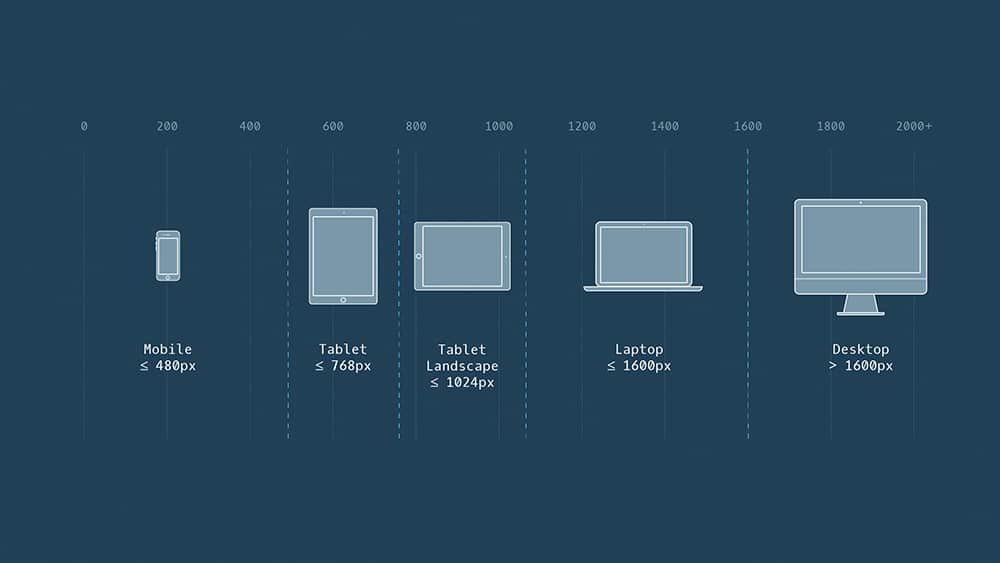
La gestion des écrans en responsive design
Connaître la gestion des écrans en responsive design aujourd’hui est fondamental si on veut des sites web mobile-friendly qui se classent #1 sur Google. Après les unités de mesures relatives, nous continuons cette série avec la gestion des tailles d’écran. Lorsqu’une personne visite un site web, il est possible qu’elle le voit sur un téléphone, … Lire plus