La visibilité de l’état du système, première des dix heuristiques de Jakob Nielsen concerne bien plus que le design de l’interface utilisateur. Il s’agit essentiellement de communication et de transparence, qui sont essentielles à de nombreux aspects de la vie. Les gens aspirent à la prévisibilité et au contrôle ; et, dans la plupart des cas, plus d’informations se traduisent par une meilleure prise de décision.
Où que vous soyez, quoi que vous fassiez, prenez quelques instants pour regarder autour de vous ; et notez les différents types de systèmes autour de vous, et comment ils communiquent leur état actuel.
Votre téléphone ou votre ordinateur portable affiche l’autonomie restante de la batterie ; votre application de messagerie vous indique combien d’e-mails non lus vous avez ; un panneau dans le métro indique le prochain arrêt (ou, si vous avez manqué le dernier, combien de minutes jusqu’à ce que le prochain train arrive à la gare).
Toutes ces pépites d’informations vous permettent d’évaluer avec précision l’état actuel des systèmes avec lesquels vous interagissez.
Définition : La visibilité de l’état du système fait référence à la manière dont l’état du système est transmis à ses utilisateurs. Idéalement, les systèmes devraient toujours tenir les utilisateurs informés de ce qui se passe ; grâce à un retour d’information approprié dans un délai raisonnable.
Visibilité de l’état du système : la connaissance est le pouvoir
Ce n’est qu’en connaissant l’état actuel du système que vous pouvez le modifier ; c’est-à-dire que vous pouvez surmonter le gouffre de l’évaluation et déterminer ce que vous devez faire ensuite pour atteindre votre objectif.
Par exemple, lorsque vous conduisez une voiture, vous devez constamment voir sa vitesse ; pour décider si vous devez accélérer ou ralentir. Ceux qui ont déjà conduit une voiture dont le compteur de vitesse était cassé peuvent attester du fait que c’est assez difficile.
Lorsque cela m’est arrivé, je me suis senti à la merci des voitures autour de moi, alors que j’essayais de suivre le rythme et de croire aveuglément qu’elles roulaient à une vitesse raisonnable. Un manque d’information équivaut souvent à un manque de contrôle.
Rétroaction [feedback] appropriée
Chaque fois que les utilisateurs interagissent avec un système, ils doivent savoir si l’interaction a réussi. Le système a-t-il réellement capté l’appui sur ce bouton ou était-il occupé par autre chose et l’a-t-il ignoré ? L’article a-t-il été ajouté au panier ? La demande est-elle passée ?
L’une des raisons pour lesquelles les utilisateurs se posent ces questions est qu’ils ont déjà été brûlés par une technologie qui ne fonctionnait pas correctement. Cependant, même lorsque l’heureux jour de la technologie sans bogue arrivera, les gens se demanderont toujours s’ils ont vraiment cliqué ou tapé correctement.
Un feedback approprié pour une action de l’utilisateur est peut-être la ligne directrice la plus élémentaire du design d’une interface utilisateur. Il sert à tenir les utilisateurs informés de l’état actuel et à leur permettre d’orienter l’interaction dans la bonne direction, sans perdre d’efforts.
