« N’ayez rien dans vos maisons que vous ne sachiez utile ou que vous ne croyiez beau. » Don Norman a cité cette célèbre citation de William Morris au début de son livre Emotional Design et elle capture l’essence de la 8ème heuristique d’utilisabilité : design esthétique et minimaliste :
Les interfaces ne doivent pas contenir d’informations non pertinentes ou rarement nécessaires. Chaque unité d’information supplémentaire dans une interface entre en concurrence avec les unités d’information pertinentes et diminue leur visibilité relative.
Pourquoi pas simplement un design « minimaliste » ? L’esthétique compte-t-elle vraiment ?
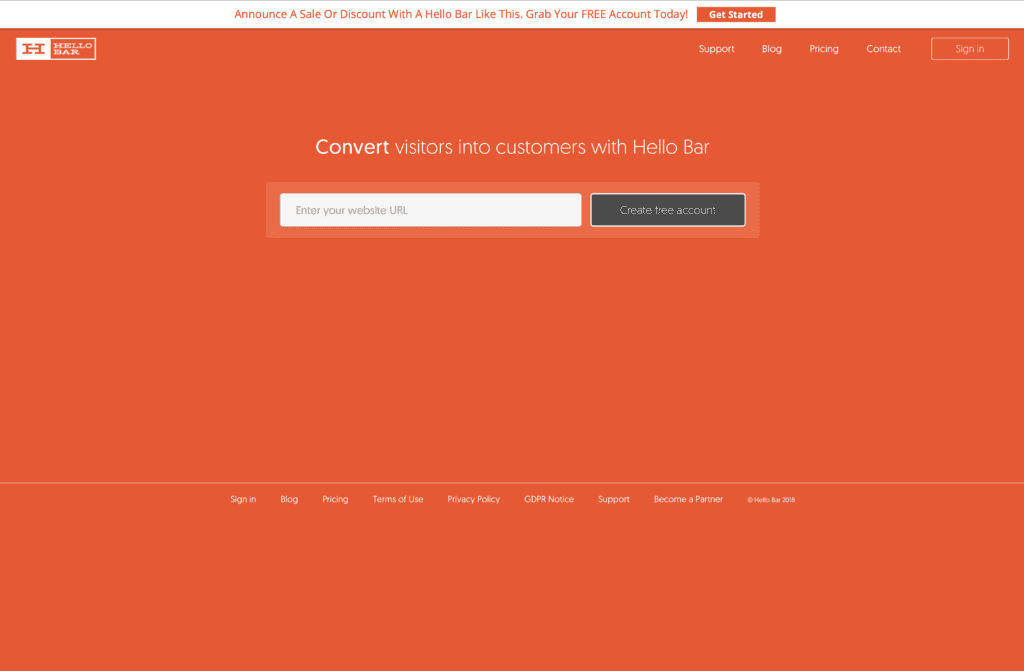
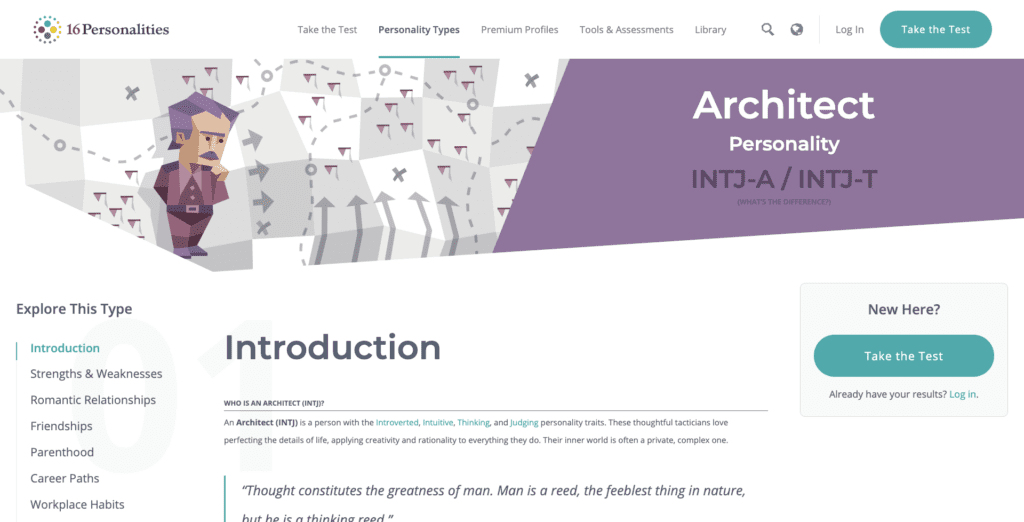
1. Les visuels sont essentiels pour établir de bonnes premières impressions. Autant que nous aimerions le contraire, les gens « jugent le livre par sa couverture ». En moyenne, les utilisateurs font une première impression esthétique d’un site dans les 50 millisecondes après y avoir accédé, ce qui est environ 10 fois plus rapide que le temps de lecture. Ainsi, malheureusement, les équipes ne peuvent pas compter uniquement sur de bonnes fonctionnalités et contenus utilisables pour qu’une expérience soit perçue comme utilisable.
