Apprenez à développer un site web avec notre nouvelle série sur le responsive design ; commencez par les unités de mesures relatives.
Dans cet article qui introduit cette série, vous verrez comment dimensionner les éléments avec les mesures relatives ; avec les différentes notions de pourcentages (height and width, padding and margin).
Cette introduction s’achèvera par l’adaptation des images et vidéo, et la mise à l’échelle des images d’arrière-plan.
1. Unités de mesures relatives : dimensionnement des éléments
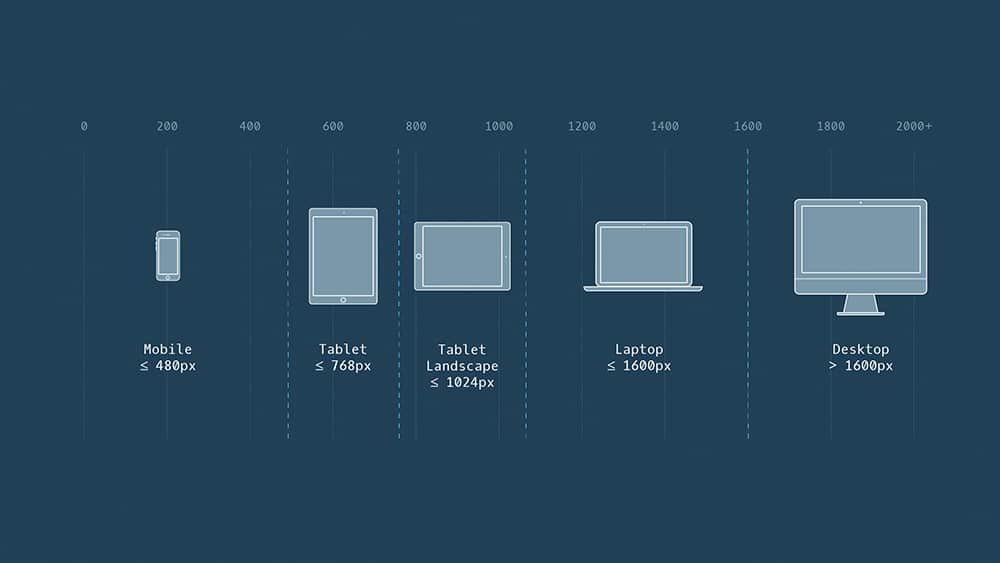
La technologie de nos jours, permet aux utilisateurs de naviguer sur Internet via plusieurs périphériques. Ça peut être des moniteurs de bureau, des téléphones mobiles, des tablettes, etc, des appareils aux différentes tailles d’écran.
Ces derniers posent toutefois un problème aux développeurs web :
Comment garantir qu’un site Web soit lisible et attractif sur tous les appareils, quelle que soit la taille de l’écran?
La réponse: le responsive design !
Le responsive design fait référence à la capacité d’un site web à redimensionner et à réorganiser son contenu en fonction des éléments suivants :
- La taille des autres contenus sur le site.
- La taille de l’écran sur lequel le site Web est en cours de visualisation.
Dans cet article nous nous attarderons sur le premier point, nous allons voir les possibilités que nous avons pour redimensionner un contenu HTML par rapport aux autres contenus présents sur la page du site web.
Vous avez probablement remarqué l’utilisation de l’unité pixel ou px dans des sites web.
Les pixels sont utilisés pour donner des dimensions exactes à un contenu.
Par exemple, si vous voulez qu’une div ait exactement 500 pixels de large et 100 pixels de haut, vous pouvez utiliser l’unité px… Les pixels, cependant, sont des valeurs fixes et codées en dur.
Lorsqu’une taille d’écran change (par exemple, passer d’un mode paysage à un mode portrait sur un téléphone), les éléments en pixels peuvent sembler trop petits, déborder de l’écran ou devenir complètement illisibles.
Avec les CSS, vous pouvez éviter les mesures codées en dur et utiliser plutôt des mesures relatives. Les mesures relatives offrent un avantage par rapport aux mesures codées en dur. Elles permettent aux proportions d’un site web de rester intactes, quelle que soit la taille ou la disposition de l’écran.
