Maintenant, nous allons regarder un sujet qui vient directement des mathématiques et que nous pouvons aussi trouver tout autour de nous – le nombre d’or. Ne vous inquiétez pas, nous ne retournerons pas en classe longtemps. Nous examinerons ce qu’est ce concept et à quel point il est fondamental pour rendre les créations agréables à l’œil de l’utilisateur.
L’histoire du nombre d’or est l’étoffe de la légende. Il a une histoire remontant presque à l’époque de Pi (une autre grande formule mathématique, essentielle pour comprendre les propriétés des cercles). Les érudits, y compris Pythagore et Euclide, l’ont appelée par de nombreux noms. Y compris la moyenne d’or et la section divine.
Quel est l’attrait de ce ratio ?
Pendant des siècles, on a pensé que l’art, l’architecture et la nature sont plus attrayants quand les proportions des créations et des structures sont basées sur le nombre d’or.
Vous pouvez trouver des exemples du nombre d’or dans les entreprises humaines aussi loin que la Grèce antique.
Les statues du Parthénon semblent montrer le nombre d’or dans leur forme. Et certains des cinq solides de Platon (y compris le cube et le dodécaèdre) y sont également liés. Le nombre d’or a été popularisé à l’époque de la Renaissance. Et les artistes de cette période ont cherché à s’assurer qu’il était utilisé pour livrer des œuvres esthétiques.
De récentes études ont révélé les origines africaines de son utilisation en architecture et en design.
Aujourd’hui, nous pouvons utiliser le nombre d’or dans nos créations web et d’apps pour améliorer la mise en pages et attirer l’attention. Si nous plaçons une confiance totale dans ce fait ancestral.
Qu’est-ce que le nombre d’or ?

Le nombre d’or a été utilisé à travers l’histoire pour créer des designs visuellement attrayants.
À la Renaissance, il est devenu une partie formalisée de la théorie du design. Ses apparitions fréquentes en géométrie (dans des formes telles que les pentagones et les pentagrammes) ont attiré l’attention des anciens mathématiciens grecs. Ils ont ainsi commencé à l’étudier il y a au moins 2400 ans.
Le rapport est basé sur la relation entre les nombres consécutifs dans la séquence de Fibonacci. Fibonacci était un mathématicien italien médiéval. Cependant, vous n’avez pas besoin d’être un mathématicien pour comprendre cette séquence, car elle est si simple.
Nombre d’or et séquence de Fibonacci
Chaque nombre dans la séquence de Fibonacci est simplement la somme des deux nombres avant elle. Elle commence par 1, 1 (i.e. 1 + l’invisible 0 = 1), et les 10 premiers éléments de la séquence sont 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Elle continue à l’infini.
Nous pouvons calculer le ratio en utilisant la formule ci-dessus (nous utilisons la lettre grecque Phi pour représenter le résultat).
Le ratio est d’environ 1,618, bien que, comme Pi, il a une longue chaîne de nombres après la virgule décimale.
Pour nos objectifs, cependant, nous n’avons pas à nous soucier de dépasser 1,618.
Comment le ratio est-il utilisé dans le design ?
Pensez à un rectangle, avec un petit côté de longueur 1.
Pour calculer le rectangle le plus esthétique, il vous suffit de multiplier la longueur du côté court par l’approximation du nombre d’or de 1,618.
Ainsi, le côté long, dans ce cas, aurait une longueur de 1,618.
Si vous avez un crayon, du papier et une règle à portée de main, essayez de dessiner un rectangle de cette échelle. Ou, si vous pouvez passer à un autre écran, créez-en un dans une application de dessin. Ce que vous verrez devant vous n’est pas n’importe quel rectangle mais le rectangle idéal !
Nous pouvons trouver le nombre d’or dans le monde du design. Les architectes de l’époque l’ont utilisé pour la base et la hauteur de l’Acropole en Grèce. Il est utilisé pour déterminer le format de la grande majorité des livres dans votre bibliothèque physique. Il est littéralement partout où vous regardez.