2. La perception de l’expérience peut être plus mémorable que l’expérience elle-même. Comme l’a dit Don Norman, « les choses attrayantes fonctionnent mieux ». Cette première impression est si puissante que les gens se souviennent souvent que les beaux designs sont faciles à utiliser malgré les problèmes d’utilisabilité potentiels qui ont pu survenir lors de l’utilisation.
3. L’esthétique établit et renforce l’identité de votre marque. Lorsqu’elle est utilisée de manière cohérente, l’esthétique peut établir ou renforcer une marque et sa crédibilité.
Design minimaliste, utilité maximale
Jetons un coup d’œil à l’autre composante de l’heuristique design minimaliste.
Gardez à l’esprit que lorsque cette heuristique a été écrite en 1994, il n’y avait pas de tendance minimaliste en matière de design de sites web. Ainsi, aux fins de cette heuristique, minimaliste ne fait pas référence à un site qui suit la tendance du minimalisme.
Pour le contexte, en 1994, Internet se composait en grande partie de pages web encombrées, pleines à ras bord d’informations pertinentes et non pertinentes – un design « bruyant », pour ainsi dire. Un design minimaliste, selon cette heuristique, est celui qui limite la quantité de « bruit » d’une interface afin de mettre l’accent sur les informations nécessaires ; c’est un design qui cherche à simplifier les interfaces en supprimant les éléments inutiles ou le contenu qui ne prend pas en charge les tâches de l’utilisateur.
Un corollaire important de cette définition est le suivant :
Un design minimaliste contient tous les éléments nécessaires pour prendre en charge les tâches de l’utilisateur.
En d’autres termes, un bon design doit s’efforcer de maximiser l’utilité et l’utilisabilité avec juste assez d’éléments sur la page.
Design esthétique et minimaliste : assez ou peu d’éléments ?
Avoir trop peu d’éléments inhiberait l’utilité et l’utilisabilité en l’absence d’éléments nécessaires, tandis que trop d’éléments obscurciraient ces éléments nécessaires. Même si nos intentions sont bonnes car nous étouffons nos utilisateurs dans des informations qui pourraient être utiles « à un moment donné », si nos utilisateurs ne peuvent pas trouver ou découvrir les éléments nécessaires, en ce qui les concerne, ces éléments n’existent pas.
Ainsi, le design visuel minimaliste (parfois appelé flat design) ne satisfait pas toujours cette heuristique par défaut (et est souvent coupable de supprimer des éléments nécessaires), et de même, les designs qui satisfont cette heuristique ne sont pas obligées d’être minimalistes.


Dans la plupart des navigateurs, survolez la vidéo pour afficher les commandes si elles ne sont pas déjà visibles.
Comment réaliser un design esthétique et minimaliste
Communiquez visuellement en utilisant des principes de design connus.
Il existe de nombreux attributs de design visuel qui ont un impact sur l’esthétique d’un design, mais se concentrer sur cinq principes principaux de design visuel peut garantir une communication visuelle efficace.

Limitez la quantité de « bruit » dans votre design.
