cela devrait rassembler une création visuellement cohérente et fonctionnelle pour l’interface utilisateur.

OS7 a montré combien le design plat pouvait être réalisé par des designers qualifiés.
Ce qu’il faut retenir
Le design plat est une approche minimaliste du design d’interface utilisateur. Il est destiné à réduire la complexité de la création et à améliorer ainsi l’expérience utilisateur. Ce n’est pas la seule approche du design d’interface utilisateur et du material design et le skeuomorphisme (sous la forme d’une création riche) sont également une considération possible lors de la création d’une interface utilisateur. Il est important d’effectuer des recherches pour découvrir ce que veulent vos utilisateurs et ne pas vous appuyer sur une approche standard pour le design de l’interface utilisateur sans obtenir leur avis en premier.
Références
Lire Jony Ive’s take on Flat Design sur Cult of Mac ici – http://www.cultofmac.com/246312/jony-ive-explains-why-he-decided-to-gut-skeuomorphism-out-of-ios/
Un examen intéressant de Flat Design vs Skeuomorphism peut être trouvé ici – http://intuio.at/en/blog/the-truth-about-skeuomorphism-vs-flat-design/