Peut-être parce que nous sommes entourés de figures et de formes dérivées du nombre d’or, nous y sommes habitués.
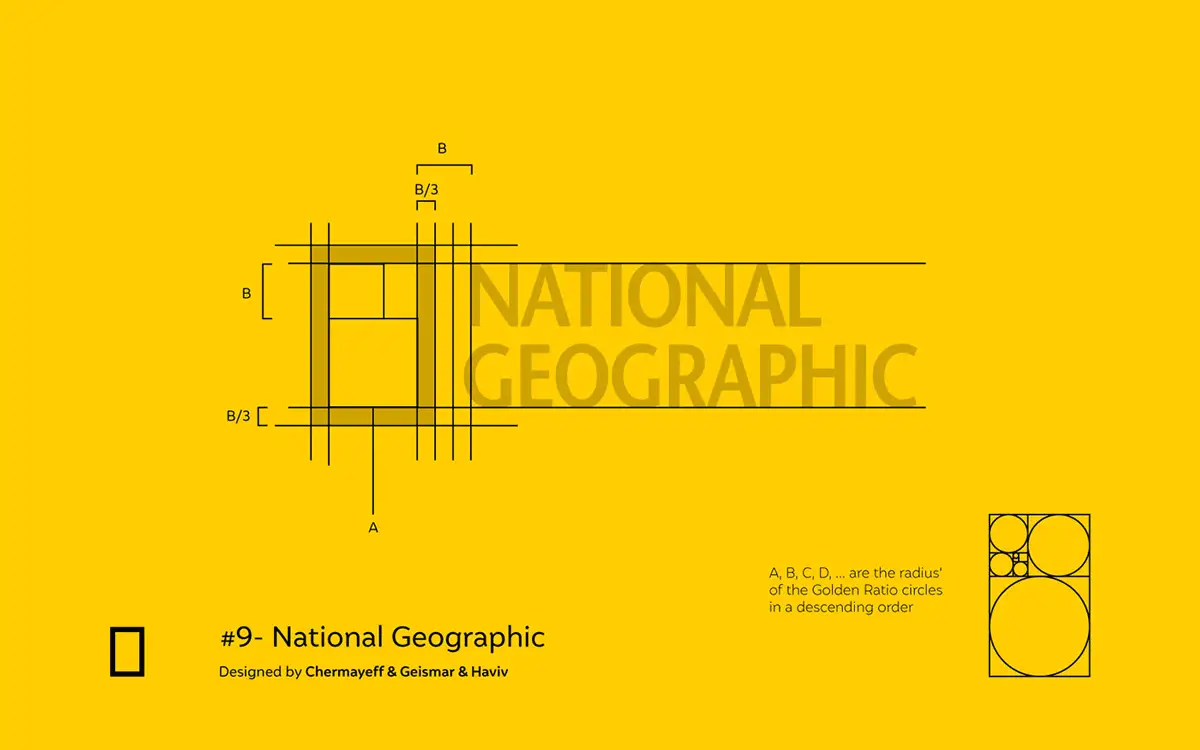
En tant que designers, nous devons garder à l’esprit ce concept de confort et de familiarité pour nos utilisateurs. Les yeux du monde voient ce rapport favorablement. Littéralement, en fait : le magazine National Geographic utilise un rectangle jaune proportionné selon le nombre d’or.
Cependant, le nombre d’or ne nous aide pas seulement à faire de beaux rectangles.
Nombre d’or et spirale de Fibonacci
Vous pouvez également former une spirale en utilisant des longueurs de côtés basées sur l’ordre décroissant de la séquence de Fibonacci.
Ainsi, si nous prenons une longueur 55 comme point de départ. Nous pouvons faire notre spirale en la tirant vers l’intérieur, de sorte que quand elle passe ce point de départ, la nouvelle longueur est 34. Nous continuons à travailler vers l’intérieur avec des longueurs de 21, 13, 8, 5, etc. jusqu’à ce que nous arrivions au milieu (longueur = 1).