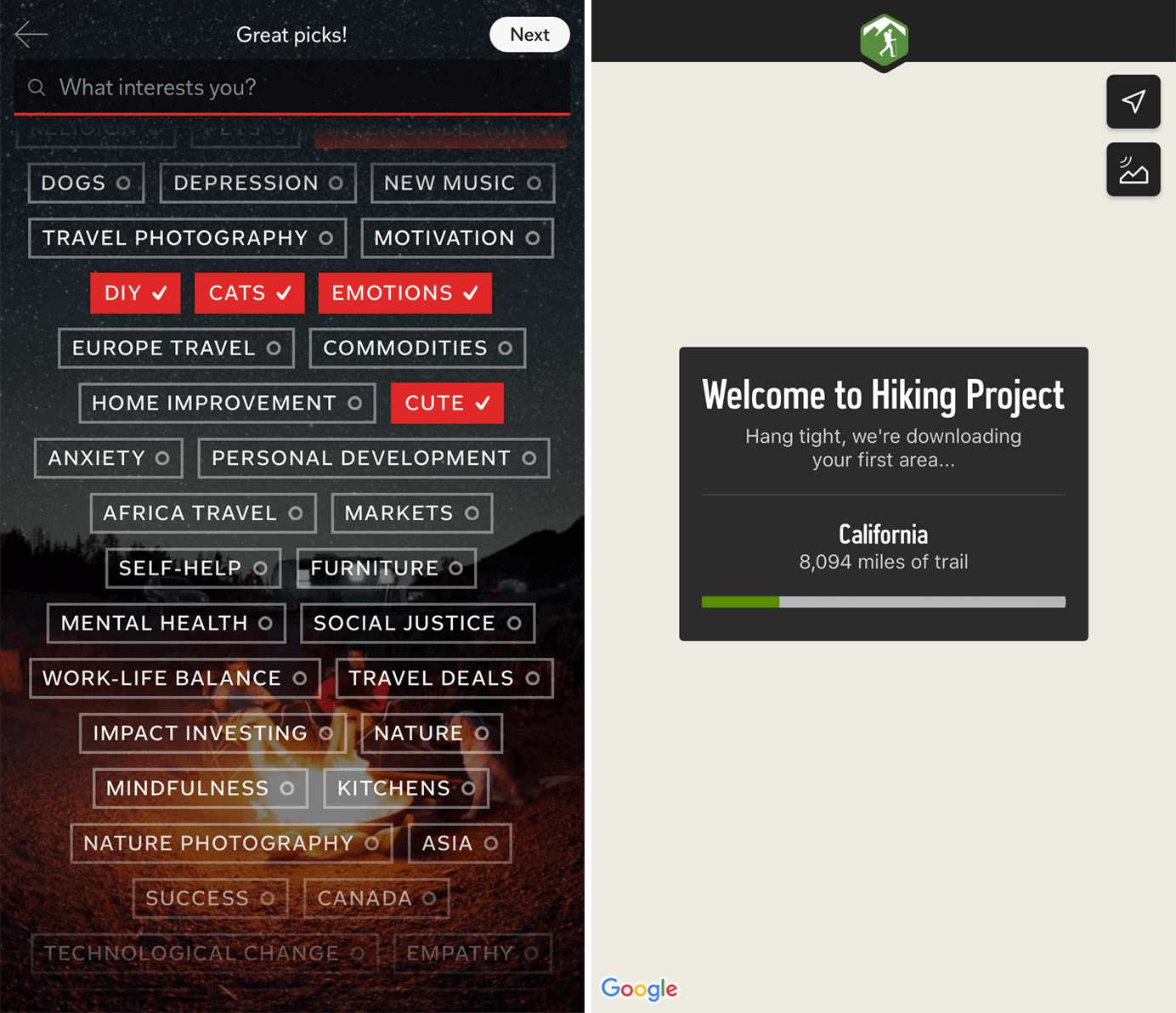
Un tel feedback peut être aussi simple qu’un changement de couleur une fois que l’utilisateur a cliqué sur un bouton, ou un indicateur de progression lorsqu’un processus a besoin d’un peu plus de temps pour se terminer.
Ces indicateurs communiquent que le système fonctionne et réduisent l’incertitude – empêchant les utilisateurs, par exemple, d’appuyer plusieurs fois sur le même bouton parce qu’ils n’étaient pas sûrs que la première fois ait fonctionné.

Feedback immédiat
Fournir un feedback immédiat pour les événements interactifs permet aux utilisateurs d’identifier rapidement la source des erreurs et de les corriger dès qu’elles se produisent. En fait, la rétroaction immédiate est l’un des principaux avantages de la manipulation directe, un style d’interaction dans lequel les utilisateurs peuvent agir directement sur différents objets de l’interface utilisateur.
Contrairement aux interfaces utilisateur à manipulation directe, les interfaces de ligne de commande n’affichent pas l’état actuel du système et ne donnent pas non plus de feedback immédiat. Les programmeurs savent à quel point il peut être difficile de localiser la source d’une erreur dans une interface qui manque de feedback immédiat ; ils doivent souvent recourir à des outils tels que les points d’arrêt et les étapes pour comprendre comment l’état du système change avec chaque action spécifiée dans leur code.
