La visualisation de l’information nécessite de mapper les données dans un format visuel ou parfois auditif pour l’utilisateur de la visualisation. Cela peut être difficile car, bien que certaines données aient une relation spatiale intégrée (par exemple, les températures dans les villes d’un pays), de nombreux ensembles de données n’ont pas de relation spatiale traditionnelle (par exemple, les salaires au sein d’une organisation).
Henry D Hubbard, qui était membre du US Bureau of Standards dans les années 1920, a déclaré : « Il y a une magie dans les graphiques. Le profil d’une courbe révèle en un clin d’œil toute une situation – l’histoire de la vie d’une épidémie, d’une panique ou d’une ère de prospérité. La courbe informe l’esprit, éveille l’imagination, convainc. »
Cela signifie que le designer de visualisation d’information doit réfléchir attentivement à la façon dont il entend représenter ses données et créer des structures qui prennent en charge cette représentation afin de faire ressortir la magie dont Henry Hubbard a parlé.
Il y a trois éléments à définir pour une visualisation d’information selon Card, Mackinlay et Sheniederman dans leur texte “Readings in Information Visualization: Using Vision to Think” :
- Le substrat spatial
- Les éléments graphiques
- Les propriétés graphiques

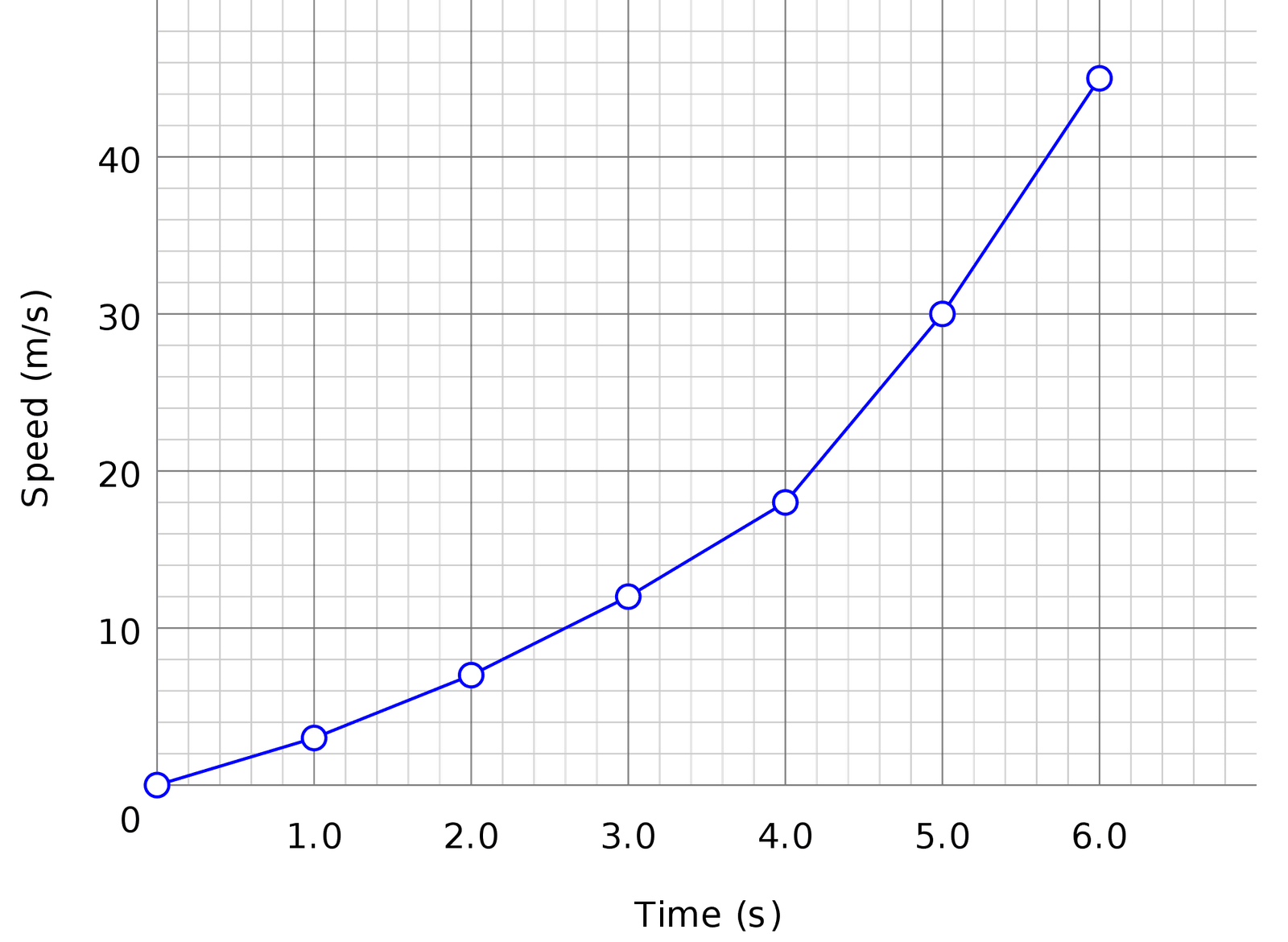
Ici, le substrat spatial est bidimensionnel, les éléments graphiques sont des points et des lignes et les propriétés sont la taille des points, la longueur des lignes, l’orientation des lignes et la couleur bleue.