Cette spirale est également basée sur le nombre d’or. Et elle peut être plus intéressante qu’une spirale également équilibrée à l’œil humain. Elle est présente dans la nature, allant des plantes aux coquillages et aux mollusques.
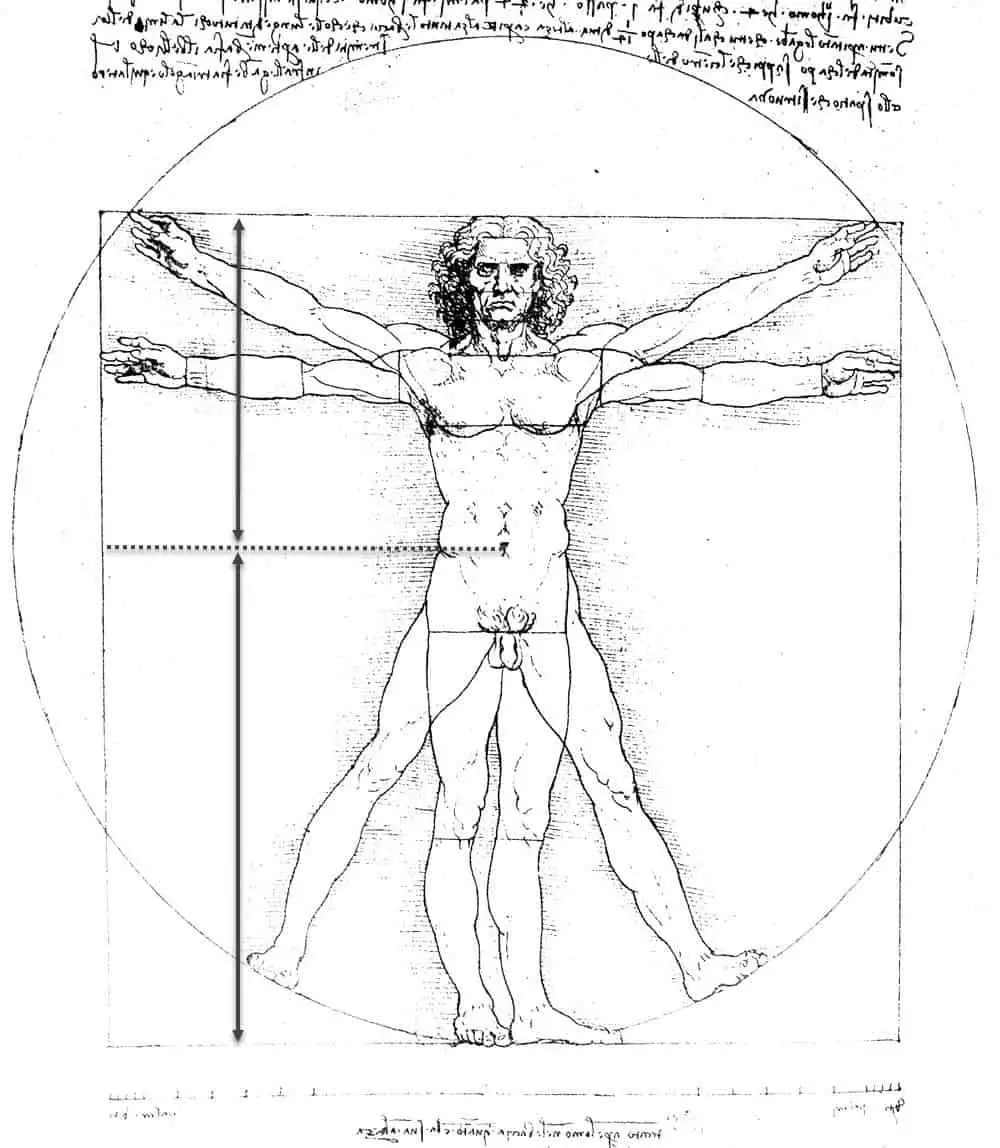
Même les proportions spécifiques de beaucoup d’animaux plus grands (y compris les humains !) sont souvent dites proportionnées selon le nombre d’or.

