La symétrie vs. asymétrie sont deux principes de design puissants que nous allons examiner. À première vue, ils peuvent nous paraître trop simples et trop simplistes pour justifier une réflexion excessive.
Cependant, il serait sage de ne pas sous-estimer leurs capacités et les avantages de leurs effets. En gardant toujours à l’esprit une bonne compréhension de la symétrie et de l’asymétrie, vous pouvez mieux juger de votre planification et de vos exécutions.
Chaque fois que nous distribuons des éléments de composition uniformément autour d’un point ou d’un axe central, nous allons créer un motif symétrique. Un bon exemple de symétrie dans la nature est le papillon. Ses côtés droit et gauche sont très similaires (mais pas identiques).
Symétrie vs. Asymétrie : les fondamentaux
Nous trouvons une symétrie parfaite lorsque deux côtés en miroir sont exactement les mêmes. Poussez un doigt de votre main droite contre la surface de votre miroir de salle de bain et observez-le et son reflet depuis un angle. Remarque : vous n’avez pas à vous tourner trop loin sur le côté pour cela. En supposant que nos miroirs sont propres, nous remarquons toujours que la vraie main droite et son image miroir (qui se transforme pour ressembler à une main gauche) sont parfaitement symétriques.
Heureusement, le design symétrique ne dépend pas de la mise en miroir identique. Il est seulement important de se rapprocher de l’effet – l’exactitude n’est pas nécessaire. Rappelez-vous que vous pouvez manipuler facilement l’œil de l’utilisateur sans vous soucier de la perfection géométrique dans votre création.
À l’inverse, l’asymétrie est l’absence de symétrie de quelconque nature. Chaque fois que nous réalisons un dessin constitué d’éléments que nous avons distribués de manière inégale autour d’un point ou d’un axe central, nous avons un design asymétrique. Nous pouvons exploiter l’asymétrie, en l’utilisant pour attirer l’attention sur des zones du design ou pour transmettre du dynamisme ou du mouvement.
Comme en biologie, les éléments sont comme des cellules ou des parties d’un écosystème. En fin de compte, nous devons garder à l’esprit que dans la construction d’un équilibre, nous pouvons utiliser la symétrie. Ce qui en fait une création « saine » et plus efficace.
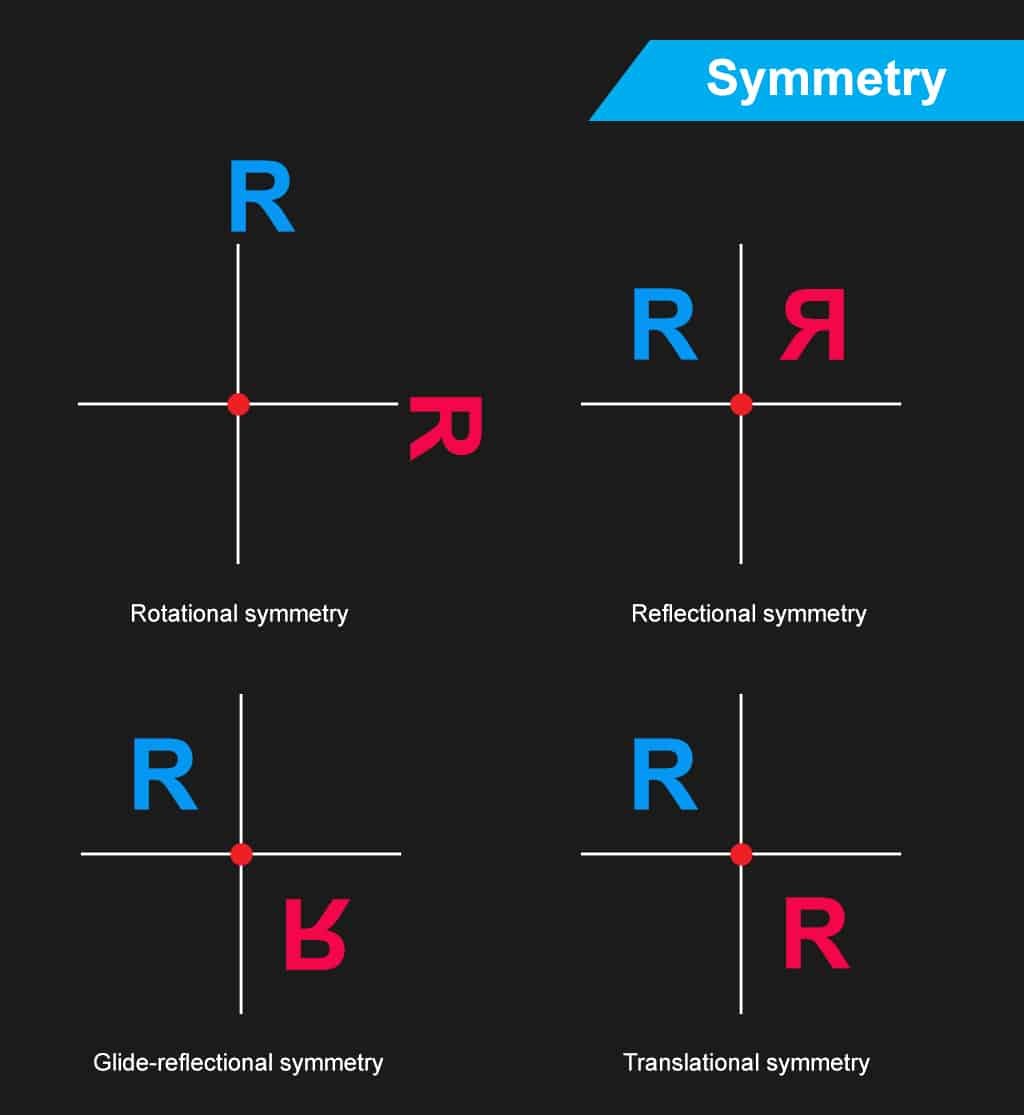
Types de symétrie
Sur la base de la façon dont la symétrie se produit et comment nous pouvons comparer chaque côté d’un design à l’autre, nous pouvons classer la symétrie dans les types suivants :

Symétrie de rotation
