Maintenant que nous avons vu le système de grille à l’œuvre dans l’article sur la règle des tiers, examinons-le un peu plus en profondeur. En tant que concept qui traite fondamentalement du tissu et du contexte de notre travail en tant que designers, il est facile d’ignorer la puissance des grilles et de réfléchir davantage aux éléments que nous voulons créer.
De nombreux artistes traditionnels peignent encore leurs chefs-d’œuvre sur une série de lignes entrecroisées. Pour nous aider à tirer le meilleur parti de nos plans de travail et créer avec précision, nous avons un outil qui fait écho à ce concept. Nous l’appelons le système de grille.
L’histoire du système de grille
L’un des moyens les plus faciles d’obtenir un design organisé consiste à utiliser un système de grille. C’est une technique éprouvée qui a éclos dans la mise en page d’impression. Très peu technique et abordable, c’est une excellente ressource pour vous en tant que designer. Considérez cela comme l’un des dix meilleurs outils de votre bureau. Les grilles dans le design interactif peuvent également aider à fournir une expérience cohérente sur plusieurs appareils avec différentes tailles d’écran. Les utilisateurs sont heureux quand ils voient des fonctionnalités familières disposées comme ils s’attendraient à les trouver.
Le système de grille permet d’aligner les éléments de page en fonction de colonnes et de lignes séquencées.
Nous utilisons cette structure basée sur des colonnes pour placer le texte, les images et les fonctions de manière cohérente tout au long de la création. Chaque élément a sa place que nous pouvons voir instantanément et reproduire ailleurs.
Considérez les grilles que nous trouvons dans les cartes.
Les îles, les villes et les lacs apparaîtront sur une partie exacte d’une carte. Sur un ensemble de coordonnées Nord-Sud / Est-Ouest. Ces éléments apparaîtront toujours au même endroit sur d’autres cartes. Un GPS accède à ces coordonnées pour nous guider. Imaginez le chaos s’il n’y avait pas de système de grille pour le verrouiller et nous garder sur la route !

Première utilisation
Le système de grille a d’abord été utilisé pour organiser l’écriture manuscrite sur papier. Puis en édition pour organiser la mise en pages des documents imprimés. Étant donné que la page imprimée et la page virtuelle ont beaucoup en commun, il n’est pas surprenant que nous l’utilisions aussi dans le design de sites web et d’applications.
La création d’un système de grille pour la page virtuelle est un peu plus complexe que pour la page physique.
Les navigateurs traitent les informations différemment, et les écrans varient en taille. Cependant, le principe reste le même.
Cela ne veut pas dire qu’il n’y a aucune résistance à l’utilisation du système de grille. Certains designers estiment que la grille limite la créativité. C’est peut-être vrai.
Mais c’est important de reconnaître que de nombreux designers utilisent régulièrement le système de grille parce qu’il est très efficace pour organiser l’information.
La meilleure mise en pages est celle qui ne fournit aucune distraction vis-à-vis du contenu. Grâce à sa précision mathématique, le système de grille est un excellent exemple de ce type de disposition.
La grille comme principe de design
Villard De Honnecourt, un artiste français du 13ème siècle, a fusionné le système de grille avec le nombre d’or. Cette fusion a permi de produire des mises en pages imprimées avec des marges basées sur des ratios fixes.
Cette méthodologie s’utilise jusqu’à nos jours, comme le prouvent la majorité des livres et des magazines imprimés. Les éditeurs, les réalisateurs et les designers accordent beaucoup d’importance au respect de la tradition. Non seulement parce que c’est le meilleur moyen, mais pour une autre raison importante :
Les lecteurs (c’est-à-dire les utilisateurs) s’attendent à trouver tout à sa place.
Rappelez-vous, l’œil humain est attiré par les éléments ; il est également facilement contrarié s’il est confus ou amené à résoudre un problème qu’il ne s’attendait pas à rencontrer.

Expérience rapide
Essayons une expérience rapide pour voir à quel point une grille peut être efficace.
Prenez deux feuilles de papier vierges. Dessinez au hasard quatre ou cinq formes sur l’une d’entre elles. Ne vous inquiétez pas de la netteté et de la géométrie – c’est juste une illustration simple.
Lorsque vous avez terminé, essayez de les copier telles qu’elles apparaissent sur la seconde page vierge. Ne trichez pas en plaçant la deuxième feuille sous la première, et en dessinant à nouveau les formes pour les tracer. Même si vous avez un œil très vif et une main sûre :
Vous remarquerez qu’il est pratiquement impossible de reproduire le premier motif, tout en le faisant apparaitre au même endroit.