En ce sens, on pourrait dire que c’est une partie de nous. Ainsi, en tant que designer, vous pouvez utiliser ce type de spirale pour attirer l’attention des utilisateurs de n’importe quelle partie du monde. Et en même temps, vous concentrer sur un point particulier de votre design.
La recherche a montré que l’œil humain identifie (et le cerveau interprète et traite) les images basées sur le nombre d’or plus rapidement que les images qui n’intègrent pas le ratio.
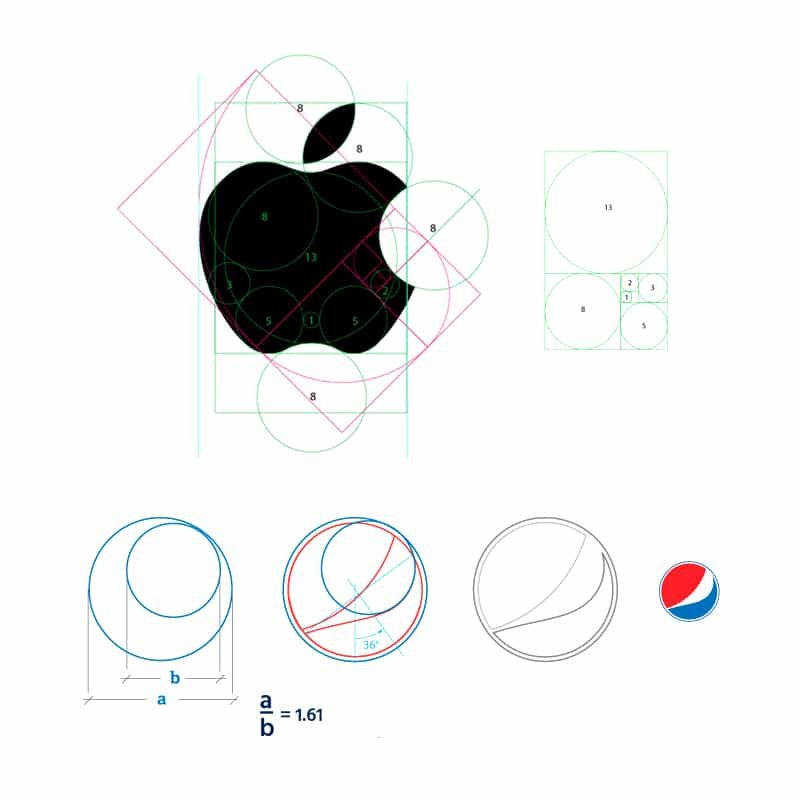
Nous pouvons également utiliser le nombre d’or pour équilibrer les éléments dans d’autres éléments. Les logos de Toyota et de Pepsi se servent de ce fait. Toyota utilise le ratio pour équilibrer les ovales dans leur logo. Et Pepsi l’utilise pour équilibrer les cercles dans le leur.

Pouvez-vous penser à d’autres marques qui exploitent ce ratio « magique » ? Peut-être que c’est ce qui peut rendre les logos vraiment emblématiques !
