Maintenant que nous avons commencé à aborder le sujet de la proportion dans le design (en commençant par l’article sur le nombre d’or), regardons un autre sujet vital. Avoir une solide compréhension de la règle des tiers vous permettra de peaufiner votre œil pour faire ressortir le meilleur des éléments de votre création en les plaçant là où ils sont le mieux.
Qu’est-ce que la règle des tiers ?
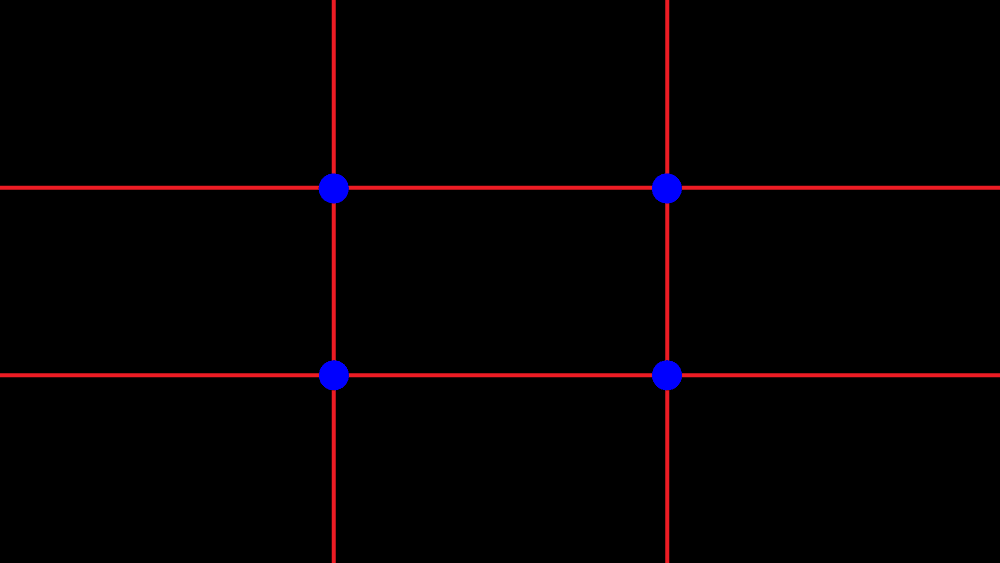
La règle des tiers est une autre façon d’approcher la mise en pages d’un design (que ce soit une page web, une peinture ou une photographie). L’idée est simple ; vous placez une superposition de grille simple (divisée également en tiers, à la fois horizontalement et verticalement) sur l’espace à utiliser pour la composition. Cela fait une grille de neuf boîtes de forme égale. Pour ce faire, nous faisons deux ensembles de lignes parallèles à des endroits équidistants sur un arrière-plan. Donc, en partant du coin supérieur gauche, mesurez la largeur de votre arrière-plan. Si vous avez une largeur de 36 cm, marquez les points à 12 cm et 24 cm. Ensuite, regardez la hauteur. Donc, encore une fois en partant du coin supérieur gauche, en mesurant vers le bas, nous obtenons une distance de 24 cm. Par conséquent, marquer les points à des intervalles de 8 cm (8 cm et 16 cm vers le bas). Maintenant que nous avons réglé nos points de grille, nous pouvons construire la grille !

À partir de cette page (https: //commons.wikimedia.org/wiki/File: Photo_3x3), vous pouvez télécharger à la fois les gabarits paysage et portrait.
Si vous avez une feuille de papier à proximité ou si vous souhaitez passer à une application de dessin, essayez cette expérience. À l’aide de votre règle, mesurez la largeur et la hauteur (ou la longueur et la largeur, si vous avez du papier, tournez-le pour qu’il soit en mode paysage), puis marquez les points pour obtenir les intervalles pour vos lignes de quadrillage. Si vous faites cela sur papier, assurez-vous de mesurer et de marquer les points haut et bas, ainsi que les points gauche et droit pour vous assurer que les lignes seront parallèles. Une fois que vous avez marqué les points, tracez les lignes pour créer votre grille. Remarquez comment ces deux ensembles de lignes forment neuf boîtes de taille égale. Remarquez aussi comment les lignes se rencontrent en quatre points vers le centre.
Pour l’attrait esthétique, briser le design (horizontalement et verticalement) de sorte que chaque tiers ayant un thème similaire est un moyen précieux de rendre un design plus intéressant. Le graveur, John Thomas Smith a inventé le terme « règle des tiers » en 1797 dans son travail » Remarks on Rural Scenery », où il a reconnu le pouvoir de diviser les peintures en utilisant cette technique de grille pour maximiser l’effet sur l’œil.