Simplicité ou complexité
Voulez-vous que vos utilisateurs aient l’impression d’utiliser DOS ou Unix ? La vraie différence entre ces anciennes interfaces utilisateur de ligne de commande et les designs d’interface graphique modernes n’est pas la présence d’icônes colorées. C’est la visibilité de l’état du système.

Même lorsque les utilisateurs ne peuvent pas voir l’effet d’une action parce que le système n’a pas d’écran (comme c’est le cas pour les appareils uniquement vocaux tels qu’Amazon Echo et Google Home), un minimum de feedback indiquant que la commande a été entendue est essentiel.
Amazon Echo affiche un anneau lumineux sur l’appareil pour indiquer qu’il écoute ou travaille actuellement sur la commande. Ce type d’indicateur marche-arrêt n’est pas aussi bon qu’une minuterie en cours d’exécution, par exemple, mais au moins l’utilisateur peut être assuré que le système a entendu la commande et que la minuterie a été réglée en premier lieu.
Visibilité de l’état du système : contraindre les utilisateurs à l’action
Les systèmes modernes sont souvent complexes et il est déraisonnable de supposer que toutes les variables qui décrivent l’état d’un système peuvent être communiquées à l’utilisateur. De nombreux composants d’arrière-plan, tels que les fichiers JavaScript téléchargés et exécutés pour faire fonctionner un site, n’intéressent guère les utilisateurs. Pourtant, les aspects des coulisses peuvent parfois jouer un rôle important sur le devant de la scène.
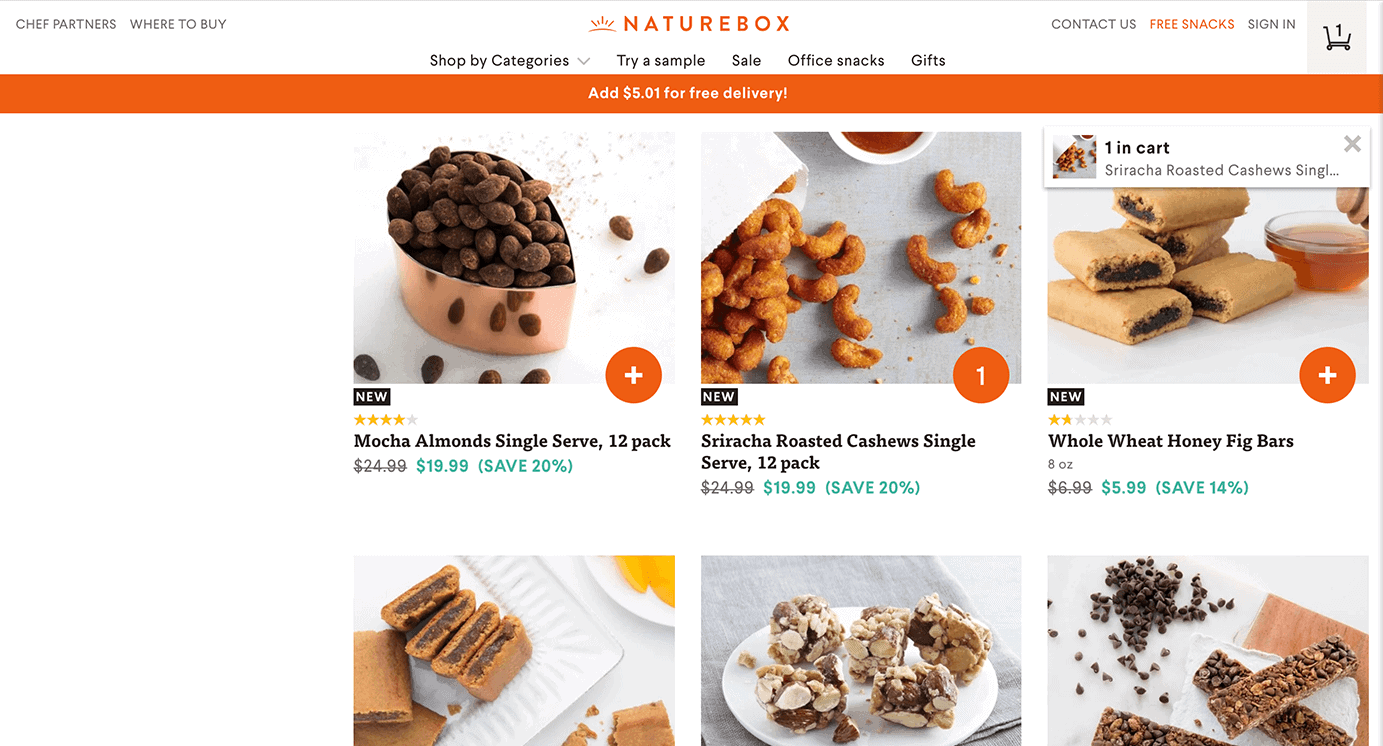
Prenons, par exemple, le cas de la taille des stocks. La quantité de stock disponible pour un produit n’est généralement pas pertinente pour les utilisateurs et ne doit pas être affichée. Pourtant, il y a deux exceptions :
- Lorsque le stock est faible : si les gens savent qu’il ne reste que quelques articles, ils sont plus susceptibles d’agir immédiatement, en suivant des biais tels que la rareté et la preuve sociale.