Les trois éléments du mapping visuel pour la visualisation de l’information
La définition des trois éléments que nous utiliserons dans une carte visuelle fournit une structure solide pour la visualisation globale des informations. Cela peut également nous aider, en tant que designers de visualisation d’information, à mieux comprendre les données que nous essayons de représenter et comment elles pourraient être utilisées pour offrir de la valeur à nos utilisateurs.
Le substrat spatial
Le substrat spatial est l’espace dans lequel nous allons créer notre visualisation. La grande majorité de la visualisation de l’information a lieu dans un espace à 2 dimensions – le long des axes x et y. Cependant, il est également possible de créer des représentations tridimensionnelles et même hyper dimensionnelles (plus de 3 dimensions).
Il est important de considérer quels axes vous utiliserez et quel type de données correspondra à chaque axe individuel. Les données peuvent être :
- Quantitative. Par exemple, il a une mesure numérique d’une certaine qualité de l’ensemble de données.
- Ordinale. Par exemple, n’est pas associé à un numéro, mais offre toujours une certaine forme de commande – par exemple des mois dans une année civile.
- Nominale. Par exemple les données sont une collection de données non numériques et non ordonnées (les noms des députés par exemple)
Les éléments graphiques
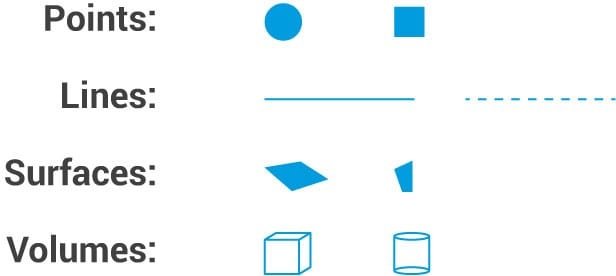
Les éléments graphiques sont les éléments visuels qui apparaîtront dans le substrat spatial. Il existe quatre types d’éléments visuels:
- Points
- Lignes
- Surfaces
- Volumes

Les éléments graphiques doivent être choisis pour leur clarté lors de la communication des données. Sauf si, bien entendu, l’intention est de confondre délibérément l’utilisateur pour le persuader de quelque chose que les données ne représentent pas. C’est contraire à l’éthique, mais il serait naïf de prétendre que cela ne se produit pas, tant les entreprises que les politiciens peuvent être particulièrement coupables de ce comportement.
