Gereso – Créer un site internet no-code
Bienvenue sur la page compagnon du livre Créer un site internet sans coder. Si vous avez déjà acheté le livre, je vous remercie. Si ce n’est pas encore le cas :

À propos de Créer son site internet no-code
Le livre est divisé en trois parties :
1.
Une partie stratégique, très orientée sur le marketing. Elle s’étend du chapitre 1 au chapitre 6. Si votre intention n’est pas de faire de votre site un actif marketing, vous n’avez pas besoin de la lire.
2.
Une partie opérationnelle, si vous souhaitez avoir de solides bases techniques pour un site web no-code. Elle s’étend du chapitre 7 au chapitre 12.
3.
Une partie projet, qui est un exemple pratique de travail préparatoire à effectuer avant de passer à une plateforme no-code pour commencer la création de votre site web.
Si vous êtes vraiment pressé, commencez par la partie projet.
Et vous pourrez mettre votre site internet en ligne en quelques heures seulement.

Rassurez-vous, le livre est accompagné d’un template (avec des liens vers des ressources supplémentaires).
En plus des vidéos que vous retrouverez sur cette page. 😎
3 webinaires, 1 anniversaire
Créez votre site web pro en 3 heures !
Servez-vous de l’IA et du no code. pour booster votre productivité et votre créativité.
Apprenez les bases de la planification d’un site web professionnel.
Commencez à générer des prospects en ligne.
Voilà ce que je vous propose au cours des 3 heures que nous allons passer ensemble.
ATTENTION : il n’y aura pas de replays gratuits. Les replays de ces webinaires seront payants.
Les places sont limitées à 100.
Mardi 15 Octobre 2024
12:30 Afrique centrale de l’Ouest
Jeudi 17 Octobre 2024
12:30 Afrique centrale de l’Ouest
Samedi 19 Octobre 2024
12:30 Afrique centrale de l’Ouest
Inscription
Remplissez le questionnaire pour vous incrire aux 3 webinaires gratuits.
Vidéos du livre
Apprenez en vidéo comment réaliser votre site web grâce à Figma, WordPress, Webflow et Systeme.io et choisissez la plateforme sur laquelle vous vous sentirez le plus à l’aise.
WordPress

Créez le site web free move avec WordPress
Retrouvez le site d’exemple WordPress à l’adresse https://freemoveapp.wordpress.com/
Webflow

Créez le site web free move avec Webflow
Retrouvez le site d’exemple Webflow à l’adresse https://freemove.webflow.io
Systeme.io

Créez le site web free move avec Systeme.io
Retrouvez le site d’exemple Systeme.io à l’adresse https://freemove.systeme.io
Ressources supplémentaires
Outils no-code
Outre les outils que j’ai proposé dans le livre, des outils no-code que je découvre au fur et à mesure que j’avance dans mon aventure no-code.
Relume

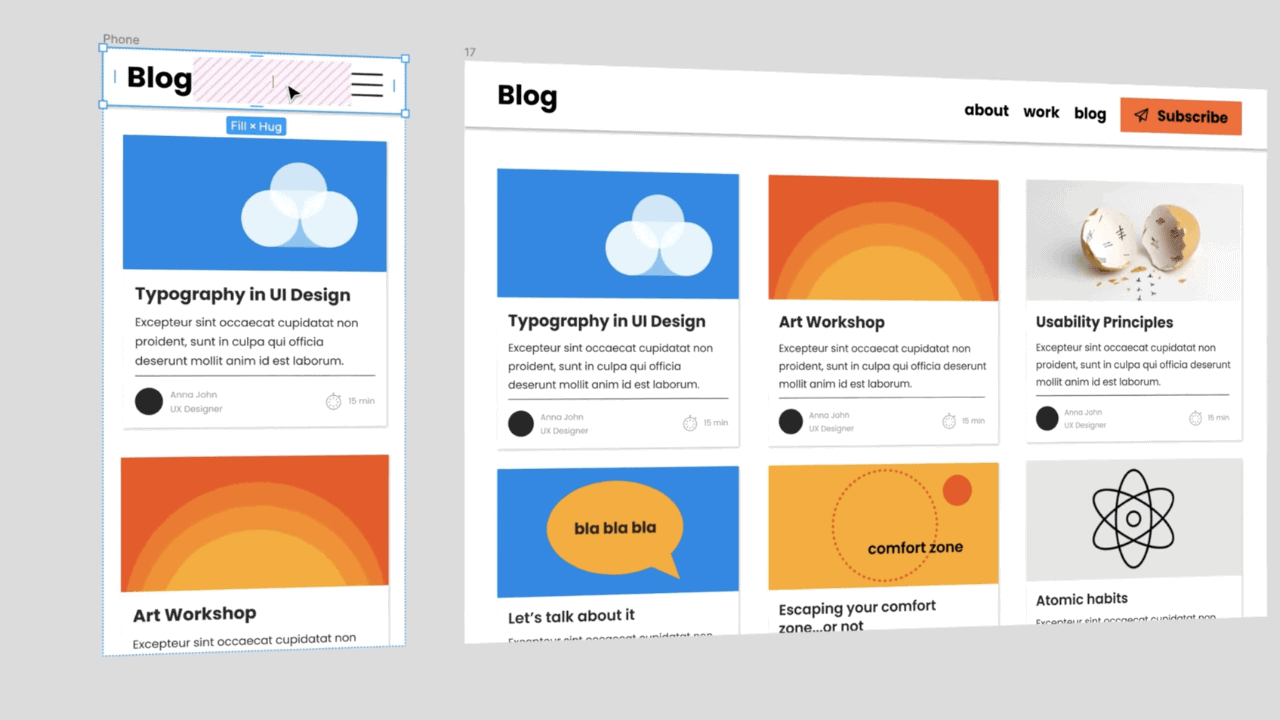
Utilisez l’IA comme alliée de design, et non comme substitut. Générez sans effort des plans de site et des wireframes pour les sites web marketing en quelques minutes.
ZipWP

Créez un superbe site web WordPress en 60 secondes avec l’IA ! Créez des sites web professionnels en quelques secondes avec des options de personnalisation illimitées. Aucun codage requis.
UIzard

Le générateur d’IU le plus populaire s’est encore amélioré !
Tapez vos idées en texte brut pour concevoir, prototyper et itérer en quelques secondes.
Creatie

Transformez vos idées en designs époustouflants en un clin d’œil avec Creatie Al. Un design rendu délicieux grâce à la magie de l’IA qui augmente le plaisir des équipes créant ensemble des merveilles !
Ebooks & tutos sur le no-code
Le template de site web ultime
Comment créer un site Web professionnel impressionnant qui génère des prospects et stimule les ventes
Qui est Henri Lotin ?
Henri Lotin est UX/UI Designer, Creative Director et Brand Strategist. Co-fondateur de l’agence de Branding Lotin Corp. basée à Douala au Cameroun, il est certifié en design web de la Graphic Design School of Australia.
Depuis 2012, il a créé plus de 100 sites web avec WordPress et développé une dizaine d’applications web et mobile dans le cadre de missions avec son agence Lotin Corp. Depuis 2008, il associe ses connaissances en stratégie et en design pour proposer des solutions de communication visuelle optimisées à ses clients.
Il est membre depuis 2019 de l’Executive Board du PADI (Pan-Afrikan Design Institute) ; et Coordonateur Afrique de l’AIPDA (Alliance Internationale pour la Promotion du Design en Afrique), depuis 2024.
Il est également auteurs de 04 livres, dont « Créer un site internet sans coder » paru en 2023 aux éditions Gereso, en France.