Calculer le nombre d’or
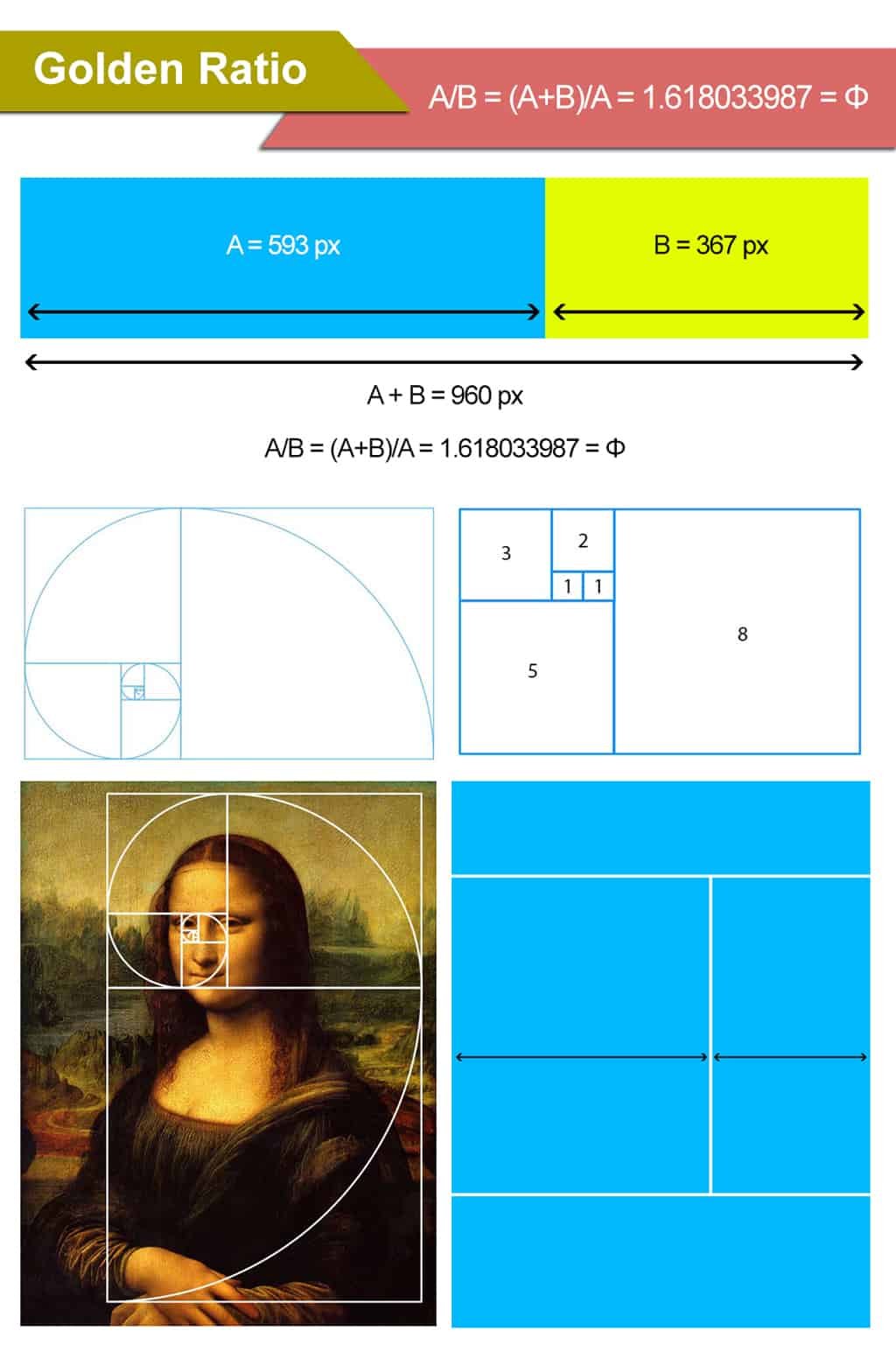
Passons brièvement à quelques mathématiques maintenant. Comme pour l’image présentée en haut de cette leçon, l’équation de calcul du ratio est simple. C’est la relation entre les deux côtés d’un dessin (habituellement l’horizontale et la verticale).
Peu importe quel côté nous choisissons comme le plus long (A) et que nous choisissons comme le plus court (B). (Bien que si vous essayez de voir si le nombre d’or a été utilisé dans une autre œuvre, vous devrez suivre quel côté est le plus long ou le plus court.)
La formule pour ceci est :
A / B = (A + B) / A = 1,618033987 = Φ
Φ est la lettre grecque Phi – comment nous représentons le nombre d’or. Pourquoi A / B = (A + B) / A ? C’est parce que nous suivons la séquence de Fibonacci et A et B (s’ils sont exprimés en nombres entiers) sont simplement deux nombres consécutifs dans cette séquence. Heureusement, nous pouvons l’approximer à 1,6 ou 1,61 ou 1,618 dans des designs sans abandonner l’appel esthétique du nombre d’or. Nos yeux ne sont pas dérangés par de si légères déviations.