Unités de mesures relatives : Em
L’incorporation de la taille relative commence par l’utilisation d’unités autres que les pixels. Une unité de mesure que vous pouvez utiliser en CSS pour créer un contenu de taille relative est l’em, écrite em en CSS.
Historiquement, em représentait la largeur et la taille d’une lettre majuscule M dans la police utilisée. Ce n’est plus le cas.
Aujourd’hui, em représente la taille de la police de base utilisée. Par exemple :
Si la police de base d’un navigateur web est de
16 pixels(ce qui correspond normalement à la taille de texte par défaut d’un navigateur) :1emest égal à16 pixels,2eméquivaudrait à32 pixels, et ainsi de suite.
Jetons un coup d’œil à deux exemples qui montrent comment em peut être utilisé en CSS.
Dans l’exemple ci-dessus, aucune police de base n’a été spécifiée. Par conséquent, la taille de la police de l’element .entete est définie par rapport à la taille de police par défaut du navigateur. En supposant que la taille de police par défaut est de 16 pixels, la taille de police de l’élément .entete sera de 32 pixels.
L’exemple ci-dessus montre comment utiliser em sans utiliser la taille de police par défaut du navigateur. Dans un premier temps, une taille de police de base (18px) est définie pour tout le texte au sein de l’élément .splash-section. La seconde règle CSS définit la taille de la police de tous les éléments h1 à l’intérieur de .splash-section par rapport à la police de base de .splash-section (18px). La taille de police résultante des éléments h1 sera de 27 pixels.
Unités de mesures relatives : Rem
La deuxième unité de mesure relative en CSS est le rem, codé comme rem.
Rem signifie racine (root) em. Il agit de la même manière que em, mais au lieu de vérifier la taille de la police en fonction des éléments parents, il vérifie en fonction de l’élément racine. L’élément racine est la balise .
La plupart des navigateurs web définissent la taille de police de sur 16 pixels. Ainsi, par défaut, les mesures rem seront comparées à cette valeur. Pour définir une taille de police différente pour l’élément racine(root), vous pouvez ajouter une règle CSS.
Dans l’exemple ci-dessus, la taille de police de l’élément racine , est définie sur 20 pixels. Toutes les mesures subséquentes seront maintenant comparées à cette valeur et la taille des éléments h1 dans l’exemple sera de 40 pixels.
L’un des avantages de l’utilisation de rem est que tous les éléments sont comparés à la même valeur de taille de police, ce qui facilite la prédiction de la taille de la police résultante.
Remarque : Si vous souhaitez dimensionner les éléments de manière cohérente sur l’ensemble d’un site web, la mesure rem est la meilleure unité pour le travail. Si vous souhaitez dimensionner des éléments par rapport à d’autres éléments à proximité, l’unité em conviendrait mieux.
2. Pourcentages : height & width
Pour dimensionner les éléments HTML non textuels par rapport à leurs éléments parents sur la page, vous pouvez utiliser des pourcentages.
Les pourcentages sont souvent utilisés pour dimensionner les valeurs du modèle de boîte (box model), telles que la largeur et la hauteur, le remplissage (padding), la bordure et les marges. Ils peuvent également être utilisés pour définir les propriétés de positionnement (top, bottom, left, right).
Commençons par dimensionner la hauteur et la largeur d’un élément à l’aide de pourcentages.
Dans l’exemple ci-dessus, .main et .subsection représentent chacun une div. La div .subsection est imbriquée dans la div .main. Notez que les dimensions de la div parente (.main) ont été définies sur une hauteur de 300 pixels et une largeur de 500 pixels.
Lorsque les pourcentages sont utilisés, les éléments sont dimensionnés par rapport aux dimensions de leur élément parent (également appelé conteneur). Par conséquent, les dimensions de la div .subsection auront une hauteur de 150 pixels et une largeur de 250 pixels. Attention, les dimensions d’un élément enfant peuvent être définies par erreur si les dimensions de son élément parent ne sont pas définies en premier.
Remarque : Étant donné que le modèle de boîte inclut le padding, les bordures et les marges, définir la largeur (width) d’un élément sur 100% peut entraîner un débordement du contenu (overflow) dans son conteneur parent. Bien que tentant, 100% ne devrait être utilisé que lorsque le contenu n’aura pas de padding, border ou de margin.