La symétrie n’exige pas que les éléments de design soient perpendiculaires (à angle droit) l’un à l’autre. S’il existe un point central (le centre de rotation) sur lequel vous pouvez faire pivoter le dessin tout en conservant sa symétrie, vous aurez alors un exemple de symétrie de rotation. Par conséquent, ne limitez pas votre imagination à ne représenter que quatre parties de l’écran ou de la page. On fait référence ici aux quadrants supérieur gauche, supérieur droit, inférieur droit et inférieur gauche. Pensez-y plus comme un cercle, avec des degrés et des coordonnées que vous pouvez utiliser plus librement.
Symétrie de translation
La symétrie de translation se produit chaque fois que nous pouvons déplacer (traduire) un élément dans un design sans lui faire perdre ses propriétés symétriques. En tant que designers, il est peu probable que nous utilisions la symétrie de translation pour toute la page. Au lieu de cela, nous pouvons parfois utiliser le principe des éléments symétriques individuels sur la page.
Symétrie de réflexion
Si une moitié de l’image est une image miroir de l’autre, vous observerez un cas de symétrie de réflexion. Maintenant, nous sommes de retour dans notre illustration en miroir. C’est le type de symétrie le plus strict.
Symétrie de réflexion en plané
Si vous avez déjà vu des traces de pas dans le sable ou la neige, vous avez constaté une symétrie de la réflexion en plané. L’idée est simple vous reflétez l’image, puis déplacez la copie afin qu’elle ne soit plus en regard de l’image d’origine. Au lieu de cela, vous avez fait en sorte que la copie semble avoir été modifiée de manière spécifique. Vous avez peut-être inversé ou fait croire qu’elle s’éloigne, donnant l’impression d’un mouvement dans une direction.
Symétrie et équilibre
L’opposition Symétrie vs. Asymétrie nous permet de voir comment la symétrie propose une approche ordonnée du design. Comme elle crée un environnement de design soigné et ordonné, les utilisateurs peuvent trouver des éléments plus facilement. L’œil humain trouve l’équilibre provoqué par la symétrie agréables.
On parle de pseudo-symétrie quand deux éléments ne sont pas parfaitement symétriques mais sont « suffisamment proches » pour que nous puissions les considérer comme symétriques
L’équilibre symétrique ou équilibre formel
Nous appelons parfois l’équilibre symétrique « l’équilibre formel ». Il est difficile à réaliser dans le design de sites web et d’applications. La nature de la symétrie est telle qu’elle lie le designer à des mises en page très simples et très spécifiques. Un exemple est la page d’accueil Google, qui est en fait pseudo-symétrique.
Rappelez-vous que la page principale de Google a l’air très simple. Étant donné que nous utilisons Google dans un but principal (rechercher des mots-clés ou des sujets), nous trouvons plus confortable d’avoir un outil capable de nous amener là où nous voulons, sans nous distraire tout au long du processus.