Comment utiliser le nombre d’or dans vos créations
Vous pouvez utiliser le nombre d’or dans vos créations facilement. En vous servant d’applications telles que Adobe Photoshop et Adobe Illustrator, vous pouvez créer des repères ou des calques qui vous aideront à concevoir en utilisant le nombre d’or.
Si votre logiciel ne calcule pas automatiquement le nombre d’or, vous pouvez toujours utiliser un outil en ligne pour vous aider à spécifier le rapport des longueurs des côtés. Voici trois de ces outils :
Ce qu’il faut retenir sur le nombre d’or
Le nombre d’or, que les philosophes, les mathématiciens, les architectes, les artistes et les designers ont employé pendant plus de deux mille ans, est fondamental pour les designers et les utilisateurs. Des designs tels que le logo Pepsi et même des formations naturelles portant les proportions du nombre d’or, comme une coquille de nautile, nous entourent.
Parce que ces formes sont si répandues, nos yeux les identifient rapidement, et nous avons tendance à les traiter comme familières et agréables. Bien que le nombre d’or ait fait l’objet d’études pendant des siècles et était connu des anciens Grecs, le mathématicien italien médiéval Fibonacci a déterminé sa célèbre séquence.
En utilisant ceci (où une série de nombres, commençant par 1, 1, est comme nous ajoutons le nombre précédent à celui qui le suit) est la clé pour comprendre le nombre d’or (que nous représentons avec la lettre grecque Phi).
Design de sites web et d’applications
Nous utilisons largement le nombre d’or dans le design de sites web et d’applications. En particulier, il est très facile à intégrer lors de la construction de wireframes. Vous pouvez vous assurer que le contenu dont vous avez besoin est correctement hiérarchisé et que les exigences esthétiques de la mise en page seront satisfaites sans trop de travail de design au début. Ce n’est que lorsque vous, par exemple, décidez où vous allez placer des éléments et des caractéristiques sur ce framework que le travail sera plus impliqué.
Dans l’image du haut dans l’exemple ci-dessus, le rapport entre la zone de contenu et la barre latérale est égal à Phi (1,618). Vous pouvez vérifier cela avec les mesures ci-dessous :
La largeur totale de la disposition fixe est de 960 px. Vous divisez cela en une zone de contenu et une barre latérale. La zone de contenu est la plus large des deux zones.
Si vous divisez la largeur totale de 960 px par 1,618, vous obtenez 593 px. Vous affectez ensuite cette largeur à la zone de contenu.
Vous affectez les 367 px restants à la barre latérale.
Comme c’est un ratio, il est flexible. Cela signifie que vous pouvez facilement l’appliquer pour créer de nombreuses mises en pages, car il n’est pas nécessaire d’utiliser des nombres fixes. Tout ce que vous devez faire est de spécifier que la zone la plus longue est 1,618 fois plus longue que la plus courte.
Mise en pages et nombre d’or
Vous pouvez appliquer le nombre d’or dans n’importe quelle partie de votre mise en page. Par exemple, vous pouvez utiliser le nombre d’or dans l’en-tête pour attirer l’attention de l’utilisateur, puis le répéter dans le corps.
Dans l’image du bas (ci-dessus), nous voyons aussi la forme en spirale qui utilise le nombre d’or. En utilisant la séquence de Fibonacci en ordre décroissant pour appliquer aux longueurs du côté d’une spirale, nous pouvons facilement créer des designs en spirale basés sur le nombre d’or.
En tant que designers, nous trouvons une multitude de logiciels disponibles qui nous permettent de libérer le potentiel du nombre d’or dans nos créations et d’optimiser l’expérience utilisateur. Adobe, avec Photoshop et Illustrator, est une entreprise qui offre cette aide précieuse.
Références et où en savoir plus
- Hero Image: Author/Copyright holder: Matthew Oliphant. Copyright terms and licence: CC BY-ND 2.0
- Friedman, V. (2008) Applying Divine Proportion to Your Web Designs. Smashing Magazine. Récupéré de : http://www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design/. [2014 Aug 1]