Maximisez le « signal », c’est-à-dire le nombre d’éléments à haute valeur informative – étiquettes avec un parfum d’information élevé, un langage clair, des images haute résolution, des signifiants clairs ou un texte d’aide.
Minimisez le « bruit » : les éléments à faible valeur informative tels que les images à faible résolution et encombrées, les informations non pertinentes, les termes techniques sans explication et tout ce qui n’est destiné qu’à la « décoration ».
Évitez les repères visuels polyvalents (par exemple, le même traitement visuel pour les liens et le texte non cliquable) et n’abusez pas des variations de police/couleur pour vous assurer que vos informations sont communiquées clairement.
Respectez les normes et conventions et communiquez ; ne décorez pas.
Pour des tâches particulières ou moins courantes, envisagez de divulguer progressivement les fonctionnalités ou les informations nécessaires, plutôt que de les montrer toutes en même temps, afin de limiter les détails inutiles. Chaque élément de contenu doit avoir un but, y compris l’espace négatif.

Tirez parti des modèles visuels universels qui ont des connotations positives.
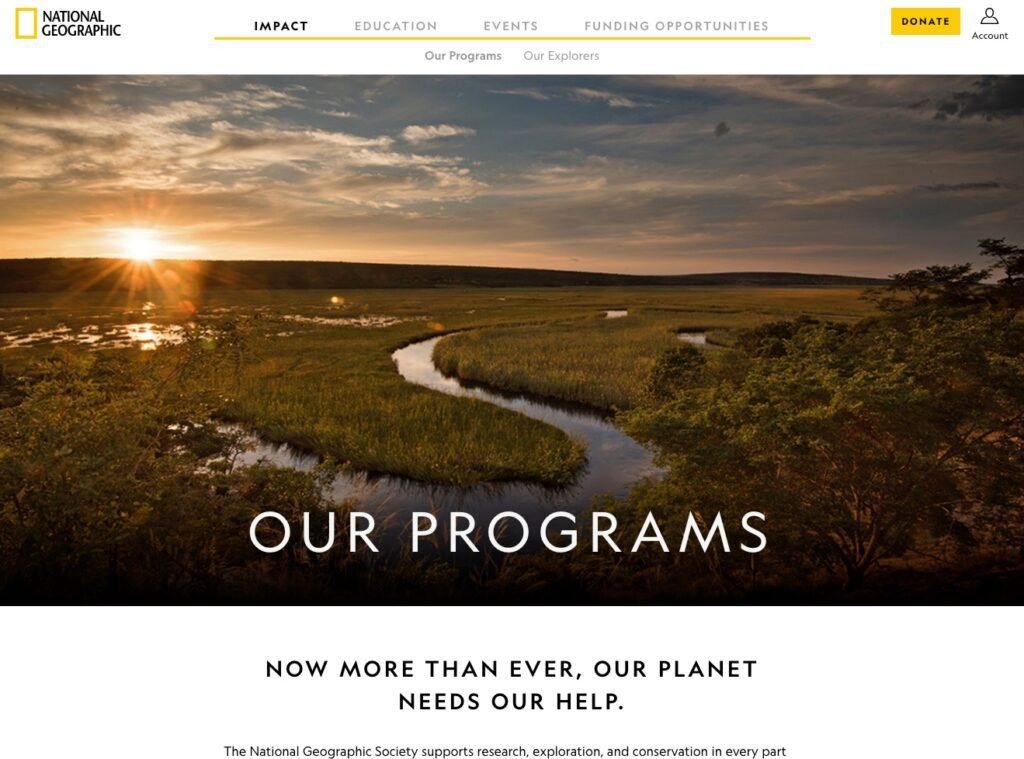
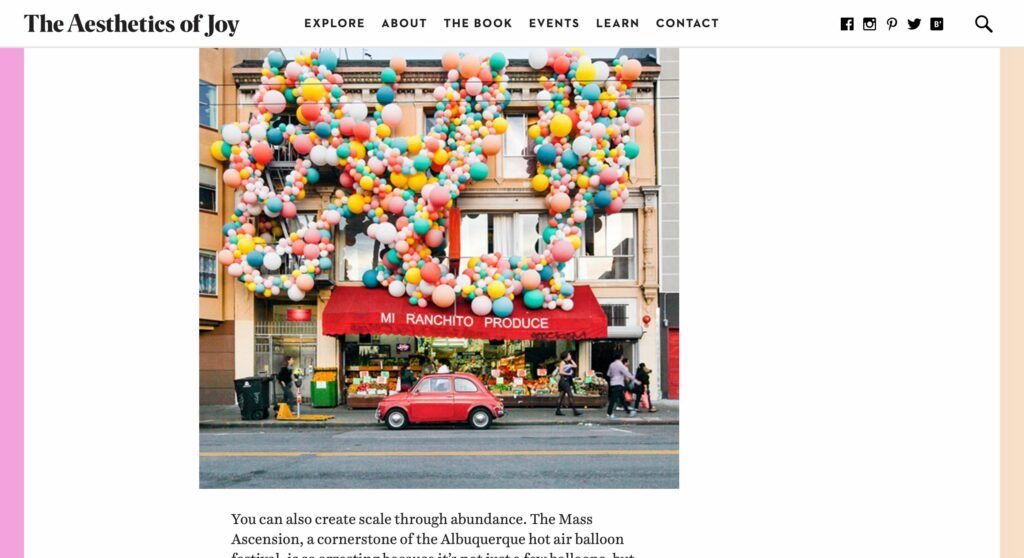
Selon les recherches d’Ingrid Fetell Lee sur l’esthétique positive, les gens ont tendance à percevoir comme beaux les paysages avec des bassins d’eau et une topographie variée, quelle que soit leur culture d’origine. Ce phénomène ne s’arrête pas aux paysages, mais s’étend à bien d’autres visuels : traits du visage bébé, plantes, formes arrondies, couleurs vibrantes et saturées, confettis, feux d’artifice, etc.
Cela peut ressembler à une poignée aléatoire de visuels joyeux, mais ce que tous ces visuels ont en commun est la promesse de répondre aux besoins humains : nourriture, eau, abri, sécurité, chaleur, camaraderie et communauté. Par exemple, les couleurs vives de la nature se rapportent généralement aux fruits et légumes (promesse de nourriture) et les paysages pittoresques avec des lacs ou des rivières promettent l’accès à l’eau. (Découvrez notre cours d’une journée complète Persuasive and Emotional Design pour d’autres idées esthétiques délicieuses).