- Lorsqu’il n’y a pas d’articles en stock : ces informations peuvent éviter aux utilisateurs d’essayer d’ajouter au panier des produits qui ne sont plus disponibles.
(La perte de la commande immédiate est préférable à la perte de crédibilité pour les commandes futures, qui ne seront jamais passées si les utilisateurs sentent qu’ils ne peuvent pas vous faire confiance.)

Indices et indicateurs ?
Communiquer à quel point un utilisateur est actuellement loin de se qualifier pour la livraison gratuite ou un autre type d’offre peut également encourager des achats supplémentaires.

Pour communiquer les événements en coulisses susceptibles d’avoir un impact sur les utilisateurs, vous pouvez utiliser des notifications ou des indicateurs. Les boîtes de dialogues modales sont également utilisées pour informer les gens des changements d’état qui peuvent les affecter de manière significative.
Visibilité de l’état du système : la communication crée la confiance
Lorsque, dans une relation réelle avec une personne, cette personne nous cache des informations ou prend des décisions unilatéralement, nous commençons à perdre confiance et avons le sentiment que la relation n’est plus sur un pied d’égalité. La même chose se produit lorsque nous interagissons avec un système.
Lorsque nous comprenons l’état du système, nous nous sentons en contrôle — nous pouvons compter sur le système pour agir comme prévu en toutes circonstances. La prévisibilité de l’interaction crée la confiance non seulement dans la mécanique du site ou de l’application, mais aussi dans la marque elle-même.
Les sites et les applications doivent clairement communiquer l’état du système aux utilisateurs. Aucune action ayant des conséquences pour les utilisateurs ne doit être entreprise sans les en informer. Lorsqu’un événement externe ou le passage du temps a provoqué un changement dans l’état du système, expliquez-le en termes brefs mais compréhensibles.