La deuxième partie de cette expérience est facultative, mais elle aidera à faire comprendre ce point. Si vous avez du papier quadrillé ou du papier millimétré, prenez deux pages et répétez la procédure.
Avez-vous remarqué comment copier votre original est tellement plus facile quand vous pouvez guider votre main ?
La grille faite par les lignes croisées de ce papier spécial nous donne la possibilité de faire des copies vraiment précises. En entraînant notre œil sur le nombre de colonnes à travers et les lignes vers le bas, nous pouvons reproduire à main levée presque aussi parfaitement qu’un photocopieur.
Système de grille et composants de la page imprimée
L’image en haut de notre article illustre les composants de la page imprimée :
- un en-tête,
- un pied de page,
- ainsi que des marges droite et gauche.
Dans les marges, un designer a créé des colonnes de taille égale avec un espace entre elles. Cet espace est connu sous le nom de gouttière. Sachant que la page peut inclure une ou plusieurs colonnes, le designer peut placer des éléments tels que des images et du texte dans ces colonnes pour assurer l’alignement avec le reste du contenu. Les zones d’image et de paragraphe peuvent se chevaucher dans une ou plusieurs colonnes.
De la même manière que les lignes de quadrillage verticales créent ces colonnes utiles, les lignes de quadrillage horizontales guident la hauteur des éléments de la création. Ces parties de la grille sont appelées lignes. En tant que designers, nous voulons faire de la hauteur de chaque ligne une proportion de la largeur des colonnes. Par exemple, le rapport entre la largeur de la colonne et la hauteur de la ligne peut-être de 3:2, 4:3, etc.
Remarquez comment nous arrangeons les rangées de manière égale dans la mise en pages. Et comment nous insérons l’espace de gouttière entre chaque rangée. Nous pouvons ensuite placer les éléments du contenu de la page sur une ou plusieurs lignes. Comme indiqué dans la figure en haut.