3. Pourcentages : padding & margin
Les pourcentages peuvent également être utilisés pour définir le padding et le margin des éléments.
Lorsque la hauteur et la largeur sont définies à l’aide de pourcentages, nous avons appris que les dimensions des éléments enfants sont calculées en fonction des dimensions de l’élément parent.
Lorsque des pourcentages sont utilisés pour définir le padding et margin ils sont calculés uniquement en fonction de la largeur de l’élément parent.
Par exemple, lorsqu’une propriété telle que margin-left est définie à l’aide d’un pourcentage (par exemple 50%), l’élément est déplacé à mi-chemin vers la droite dans le conteneur parent (par opposition à l’élément enfant recevant une marge correspondant à la moitié de celle de son parent).
Le padding et le margin vertical sont également calculés en fonction de la largeur du parent. Pourquoi ? Considérons le scénario suivant :
- Un conteneur
divest défini, mais sa hauteur n’est pas définie (c’est-à-dire qu’elle est plate). - Un élément enfant est ensuite ajouté au conteneur. L’élément enfant a une hauteur définie. Cela provoque l’extension de la hauteur du conteneur à la hauteur de l’élément enfant.
- L’élément enfant nécessite un changement et sa hauteur est modifiée. La hauteur du conteneur parent s’étend alors également à la nouvelle hauteur. Ce cycle se produit indéfiniment lorsque la hauteur de l’élément enfant est modifiée.
Dans le scénario ci-dessus, une hauteur non définie (celle du parent) entraîne une modification constante de sa hauteur en raison de modifications apportées à l’élément enfant. C’est pourquoi le padding et le margin vertical sont basés sur la largeur du parent et non sur la hauteur.
Remarque : lorsque vous utilisez le redimensionnement relatif, utilisez em et rem pour dimensionner le texte et les dimensions de la page en fonction de la taille du texte (c’est-à-dire le contour du texte). Cela crée une mise en page cohérente basée sur la taille du texte. Sinon, les pourcentages doivent être utilisés.
Unités de mesures relatives : width (largeur): minimum & maximum
Bien que les mesures relatives fournissent des dispositions cohérentes sur des appareils de différentes tailles d’écran, les éléments d’un site Web peuvent perdre leur intégrité lorsqu’ils deviennent trop petits ou plus grands. Vous pouvez limiter la largeur d’un élément avec les propriétés suivantes:
a) min-width — assure une largeur minimale pour un élément.
b) max-width — assure une largeur maximale pour un élément.
Dans l’exemple ci-dessus, lorsque le navigateur est redimensionné, la largeur des éléments de paragraphe p ne sera pas inférieure à 300 pixels, ni supérieure à 600 pixels.
Lorsqu’une fenêtre de navigateur Web est réduite ou élargie, le texte peut devenir très compressé ou très étendu, ce qui le rend difficile à lire. Ces deux propriétés garantissent la lisibilité du contenu en limitant les largeurs minimale et maximale.
Remarque : L’unité pixels (px) sert à garantir des limites strictes aux dimensions des éléments.
Unités de mesures relatives : height (hauteur) : minimum & maximum
Vous pouvez également limiter la hauteur minimale et maximale d’un élément.
min-height– assure une hauteur minimale à un élément.max-height– assure une hauteur maximale à un élément.
Dans l’exemple ci-dessus, la hauteur de tous les paragraphes ne sera pas inférieure à 150 pixels et la hauteur ne dépassera pas 300 pixels.
Qu’adviendra-t-il du contenu d’un élément si la propriété max-height est définie sur une valeur trop basse pour cet élément? Il est possible que le contenu déborde en dehors de l’élément, ce qui rend le contenu illisible.
4. Unités de mesures relatives : adapter les images et vidéos
De nombreux sites Web contiennent divers supports, tels que des images et des vidéos. Lorsqu’un site Web contient de tels médias, il est important de s’assurer qu’ils sont mis à une échelle proportionnelle afin que les utilisateurs puissent les visualiser correctement.
Dans l’exemple ci-dessus, .container représente un conteneur div. Il est défini sur une largeur de 50% (la moitié de la largeur du navigateur, dans cet exemple) et une hauteur de 200 pixels. Définir le overflow sur hidden garantit que tout le contenu dont les dimensions sont supérieures à celle du conteneur sera masqué.