Cas d’espèces
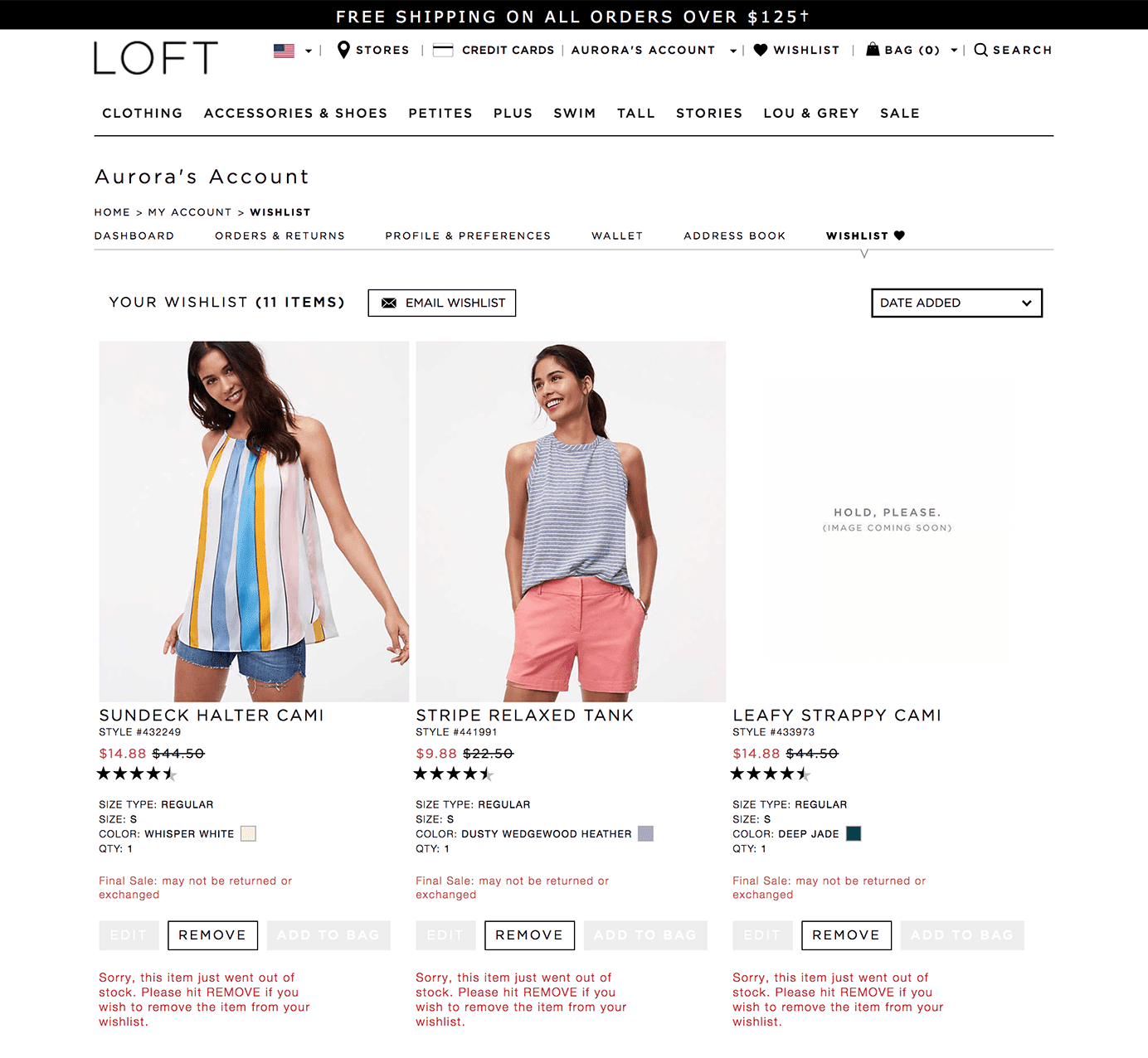
Par exemple, que doit-il se passer lorsqu’un utilisateur revisite une liste de souhaits précédemment créée qui contient désormais des articles en rupture de stock ou qui ne sont plus vendus ? La pire expérience utilisateur serait si ces éléments disparaissaient simplement de la liste, sans aucune explication.
Que diriez-vous d’une notification en haut de l’écran ? Ce ne serait que légèrement mieux car cela n’aiderait pas l’utilisateur à se rappeler quels éléments figuraient auparavant sur la liste pour trouver des remplacements appropriés. Ces deux méthodes enlèvent le contrôle à l’utilisateur et dégradent la confiance – les utilisateurs peuvent cesser de se fier à la liste de souhaits si les éléments qu’elle contient disparaissent parfois d’eux-mêmes.
Une meilleure façon d’établir la confiance est de communiquer explicitement l’état du système actuel – quels éléments ne sont plus disponibles – puis de permettre à l’utilisateur de les supprimer de la liste ou de les garder visibles pour référence future.

Conclusion
La visibilité de l’état du système est un principe de base d’une excellente expérience utilisateur. À la base, cette heuristique encourage une communication ouverte et continue, qui est fondamentale pour toutes les relations, que ce soit avec des personnes ou des appareils.
Les utilisateurs qui ne sont pas informés de l’état actuel du système ne peuvent pas décider quoi faire ensuite pour atteindre leurs objectifs, ni savoir si leurs actions ont été efficaces ou s’ils ont commis une erreur. Ne bandez pas les yeux de vos utilisateurs !