Les systèmes de grille dans le design interactif
Dans le monde digital, le système de grille agit de manière similaire à la disposition d’impression dans l’organisation des éléments sur la page.
En outre, il fournit un guide aux designers pour créer plusieurs mises en pages prenant en charge des thèmes responsive pour différentes tailles d’écran.
Nous divisons la mise en pages de la page web en colonnes que nous séparons avec des marges, en utilisant des espaces entre eux. La largeur des colonnes et les marges sont égales, et nous pouvons placer le contenu dans une ou plusieurs colonnes en fonction de la mise en pages du design.
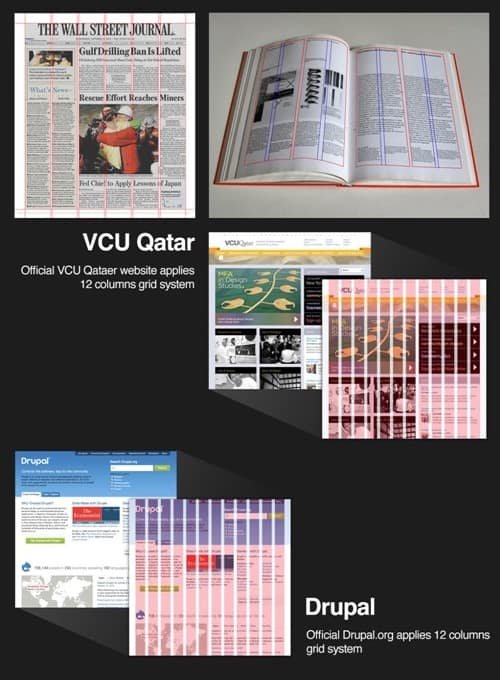
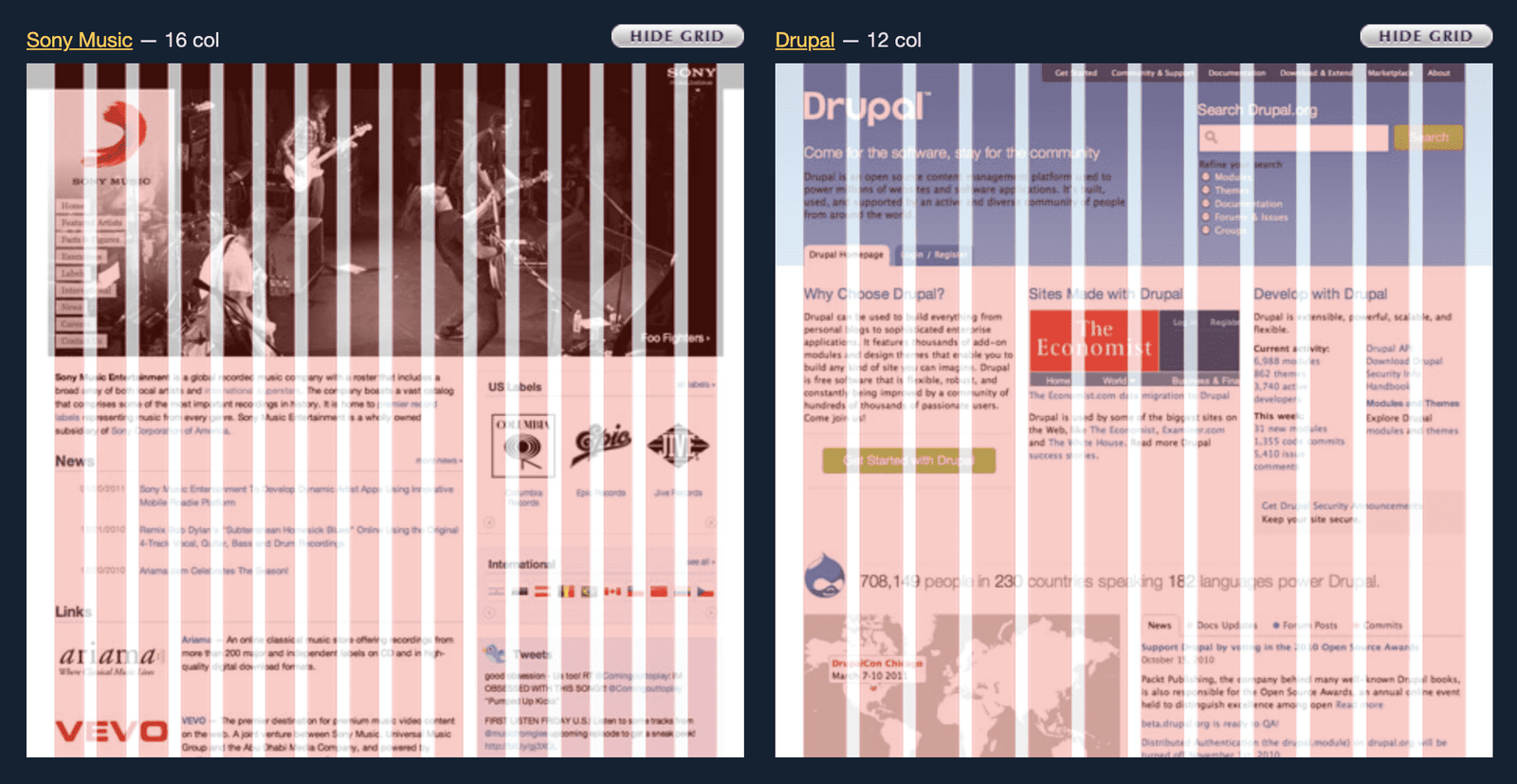
L’application d’une grille signifie que la création peut être divisée en plusieurs colonnes qui peuvent aider les designers à organiser le contenu. Par exemple, nous pouvons avoir une, deux, trois, six, douze colonnes ou plus. Les résolutions d’écran d’aujourd’hui atteignent de très grandes tailles par rapport à ce qui était disponible dans les premiers jours des ordinateurs.
Même ainsi, l’utilisation d’une largeur de 960 pixels peut garantir que le design est correctement affiché sur de nombreux écrans d’ordinateur. Cela peut également aider les designers à modifier la mise en pages pour les appareils mobiles.
Exemples et ressources sur les grilles interactives

Les exemples ci-dessus montrent des systèmes de grille basés sur la résolution de 960 pixels de http://960.gs/, qui fournit un guide utile pour créer vos propres mises en pages web basées sur une grille.
Il existe d’autres outils utiles pour créer des mises en page de grille disponibles en ligne :
- http://1200px.com/1200px : Ce site web vous aide à créer un système de grille pour des conceptions de site web beaucoup plus larges que le style à 960 pixels.
- Golden Grid System : ce site web peut vous aider à créer un système de grille et à l’optimiser pour un affichage adapté aux mobiles.