Combien de fois avez-vous entré des termes de recherche parce que vous avez réalisé ou retenu un sujet important ? Si Google devait avoir une page principale très chargée, il y aurait de fortes chances que vous vous arrêtiez pour regarder une fonctionnalité, oubliant peut-être ce que vous souhaitiez rechercher !
Comme des designs plus sophistiqués exigent plus de complexité, nous constatons que l’équilibre symétrique devient de plus en plus difficile à atteindre.
Si nous essayons de le faire de manière moins simpliste, nous remarquerons combien d’énergie nous devons utiliser pour conserver cette symétrie. Bien entendu, cet effort se reflétera dans l’aspect général, créant une impression de tension dans l’œil de l’utilisateur.

L’équilibre informel
Heureusement, il existe une alternative. La plupart des designs web et d’applications reposent sur un « équilibre informel ». Cela signifie accepter une certaine asymétrie dans la création elle-même, mais essayer d’atteindre un équilibre de contenu de part et d’autre d’un axe vertical ou horizontal.
Au lieu de chercher une symétrie stricte, ce qui nous contraindra, nous tirons le meilleur parti de la situation et travaillons à insérer une distribution uniforme des éléments. Cette situation est comme la vie elle-même ! Rien n’est parfait, même si nous savons à quoi ressemble un triangle équilatéral et à quel point il est parfait.
Rappelez-vous aussi que même si nos corps semblent symétriques, ils ne sont pas vraiment des côtés en miroir. Si vous avez des grains de beauté, des taches de rousseur, une coupure ou une cicatrice, une couleur légèrement différente dans un œil ou un bras plus fort ou plus long que l’autre, vous le verrez tout de suite.
Ce qu’il faut retenir sur symétrie vs. Asymétrie
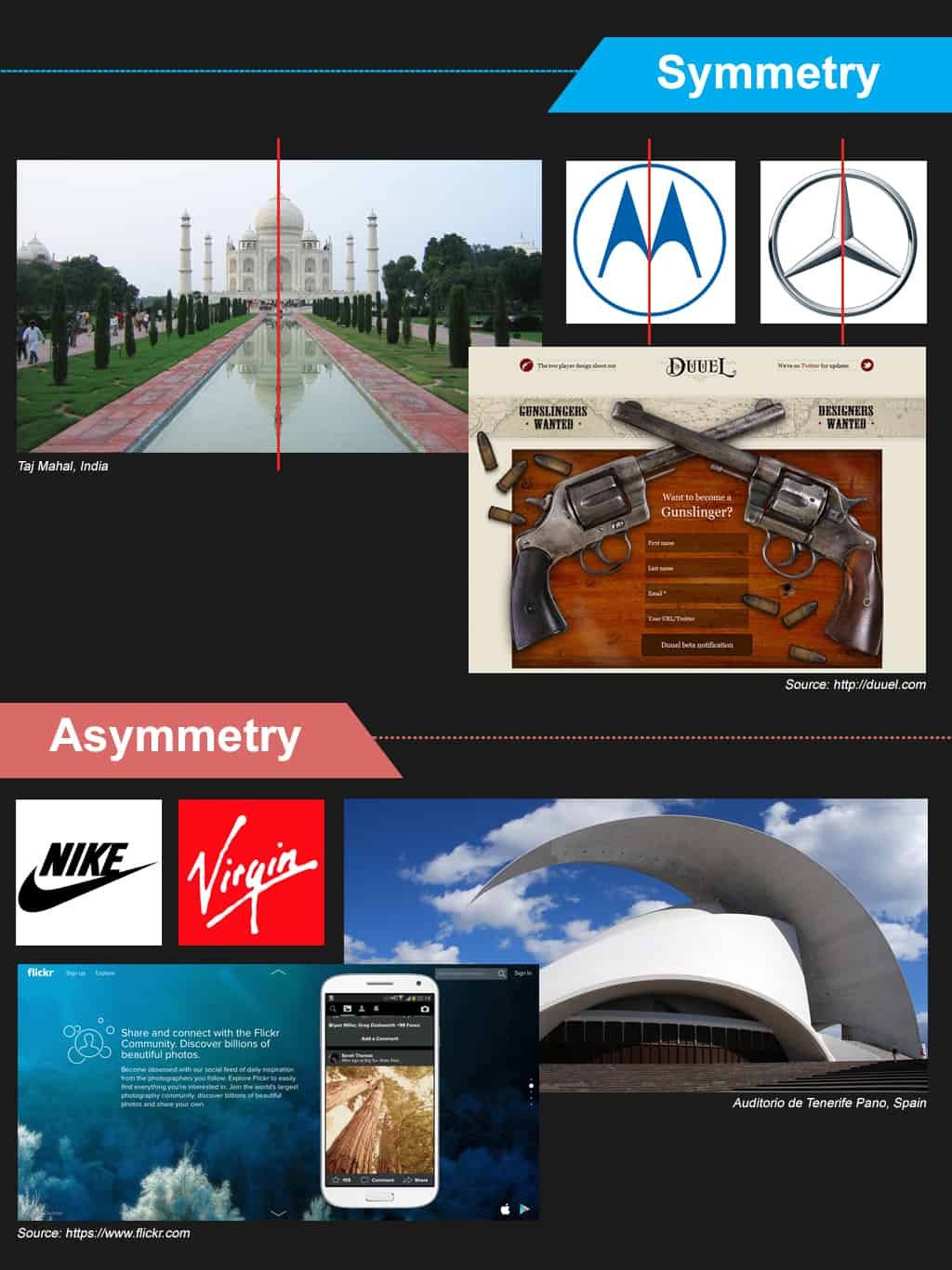
Les designers utilisent souvent la symétrie et l’asymétrie dans le design de sites web et d’applications pour organiser le contenu et fournir une interface conviviale. Nous pouvons utiliser la symétrie et l’asymétrie comme des outils pour atteindre l’équilibre et l’harmonie dans la mise en page. Nous n’arrivons à créer des visuels plus agréables (à l’œil et, par conséquent, au cerveau) que si nous concevons avec la symétrie et l’asymétrie à l’esprit.
Cependant, nous devons aborder la symétrie avec prudence. Les dispositions symétriques nécessitent de la simplicité pour être efficaces. Il existe plusieurs types de symétrie :
- Symétrie de translation
- Une symétrie de rotation
- Symétrie de réflexion
- Symétrie de réflexion en plané