Les propriétés graphiques
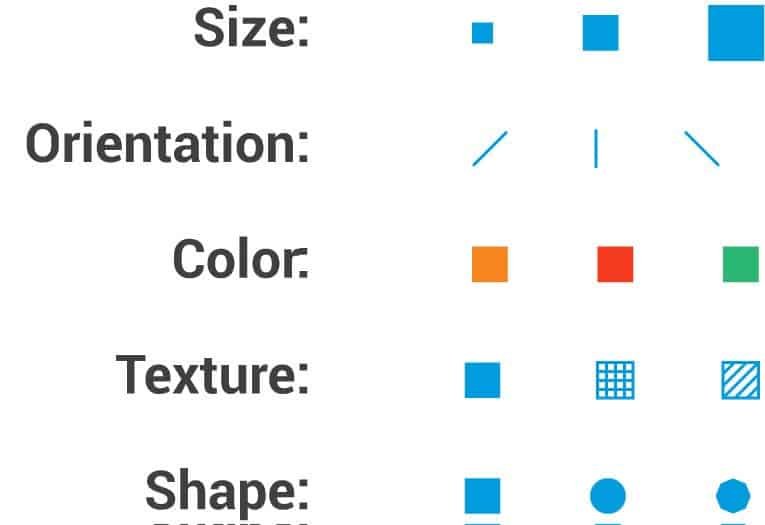
Les propriétés graphiques sont des propriétés qui peuvent être appliquées aux éléments graphiques qui les rendent plus (ou même moins) perceptibles à l’œil et/ou importants pour l’utilisateur de la représentation. Il existe de nombreuses propriétés graphiques possibles qui peuvent être appliquées aux éléments graphiques, mais les plus couramment utilisées sont :
- Taille – la taille d’un point, d’une surface ou d’un volume peut transmettre des informations sur l’importance ou le poids
- Orientation – l’orientation d’une ligne ou d’un volume dans l’espace peut aider à clarifier le but de la ligne ou du volume
- Couleur – le codage couleur peut être utilisé pour fournir une clé visuelle aux données ou pour attirer l’attention de l’œil
- Textures – les textures peuvent être utilisées pour fournir des clés visuelles aux données
- Formes – hexagones, cercles, triangles, etc. peuvent être utilisés pour fournir une clé visuelle aux données

Cleveland et McGill, dans leur article, “Graphical perception: Theory, experimentation, and application to the development of graphical methods.” ont montré que certaines propriétés graphiques sont plus efficaces que d’autres lorsqu’il s’agit de transmettre des informations.
Ils ont proposé (dans l’ordre 1 étant le plus précis et 6 le moins précis) la liste suivante en termes de propriétés et de leur précision :
- Position sur l’axe
- Longueur de ligne
- Orientation de la ligne ou de l’objet
- Zone de forme
- Volume de forme
- Indicateurs de couleur et de texture

La couleur en particulier est une chose délicate à utiliser dans la visualisation d’informations. Premièrement, il existe des facteurs culturels et linguistiques qui entrent souvent en jeu avec certaines couleurs dans certaines sociétés ayant des significations ou des interprétations spécifiques déjà intégrées dans leur utilisation. (Pour un exemple culturel, en Chine, le rouge est considéré comme une couleur « porteuse de chance » alors que dans de nombreuses sociétés occidentales, il est considéré comme une couleur « d’avertissement face au danger ». Pour un exemple linguistique, dans les hautes terres de Nouvelle-Guinée, il n’y a que deux termes pour la couleur « claire » et « sombre » et dans la langue Piraha de l’Amazonie – il n’y a pas de mots pour la couleur du tout, les couleurs sont identifiées par comparaison linguistique à un autre objet tel que « cela ressemble à du sang » alors que l’anglais offre une langue riche et un ensemble de termes variés pour de nombreuses couleurs).
Ensuite, il y a le problème du daltonisme qui touche jusqu’à 12% des hommes et 1 femme sur 200. Le daltonisme rouge-vert est la forme la plus courante de daltonisme, mais il en existe d’autres.
Tout cela suggère que la couleur ne devrait être utilisée pour transmettre des informations que lorsque toutes les autres options ont été épuisées.
Ce qu’il faut retenir
Pour effectuer un mapping visuel afin de créer une visualisation de l’information, nous devons d’abord définir le substrat spatial, nous pouvons ensuite considérer les éléments graphiques que nous utiliserons au sein de ce substrat et, enfin, les propriétés que nous utiliserons pour aider ces éléments à transmettre le plus de sens possible. à l’utilisateur.
Références et où en savoir plus
Course: Information Visualization:
https://www.interaction-design.org/courses/information-visualization-infovis
K. Stuart Card, Jock D. Mackinlay, and Ben Shneiderman. Readings in Information Visualization: Using Vision to Think. Morgan Kaufmann, San Francisco, 1999.
W. S. Cleveland and R. McGill. Graphical perception: Theory, experimentation, and application to the development of graphical methods. Journal of the American Statistical Association,
Colours in Culture, Information is Beautiful – http://www.informationisbeautiful.net/visualizatio…
79(387):531–554, 1984.