Regardez le travail de photographes célèbres – le sujet d’une photo est rarement centré, car les photographes incorporeront la règle des tiers en cadrant leurs prises de vue (et en effet, de nombreuses caméras offriront la superposition de grille dans le viseur ou sur le LCD de sorte que les photographes peuvent composer leurs prise de vue avec cette règle à l’esprit).
La partie la plus importante de la grille est l’endroit où les lignes se croisent. Ce sont des points focaux (ou « sweet spots« , comme les appellent ceux de l’industrie). Dans une photographie, vous pourriez vouloir les yeux d’une personne ou sourire sur un tel point pour aider à raconter l’histoire de l’image. Vous avez quatre points focaux à utiliser. Avec un peu de réflexion, et en fonction de ce qui se passe dans l’image (y a-t-il une montagne en arrière-plan, etc. ?), Vous pouvez montrer ce qui se passe avec le plus d’impact. Est-ce que votre sujet a l’air confiant comme il est sur le point d’escalader cette montagne ? Rappelez-vous, une image peut dire un millier de mots.
C’est pourquoi la grille est si précieuse, et elle s’applique aussi à ce que nous faisons en tant que designers. Dans le design de sites web et d’applications, nous pouvons placer l’appel à l’action ou un élément clé sur un point focal, puisque nous savons que l’œil tombera automatiquement vers les quatre points d’intersection. Il est important de noter que ces quatre points focaux diffèrent dans leur attrait visuel, soulignant le fait que la symétrie dans votre design n’est pas toujours la meilleure option. Nous verrons plus en détail comment ces points focaux diffèrent un peu plus tard.

La règle des tiers est votre allié principal lorsque vous visez les meilleurs résultats visuels. En entraînant votre œil à faire correspondre les éléments clés de votre design avec les points focaux appropriés, vous ferez le meilleur usage de votre autre grand allié ici : l’œil de votre utilisateur. Ce n’est pas grave si vous superposez votre grille sur une image en paysage ou une image portrait ou un arrière-plan sur lequel designer. Tant que vous avez neuf boîtes avec quatre points d’intersection, vous êtes parfaitement équipé.
Comme le nombre d’or, la règle des tiers est omniprésente et les résultats de son application nous entourent. En parlant du nombre d’or, voyons comment cela se rapporte à la règle des tiers dans notre quête pour faire de meilleurs modèles de mise en pages.
Le nombre d’or et la grille de phi
Quand nous avons examiné le nombre d’or, nous avons vu comment faire un rectangle idéal (en prenant un côté de longueur 1, en le multipliant par un nombre « d’or » (1,618), et en mettant notre largeur à 1,618). La forme résultante est celle que nous reconnaissons comme le rectangle le plus agréable, car ses proportions sont conformes au nombre d’or.
Nous reviendrons sur notre grille et la règle des tiers dans un instant. Tout d’abord, voyons rapidement un autre type de grille, appelée la grille Phi. En y regardant, nous comprendrons comment le nombre d’or a été autrefois appliqué au design de la grille.
Avant que la grille de la règle des tiers (que nous avons dessinée ci-dessus) soit créée, les premiers concepteurs utilisaient autre chose. Cela impliquait le ratio d’or en ce que, dans les neuf cases formées quand une telle grille a été tracée, au lieu d’être de taille égale, il y avait quatre rectangles (toutes les quatre cases de coin) de proportions 1 : 1,618. Ainsi, si nous avions un arrière-plan d’une largeur de 1,54 cm et d’une hauteur de 1,02 cm, nous placerions nos marqueurs horizontaux à 0,59 cm et 0,96 cm, respectivement. Pour les marqueurs verticaux, nous insérons des points d’intervalle à 0,39 cm et 0,63 cm.
Inutile de dire que la grille Phi demande plus de travail à créer que la grille de la règle des tiers. Cependant, on croit qu’elle favorise les pensées d’une meilleure harmonie visuelle chez les utilisateurs et peut fournir un bon équilibre en divisant l’espace mathématiquement. En outre, l’utilisation de la grille Phi est idéale pour assurer l’alignement, en particulier dans les images de paysage où une ligne d’horizon ajoute de la force à l’image. Parce que les points où les lignes de la grille se rencontrent sont beaucoup plus centraux dans une grille Phi, l’œil de l’utilisateur tombe naturellement sur ces quatre « sweet spots« . Regardez les images ci-dessous, et remarquez comment ces points « ciblent » le sujet.
Pour tous ses avantages, la grille Phi a ses difficultés. Bien qu’il y ait encore quatre points focaux, concentrés sur le centre (caractéristique commune à la grille Phi et à la règle des tiers), ils peuvent distraire les designers, faisant perdre à certains d’entre eux leurs éléments. Pire, le processus plus compliqué de travailler avec la grille peut devenir long et fastidieux. Plutôt que de payer avantageusement, le travail acharné nécessaire à l’utilisation de la grille Phi peut faire flipper les designers.