Si vous souhaitez explorer d’autres systèmes de grille à des fins différentes, vous pouvez en trouver sur les sites web suivants :
- Csswizardry-grids
- Responsive Grid System
- Semantic Grid System
- RWDGrid (responsive grid system)
- CSS Smart Grid
Ce qu’il faut retenir sur le système de grille
Le système de grille a aidé les artistes de tous types (y compris les écrivains) pendant une longue période. D’abord utilisé par un artiste du 13ème siècle, qui l’a fusionné avec le nombre d’or, le système de grille a été une méthodologie éprouvée, approuvée et fiable pendant des siècles.
Il a d’abord permis aux écrivains de placer leur écriture soigneusement sur le papier ; plus tard, il est devenu une norme universelle dans l’industrie de l’édition.
Les maisons d’édition partout dans le monde conservent une stricte observance du système de grille en produisant une copie que les utilisateurs trouvent à la fois agréable à regarder et conforme à ce qu’ils s’attendraient à voir.

En ce qui concerne la mise en place des éléments, les grilles offrent une superbe précision.
Système de grille et cartographie
Nous pouvons voir ce principe plus en évidence dans les cartes, en notant comment les emplacements sont localisés avec des lignes de quadrillage qui représentent des coordonnées.
Le respect d’une cartographie précise permettrait aux navigateurs de découvrir de nouveaux lieux dans les grandes parties inconnues du monde. Maintenant, avec les lignes de quadrillage qui marquent à la fois la longitude et la latitude, les appareils GPS nous permettent d’aller où bon nous semble.
Cependant, les cartes du cartographe représentent des « créations » fixes qui ne changent que de façon imperceptible pendant de nombreuses années. La cartographie peut être une science, mais les grilles, avec leur précision mathématique, sont aussi des outils brillants et indispensables pour les artistes. Tout au long de l’histoire, les artistes ont utilisé des lignes de quadrillage pour planifier et peindre leurs tableaux, qui capturent les meilleures proportions, les plus agréables.
Grilles et design moderne
Faciles à créer et pratiquement gratuites, les grilles nous donnent également la possibilité de concevoir notre travail de manière organisée et précise. En nous permettant d’insérer des éléments dans des boîtes créées par leurs lignes entrecroisées, les grilles nous permettent d’offrir une expérience utilisateur cohérente sur plusieurs appareils.
Par exemple, les dimensions et les dispositions de nos écrans d’ordinateur et de smartphone diffèrent. Planifier notre travail de sorte qu’il puisse s’adapter pour apparaître sur différentes plateformes garde nos créations intactes, en proportion et aux endroits où notre utilisateur s’attend à les trouver.
Les designers utilisent des colonnes et des lignes, en fonction des proportions de largeur de colonne et de hauteur des lignes (telles que 3:2 ou 4:3) et des gouttières (les espaces entre ces « boîtes ») pour présenter au mieux les éléments de nos créations.
Bien que nous ayons le luxe de résolutions d’écran très élevées qui nous permettent de d’afficher des designs toujours plus impressionnants et réalistes, en utilisant une grille basée sur une largeur de 960 pixels, nous pouvons nous assurer que nos designs se traduiront correctement sur des écrans d’ordinateur et appareils mobiles tels que les téléphones cellulaires. Cependant, nous disposons d’une mine de ressources pour nous aider à affiner notre choix de système de grille en fonction du design que nous voulons.
Précautions d’emploi
Cependant, lorsque vous utilisez le système de grille pour construire votre design, vous devez garder à l’esprit d’autres principes, tels que le nombre d’or. Viser à créer une expérience utilisateur cohérente implique également de créer une expérience utilisateur agréable qui sera cohérente sur de nombreux appareils.
Si vous gardez à l’esprit que vos choix fonctionneront de concert avec les tendances connues de l’œil de l’utilisateur, vous serez en mesure de créer des designs accrocheurs mieux organisés, tels que vus par vos utilisateurs sur les écrans d’ordinateur, de tablette ou de téléphone portable.
Références
- Bigman, A. History of the Design Grid. 99 Designs. Retrieved from: http://99designs.com/designer-blog/2013/03/21/history-of-the-grid-part-1. [2014, Oct 1]
- Friedman, V. Designing With Grid-Based Approach. Smashing Magazine.Retrieved from: http://www.smashingmagazine.com/2007/04/14/designi… [2014, Oct 1]
- Shillcock, R. (2013) All About Grid Systems. Web Design Tuts Plus.Retrieved from: http://webdesign.tutsplus.com/articles/all-about-grid-systems–webdesign-14471. [2015, May]