Acceptez que la beauté soit parfois dans l’œil du spectateur (ou de la personnalité).
Alors que certains visuels sont universellement acceptés et célébrés, plus votre message dans votre interface est spécifique, moins vos visuels seront universels. Après tout, pour que l’information soit pertinente pour un public, elle n’est peut-être pas pertinente pour d’autres publics.
Ce qui pourrait être à la mode ou intéressant pour un groupe de personnes pourrait ne pas être utile pour d’autres. Cela signifie que vous devez très bien connaître vos personas, et concevoir spécifiquement pour ce que vos personas prioritaires pourraient apprécier.
Gardez également à l’esprit les différences culturelles (par exemple, les robes de mariée d’Europe occidentale sont généralement toutes blanches, alors que les vêtements blancs symbolisent la mort et les funérailles en Inde et peuvent ne pas créer la même réaction émotionnelle chez ce public). Bien que cela puisse signifier plus de travail pour votre équipe UX, rappelez-vous que pour répondre aux besoins d’un public mondial, vous devez refléter la beauté dans un contexte mondial et raconter des histoires mondiales.
Design esthétique et minimaliste : conclusion
L’utilisabilité est à la fois un art et une science. Alors que les sciences cognitives et comportementales dictent de nombreux principes d’utilisabilité, l’esthétique joue un rôle important et a un impact sur la perception et la mémoire de vos créations.
Le minimalisme va beaucoup plus loin que l’apparence ou les tendances : il maximise l’utilité et la convivialité en permettant aux gens de trouver ce dont ils ont besoin quand ils en ont besoin. Enfin, une image peut dire mille mots… mais seulement si c’est une image utile.