La grille Phi et la grille des règles de tiers comparées :

Comment appliquer la règle des tiers dans votre design
Heureusement, la règle des tiers nous permet de faire une grille beaucoup plus simple, comme nous l’avons vu. C’est la plus largement utilisée des deux variétés, principalement en raison de sa simplicité. Bien qu’elle incorpore des aspects de la grille de Phi (en ce qu’il y a quatre points d’intersection et neuf cases), une grille de règle des tiers signifie que nous pouvons appliquer les principes de la proportion divine tout en nous évitant de travailler avec une calculatrice.
En tant que designers web, nous pouvons également utiliser la règle des tiers en visant à mettre le contenu le plus important sur une page donnée dans le tiers supérieur. Vous pourriez penser que c’est étrange, parce que c’est sûrement au-dessus des intersections ou des points focaux. Cependant, en design web, nous traitons des pages qui défilent. Sur de nombreux appareils modernes, la page web entière peut ne pas tenir sur l’écran. Par conséquent, en plaçant le contenu « au-dessus du pli », nous appliquons la règle des tiers. L’œil de l’utilisateur tombera toujours sur tous les bons endroits.
Cela correspond également à la hiérarchie visuelle dans la façon dont nous consommons des informations (dans presque toutes les langues, nous lisons du début à la fin de la page). La recherche a montré que l’œil a tendance à scanner les images de telle sorte que, avec nos quatre points focaux, plus des deux cinquièmes de l’attention de l’utilisateur sera attirée sur le point d’impact supérieur gauche. L’œil tombera alors dans la zone de la partie inférieure gauche, où il donne généralement le quart de son attention. À partir de là, il se déplace jusqu’à la zone supérieure droite, qui attire un cinquième de son attention, avant de tomber à la dernière place en bas à droite.
À partir de là, nous remarquons que les utilisateurs ont tendance à lire dans un style comparable à un « F » majuscule (priorité en haut à gauche, puis en bas, puis en haut et en haut à droite, et enfin, sans trop insister en bas à droite). Par conséquent, l’endroit idéal en haut à gauche est votre première chance de « saisir » votre utilisateur !
Ce qu’il faut retenir sur la règle des tiers
La règle des tiers aide les artistes et les designers depuis au moins plus de 200 ans. C’est un concept universel que les artistes et les designers utilisent en créant une grille de neuf cases afin d’attirer l’attention de l’utilisateur sur des zones spécifiques du design. Fabriqué en mesurant, en marquant et en dessinant deux ensembles de lignes parallèles verticales et horizontales qui se croisent en quatre points, cette grille vous donne la possibilité de considérer différemment vos conceptions. Ces points focaux qui se croisent sont appelés « sweet spots« .
La règle des tiers est liée au nombre d’or et aux proportions attrayantes que ce dernier crée. Une grille antérieure, la grille de Phi, est peut-être une représentation plus fine de la proportion divine, mais ce n’est pas aussi simple. Avec quatre de ses neuf boîtes en forme de rectangles aux proportions du nombre d’or (1 : 1,618), elle peut être considérée pour offrir des apparences plus agréables, mais elle peut être difficile à utiliser dans le design.
En tant qu’utilisateurs et designers, nous scannons généralement une image visuellement en forme de F. En commençant par la plus grande partie de l’intérêts que nous accordons au coin supérieur gauche, nous regardons vers le coin inférieur gauche avant d’aller en haut à droite, puis, et avec le moins d’attention, nous scrutons le point en bas à droite.
Par conséquent, en tant que designer, vous avez une excellente occasion de profiter de cette tendance innée, en maximisant l’impact de votre création en faisant appel à votre utilisateur de cette façon.
Que vous conceviez manuellement ou à l’aide d’un logiciel, vous trouverez dans la règle des tiers une aide inestimable pour cibler les points clés de votre design et les communiquer à vos utilisateurs. Il est important de se rappeler que vous pouvez utiliser la règle pour les compositions en paysage et en portrait.
Où en savoir plus
- Friedman, V. (2008). Applying Divine Proportion To Your Web Designs. Smashing Magazine. Retrieved from:http://www.smashingmagazine.com/2008/05/applying-divine-proportion-to-web-design/
- Cousins, C. (2012). Understanding the Rule of Thirds in Web Design.Codrops. Retrieved from: http://tympanus.net/codrops/2012/05/23/understanding-the-rule-of-thirds-in-web-design/
- Cousins, C. (2015). Looking at Design Images: Phi Grid vs. Rule of Thirds. Design Shack. http://designshack.net/articles/layouts/looking-at-images-phi-grid-vs-rule-of-thirds/