La deuxième règle CSS garantit que les images s’adaptent à la largeur du conteneur. La propriété height est définie sur auto, ce qui signifie que la hauteur d’une image sera automatiquement mise à l’échelle proportionnellement à la largeur. Enfin, la dernière ligne affichera les images en tant qu’éléments de type block (plutôt que inline-block, leur état par défaut). Cela empêchera aux images d’essayer de s’aligner sur le contenu de la page (tel que le texte), ce qui peut ajouter une marge non souhaitée aux images.
Cela vaut la peine de mémoriser l’exemple entier ci-dessus. Il représente un modèle de conception très utilisé pour redimensionner les images et les vidéos proportionnellement.
Remarque : l’exemple ci-dessus adapte la largeur d’une image (ou d’une vidéo) à la largeur d’un conteneur. Si l’image est plus grande que le conteneur, la partie verticale de l’image débordera et ne s’affichera pas. Pour modifier ce comportement, vous pouvez définir max-height sur 100% et la largeur sur auto (se fait essentiellement en échangeant les valeurs). Cela redimensionnera la hauteur de l’image avec la hauteur du conteneur. Si l’image est plus grande que le conteneur, la partie horizontale de l’image débordera et ne s’affichera pas.
5. Mise à l’échelle des images d’arrière-plan
Les images d’arrière-plan des éléments HTML peuvent également être redimensionnées à l’aide de propriétés CSS.
Dans l’exemple ci-dessus, la première déclaration CSS définit l’image d’arrière-plan (# est un espace réservé pour une URL d’image dans cet exemple). La deuxième déclaration demande au compilateur CSS de ne pas répéter l’image (par défaut, les images sont répétées). La troisième déclaration centre l’image dans l’élément.
La déclaration finale, cependant, est celle sur laquelle nous devons nous focaliser dans l’exemple ci-dessus. C’est elle qui met à l’échelle l’image de fond. L’image couvrira tout l’arrière-plan de l’élément, tout en conservant une bonne proportion. Si les dimensions de l’image dépassent celles du conteneur, seule une partie de l’image s’affiche.
Ce qu’il faut retenir sur les unités de mesures relatives
Dans cet article, vous avez appris à dimensionner des éléments d’un site Web par rapport à d’autres éléments de la page.
Passons en revue ce que vous avez appris :
- Le contenu d’un site Web peut être dimensionné par rapport à d’autres éléments de la page à l’aide de mesures relatives.
- L’unité
emdéfini la taille de police de l’élément par rapport à la taille de police de son élément parent. - L’unité
remdéfinit la taille de police d’un élément par rapport à la taille de police de l’élément racine. Cet élément racine (root) est. - Les pourcentages sont couramment utilisés pour dimensionner des entités de modèle de boîte, telles que
width,height,paddingoumargind’un élément. - Lorsque les pourcentages sont utilisés pour dimensionner la largeur et la hauteur, les éléments enfants sont dimensionnés par rapport aux dimensions de leur parent (rappelez-vous que les dimensions de l’élément parent doivent d’abord être définies).
- Les pourcentages peuvent être utilisés pour définir le
paddinget lemargin. lepaddingvertical et horizontal ainsi que et lemarginsont définies par rapport à la largeur d’un élément parent. - La largeur minimale et maximale des éléments peut être définie à l’aide des propriétés
min-widthetmax-width. - La hauteur minimale et maximale des éléments peut être définie à l’aide de
min-heightetmax-height. - Lorsque la hauteur d’une image ou d’une vidéo est définie, sa largeur peut être définie sur
autoafin que ses dimensions restent proportionnelles. L’inversion de ces deux propriétés et valeurs permettra également d’obtenir le même résultat. - Une image d’arrière-plan d’un élément
htmlsera mise à l’échelle proportionnellement lorsque sa propriétébackground-sizesera définie surcover.
Premiers pas
Les unités de mesure relatives constituent un premier pas vers l’intégration du responsive design dans un site web.
Combinés avec des techniques plus avancées que nous verrons dans un prochain article, vous pourrez créer une expérience utilisateur agréable quelle que soit la taille de l’écran du périphérique sur lequel votre site est visualisé.