Au fur et à mesure que la page devient plus complexe, le fait de garder la main sur la symétrie peut vous amener à faire des mises en page stériles sans attrait visuel. Une école de pensée attribue le dynamisme aux créations asymétriques.
En d’autres termes, les créations asymétriques peuvent sembler plus vivantes et plus actives, loin de la « planéité » plus froide des créations symétriques.
Cependant, les pages simples à haut degré de symétrie peuvent se sentir propres et sont souvent très faciles à utiliser. Cela est particulièrement vrai quand une page a un seul point d’interaction au centre. Vous trouverez souvent cela sur les pages de connexion, les pages d’accueil des moteurs de recherche, etc.
La symétrie peut également être utilisée pour développer la familiarité avec la mise en page.
L’utilisation de la symétrie dans un design est une caractéristique qui pourrait particulièrement profiter à une personne ayant des difficultés d’apprentissage, par exemple.
Symétrie vs. Asymétrie vs. Complexité
Cependant, lorsque la complexité augmente, vous constaterez souvent que vous pouvez gérer plus facilement l’asymétrie. Avec une application minutieuse, vous pouvez utiliser une création asymétrique pour attirer l’attention sur des parties particulièrement importantes d’une page, comme un appel à l’action, qui aurait pu être perdu dans la plus grande partie du contenu.
Alors, prenez le temps de réfléchir à ce qui pourrait améliorer votre création. Prenez du recul et jetez un coup d’œil à la situation avant d’entrer et essayez de régler les détails les plus fins. Qui sont vos utilisateurs ? Quel est votre produit, service ou message ? Quels sont vos points les plus importants et quelles parties pouvez-vous vous permettre de garder plus discrètes en tant que parties « agréables à connaître » ? Quel type d’informations souhaitez-vous transmettre sur quelles pages web ?
Ce n’est que lorsque vous aurez répondu à ces questions que vous serez en mesure de mieux déterminer si un design symétrique ou asymétrique sera le mieux adapté à cette page. Rappelez-vous également que l’œil de votre utilisateur travaillera de concert avec votre choix. Alors assurez-vous de bien prendre en compte tous les éléments et tous les aspects de votre création.
Symétrie vs. Asymétrie : où en savoir plus
Kole, S. Symmetry vs. Asymmetry. Web Design Nerd Depot. Extrait de: http: //www.webdesignerdepot.com/2013/10/symmetry-v… [1er août 2014]
Collage Palomar. Balance – Symétrie. Extrait de: http://daphne.palomar.edu/design/bsymm.html. [1er août 2014]